- 楽天
- Yahoo!
「バナーサイズっていくつがバランス良いの?」黄金比を取り入れた”てっぱん”バナーサイズ一覧
この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。

こんにちは!
一昨年買ったビーチサンダルを未だに履いていないogaRiaサポートSです。
ショップページを見やすく綺麗に構築できていますか?
世の中にはパッと見て美しい縦と横の比率があり、
この比率を黄金比を呼ばれています。
例えば、ハガキ、ピラミッド、トランプ、iPhoneなど
この他にも黄金比を取り入れたものは沢山存在します。
この黄金比を意識してショップページを作れば綺麗なサイトが出来上がるはず!
ということで今回は楽天ヤフーで使える黄金比を使ったバナーサイズを
ご紹介します。
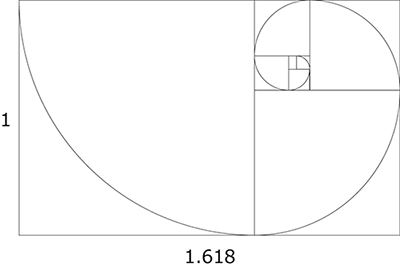
黄金比の比率

黄金比の比率は「1:1.618」
とされていてこの比率を
バナーやサイトデザインに取り入れることでバランスの良い、
綺麗なショップページが構築できるということになります。
バナーの文字の配置、大きさ、色味など様々な
要因があるのでここではまずバナーサイズのみご紹介します。
黄金比バナーサイズ
▼レフトナビ縦長バナー
▼レフトナビ小バナー
▼メインコンテンツなどのバナー郡などに
▼特集ページのメイン看板など
まとめ
黄金比を計算してくれるサイトなど、
黄金比についての記事は沢山出回っていますので
是非色々参考にしてみたください。
ちなみに楽天ポイントバナーのサイズ「468px × 60px」は
国際基準のフルバナーという規格のサイズになっています。
このようなところにもしっかりとした規格が使われていたのですね!

黄金比ではなく国際基準のバナーサイズもまだまた沢山
存在するので興味があったら調べてみてくださいね^^
以上、ogaRiaチームでした!




 740
740 


