- 楽天
- Yahoo!
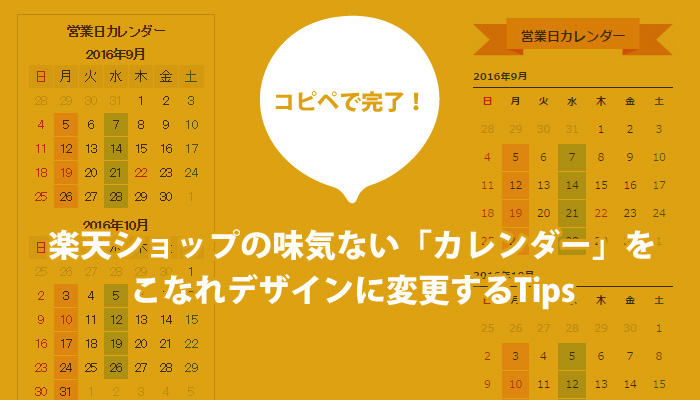
コピペで完了!楽天ショップの味気ない「カレンダー」をこなれデザインに変更するTips
2016/09/09

電車でペットボトル開けたときの「プシュッ」が恥ずかしいオガリア中村です。そ、そろ、そろ~っと開けます。「…っぷ…ぷす…ううぅぅぅ」くらいに収めます。
楽天市場の「RMS」で提供されている営業カレンダーのデザインって、MSPゴシックばりばりでちょっとアレじゃないですか?ねぇ?「ほーむぺーじ」って感じじゃないですか。
なので本日はそのカレンダーにCSSを充て、「ちょっと垢抜けたカレンダー」にデザインを変更してみます。高校デビューして2年目くらいの垢抜けた感じにします。
デモ
▼芋っぽいカレンダー

▼高校デビュー2年目のカレンダー

▼変更点
- MSPゴシックだめ。ぜったい。メイリオに変更。
- 枠線が窮屈な印象なのでやめ。
- 文字間の余白を充分にとって洗練された印象に。
- 2月分のカレンダーの境界線が分かり辛いのでハッキリと。
- 「営業カレンダー」タイトルの背景に画像を充ててみる。
くっそー…本当はもっと弄りたかったんですが…ここらへんが限界でした。無念、、
次のCSSをコピペしてお使いくださいませー!
このCSSをコピペ!
店舗様によって調整が必要そうな箇所には注釈を加えました(注釈ごとコピペして大丈夫です)。
<!-- ↓カレンダーの装飾CSS↓ -->
<style type="text/css">
<!--
table.calbase_rakuten {
font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif;
border: none !important; /*枠線の削除*/
}
th.caltitle_rakuten {
background: url("画像URL") no-repeat; /*タイトルの背景画像*/
height: 40px !important; /*タイトル部の高さ*/
padding: 0 !important;
}
table.calframe_rakuten {
margin: 12px 0 !important;
width: 200px !important; /*全体の幅*/
}
table.calframe_rakuten th {
text-align: left !important;
border-bottom: 1px solid;
}
table.calbase_rakuten td {
width: 24px !important;
height: 28px !important;
font-size: 11px !important;
}
tr.weektitle_rakuten td {
background: none !important;
font-weight: bold;
font-size: 10px !important;
}
table.calbase_rakuten .event_rakuten td {
height: 14px !important;
}
-->
</style>
<!-- ↑カレンダーの装飾CSS↑ -->
「営業カレンダー」タイトルの背景画像は、お好きな画像をご用意くださいね。デモで充ててみたのは↓の画像です。お好きにお使いください-。

CSSをコピーしたら、RMS内の共通表示部分(ヘッダーとかレフトナビとか共通説明文大とか)どこか一箇所に貼り付ければOK!どうでしょう、垢抜けました?
RMS側のカレンダー設定方法はこちら
そんなカレンダーあるの?って方はこちらから設定できます。
RMSメインメニュー > 基本情報設定 > 営業日カレンダー設定
休業日の文字色もここでコントロールできるので、ピンクと青じゃヤダ!って方は「カレンダーデザインを設定する」欄からご調整ください。ではではー!




 449
449