- 楽天
- Yahoo!
「簡単コピペ楽天カスタマイズ」カテゴリページのパンくず、下位カテゴリリストをリッチに!
2016/05/10

いまさらながらシーマンというゲームが面白く感動するゲームだと知りました。
ogaRia佐藤です。
今回は気になるカテゴリページの下階層カテゴリリストを
CSSで見やすくリッチにする方法をご紹介したいと思います。
このカテゴリリスト、せっかくなので活かしたいところですが、元々のデザインだと埋もれてしまいがちです。
そんな気になる部分は今日で解決!では早速確認してみましょー!
標準のデザイン

楽天標準のデザインではサラっと小さなテキストで
ぱんくずと下階層のカテゴリリストが並んでいる状態です。
下階層のカテゴリリストのテキストのサイズ、色は
RMSから変更が可能ですがこれだけだと中々目立たせることが難しいです。
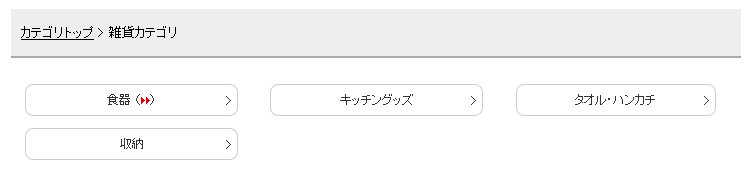
デザインパターン①
カスタマイズ後のデザイン

今風のスマホっぽいデザインにしてみました!
ぱんくずにも背景色をつけてメリハリをはっきりさせて見やすくなっています。
専用CSS
下記のCSSを全てコピーします。
<style type="text/css">
<!--
/* パンくずリスト
----------------------*/
td.breadcrumbs_list{
padding:16px 10px;
background:#eee;
display:block;
width:710px;
border-bottom:2px solid #aaa;
}
/* カテゴリリスト
----------------------*/
table table table table td[width="1%"] span.subcategory_list{
display:none;
}
table table table table td[width="33%"] a.subcategory_list{
color: #333333!important;
font-size:12px!important;
text-decoration:none;
border:1px solid #ccc;
padding:8px 0;
border-radius:8px;
width:90%;
display:block;
transition: all 0.2s ease 0s;
margin:0 0 10px;
text-align:center;
position:relative;
background:#FFF;
}
table table table table td[width="33%"] a.subcategory_list:after{
content:">";
font-size:12px;
margin:-6px 0 0;
display:block;
position:absolute;
right:5px;
top:50%;
}
table table table table td[width="33%"] a.subcategory_list:hover{
background:#555;
color:#FFF!important;
border-color:#555;
}
-->
</style>
RMSに貼り付け
コピーしたCSSを、全カテゴリページに適用させる場合は
『共通のテンプレート』に貼り付けます。
<共通のテンプレート>
・RMSメインメニュー>デザイン設定>ヘッダー・フッター・レフトナビ
・RMSメインメニュー>デザイン設定>共通説明文(大)
※ 貼り付け場所はどの位置でも構いません。
※ どこか一箇所に貼り付ければOK!
特定のカテゴリページだけに適応させる場合はカテゴリページの
「カテゴリ説明文上」もしくは「カテゴリ説明文下」へ
貼り付けてください。場所はどの位置でも問題ありません。
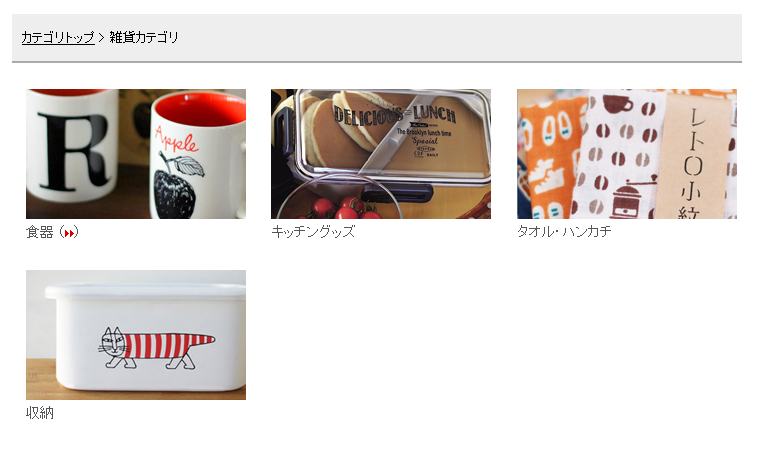
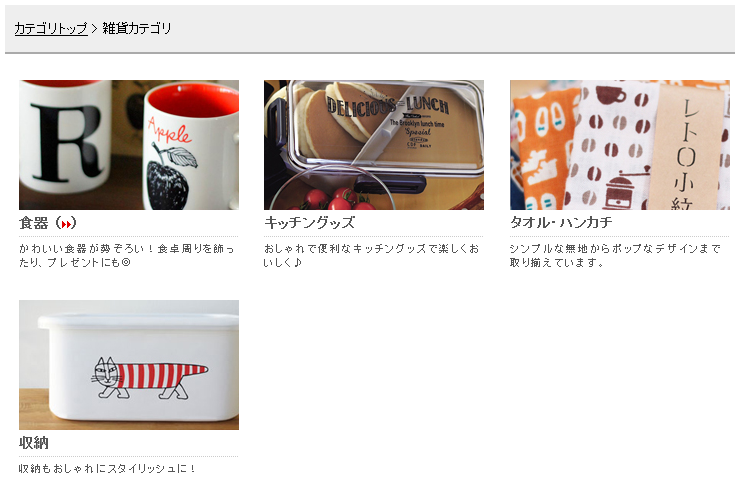
デザインパターン②
カスタマイズ後のデザイン
テキストなし

テキストあり

なんと!!お好みの画像を並べて表現できるようにしてみました。
テキストだけに比べ直感的にどんなカテゴリなのか確認しやすくなりましたね!
さらにちょっとしたテキストも追記できるので、
リッチ度UP、クリックもより促すことができると思います。
専用CSS
こちらはogaRia会員様限定の内容です。
CSSを取得する(フルバージョン会員様限定)RMSに貼り付け
こちらのカスタマイズは
全カテゴリページに適用させてしまうとすべて同じ画像になってしまいますので
『共通のテンプレート』には貼り付けしないでください。
各カテゴリページごとの
「カテゴリ説明文上」もしくは「カテゴリ説明文下」へ
貼り付けてください。場所はどの位置でも問題ありません。
まとめ
手を加えにくい、手を抜いてしまいがちな
部分のカスタマイズですがカテゴリページの印象を
大きく変えることができ、見やすくなって回遊性を高められそうですね!
是非お試しくださいませー!
※Chrome最新、firefox最新、デザイン①はIE8以上、デザイン②はIE9以上で
正常表示確認しています。
その他はご了承お願いします。




 740
740 



コメント
2 件のコメント