- 楽天
- Yahoo!
賑わい演出をより自然に・効果的に!ogaRia「賑わい演出システム」に背景を設定するHTMLテンプレート
2016/10/06

先日おじいさんにナンパされたオガリア中村です。「病院から帰ってきて疲れちゃって…一杯だけ…」て言われました。。一杯って薬のことだったのかなぁ。
さて本日は、ogaRiaの一番人気ツール「賑わい演出システム」に背景画像を装飾してカスタマイズするTipsをご紹介します!
デモ
スッキリしたデザインも、、、
↓ ↓ ↓ ↓ ↓
よりコンセプトを表現しやすく!
シンプルなデザインも、、、
↓ ↓ ↓ ↓ ↓
背景色をつけて、よりショップのカラーを印象づけたり。
ショップページ全体のレイアウト/デザインに雰囲気をより合わせて親和性を高めることができます!
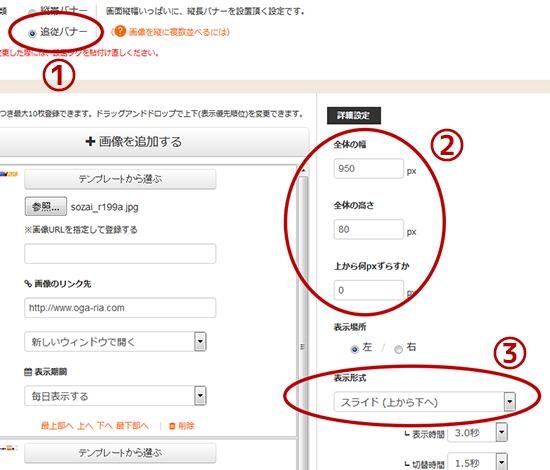
まずは「賑わい演出システム」を設定しておく
ogaRiaの管理画面に入り、「賑わい演出システム」の設定画面からデザインの設定を行いましょう。

重要なのが「全体サイズ」欄の幅設定。設置場所の幅よりも -64px 以上小さく設定してください。600px程度がおすすめです。
設定ができたら「設定を反映する」ボタンを押し、賑わい演出システム用の「設置タグ」を取得しておきます。
HTMLテンプレート
次に、このHTMLテンプレートをコピペします。楽天用とYahoo!用で分かれているのでご注意くださいー!
楽天RMS用
<style type="text/css">
<!--
.nigiwai-wrapper {
background-image: url('画像URL'); /* 背景画像 */
background-color: #fff; /* 背景色 */
width: 100%;
padding: 32px;
box-sizing: border-box;
}
-->
</style>
<div class="nigiwai-wrapper">
/* ここに「賑わい演出システム」の設置タグを貼り替え */
</div>
Yahoo!ストアマネージャー用
<div style="background-image:url('画像URL');background-color:#fff;width:100%;padding:32px;box-sizing: border-box;" >
/* ここに「賑わい演出システム」の設置タグを貼り替え */
</div>
タグ内赤文字の箇所を書き換えて、そのまま貼り付ければ設置完了です-!!
・「/* ここに「賑わい演出システム」の設置タグを貼り替え */」
⇒ 賑わい演出システムの設置タグに張り替えます。
・ 画像URL
⇒ 背景画像のURL(※R-Cabinet等に保存したもの)を入れます。
・ 背景色
⇒ 背景画像を使用せず背景色を利用する場合は、ここにカラーコードを入れます。
背景画像をogaRiaで制作代行してます!
ogaRia(オガリア)の「フルバージョンプラン」では、賑わい演出システムの背景画像を含め、商品画像や似顔絵などの制作代行サービスも行っていますよー!プランに含まれたサービスなので、追加料金などは一切発生しません。
ショップに専任のデザイナーがいなくて自分じゃ作れない、、そんな店長さんは是非ご活用くださいませ!




 764
764