- 楽天
- Yahoo!
【楽天/ヤフー】2分で出来る!何もなかったスマホ説明文を簡単にボリュームUPする方法をご紹介!

家電製品の大半が充電中=赤、充電済み=緑 という暗黙のルールみたいなものが
ありますが、これは本当に決まりごとなのかどうでもよい事が気になるogaRia佐藤です。
スマホ商品ページにも出来るだけ画像を載せたいですよね!
楽天、ヤフー共にスマホ商品ページでは上部に商品画像が表示されていますが
フリックで送らないと全て見ることができません。
スマホ説明文に並べて一度見せたい!商品ページをボリュームUPさせたい!
という店舗様、いらっしゃるかと思います。
そこで今回はスマホ説明文用に商品画像を並べる方法を
ご紹介したいと思います。
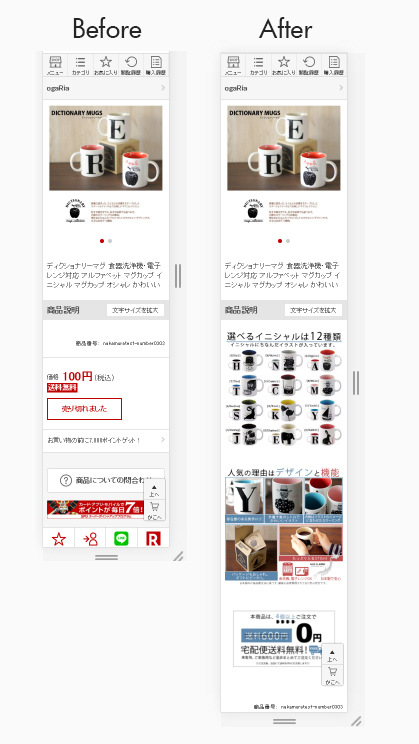
デモ
左側がスマホ説明文に何も入れていない状態です。
右側は商品画像の2枚目以降を並べてみました。
これだけでも印象が大分変わるかと思います。

商品画像のURLを確認
商品画像に使われているURLをまずは確認しましょう。
このURLを使ってスマホ商品説明文に貼り付けるHTMLを作っていきます。
ここでは楽天の場合をご紹介します。
ページのHTMLを表示させる
① まずは画像を並べたいPC商品ページを開きます。
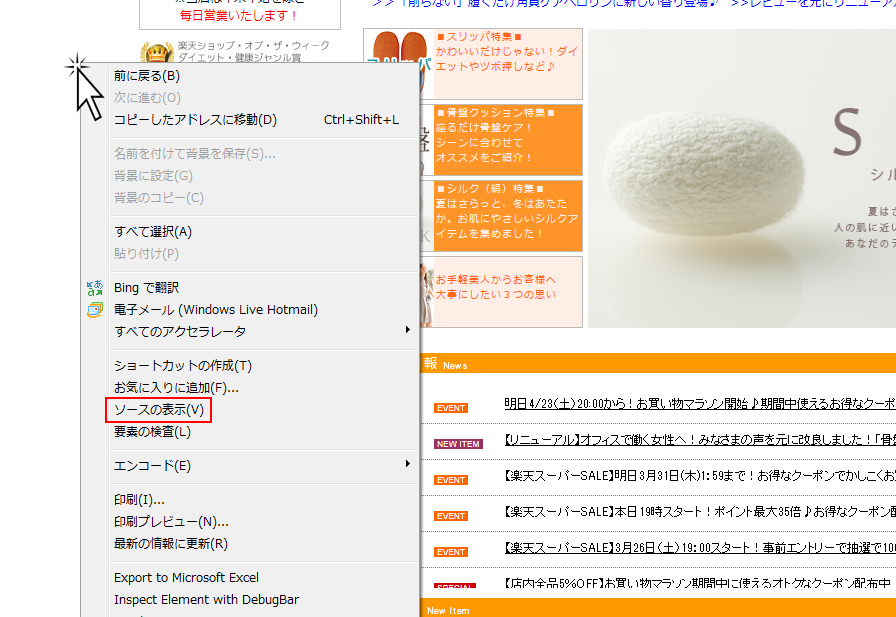
② そこで何もない空白の部分で右クリックをし、メニューを開きます。
③ その後、メニュー内の「ソースを表示」をクリックします。
※ブラウザによっては「ページのソースを表示」など多少文言が違います。

画像URLを探す
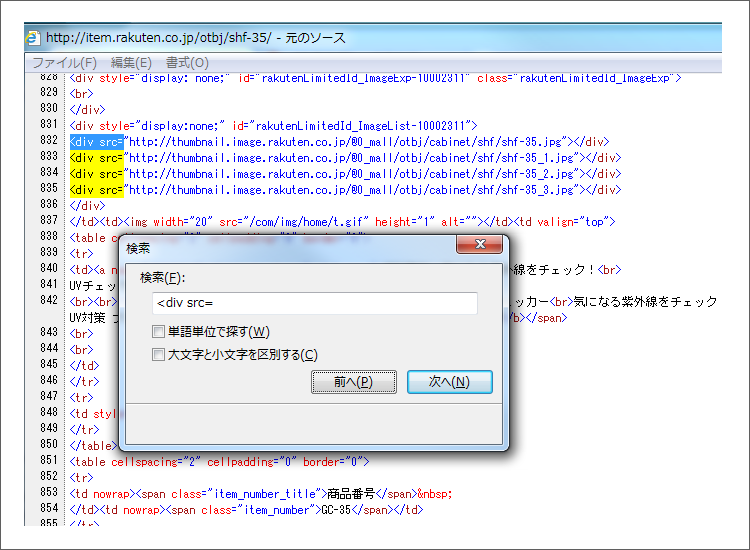
HTMLが表示されたら下記のワードでページをHTML内を検索します。
検索窓を表示させるにはキーボードの「Ctrl + F」で現れます。
検索窓はブラウザによって表示される場所が異なります。
<div src=

HTMLをコピー
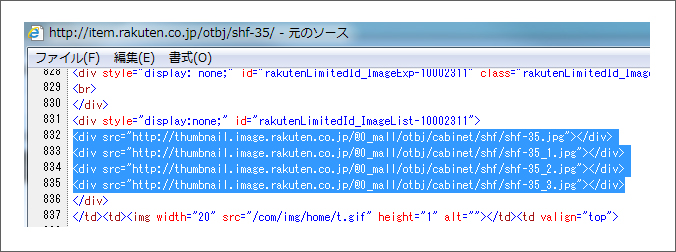
URLが確認できましたらHTMLをコピーします。
今回は4枚該当しましたので青くなっている
<div>~</div>の部分だけコピーします。

HTMLを加工する
先ほどコピーしたHTMLを下記フォームに貼り付けて
「変換」ボタンを押してください。
width="100%"のimgタグに変換されれば成功です!
あとは変換されたタグをスマホ商品説明文に貼り付ければOK!
ogaRia会員限定変換ツール
会員様限定でURLを入力しただけで自動的に
加工されたHTMLを取得する事が可能です。
このツールではヤフーも対応しています。
まとめ
いかかでしたでしょうか。
商品画像を並べただけでも大分ページの印象が変わりましたね!
スマホ商品ページの作りこみをまだされていない店舗様、
まずは画像を並べるところから始めてみませんか?^^




 883
883 


