- 楽天
- Yahoo!
ogaRiaツールを使ってバナーを並べる応用テクニック

この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
留め具が磁石タイプの手帳型スマホケースは磁石でスマホ本体が壊れそうな気がして買えないogaRia佐藤です。
今回は以前にもご紹介させて頂きました、 人気ogaRiaツール応用編をご紹介いたします。
トップページ構築で欠かせないのがバナーの設置。綺麗に作れた特集ページ用のバナーなど沢山並べたいですよね!
しかし!現状のogaRiaツールではバナーを並べるのではなく、
一枚の画像をスライドやフェードで切り替えるツールしかありません。
そんな中、とあるツールを応用するとバナーを並べることで
実現してしまう方法があるのです!!
そのツールとは人気のogaRiaツール「なんでも商品ランキング」です!
「なんでも商品ランキング」を使ってオリジナルのバナーを沢山ならべて
トップページを盛り上げてまいりましょう!

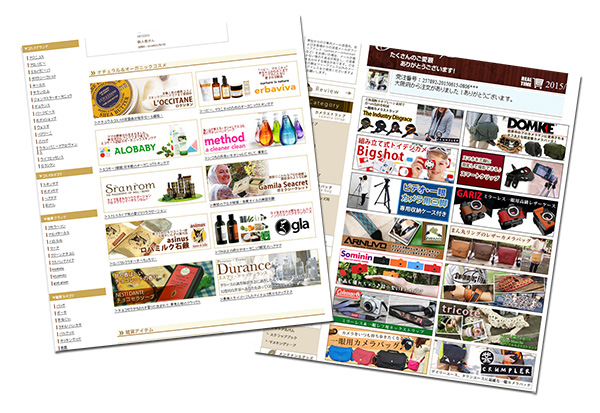
実際の何でもランキングでバナーを設置してみました
このようにバナーを沢山並べることができました!
テキストのコメントは商品名部分を利用して表現しています
また今回は価格の部分を非表示にしていますが、ここの部分も
何か応用しても良いかと思います。
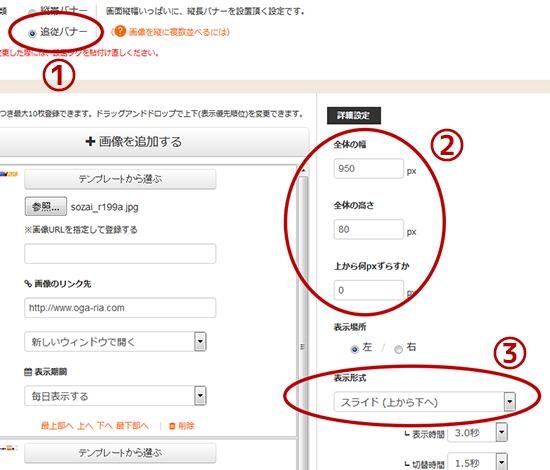
なんでも商品ランキングの設定方法
まずは並べたいバナーの数だけ適当に検索し商品を選択します。
この時点では通常の商品が並ぶだけになってしまいますので
①商品名にはちょっとしたコメントなどを、
②商品画像URLはUPしたオリジナルバナーのURLを、
③商品URLにはバナーのリンク先を指定します
バナーだけ並べたい場合は商品画像URLと、
商品URLだけ修正していただければOKです
最後に④の詳細設定で、プレビューを見ながら全体高さ、幅、商品画像の幅などの調整、
商品名や価格の表示非表示などを調整し、
レイアウトが整いましたら専用タグの貼り付けを行いましょう!
サンプルのようにバナーを連続で並べる場合は固定の繰り返しにします。

いかかがでしたでしょうか?
是非このなんでも商品ランキングの応用テクニックを使ってみてください!
他にもまだまだ応用テクニックがあるかもしれません!
ツールをうまく活用して売り上げにも貢献していきましょう!
以上、ogaRiaチームでした!




 398
398