- 楽天
- Yahoo!
ogaRiaツールをパワーUP!「サイドに商品ランキング」

今回も以前、ご紹介させて頂きました記事を新レシピでもご紹介させて頂きます!
とある店舗様のアイディアをご紹介&システム化をしてみました。
その名も「サイドに商品ランキング」です。
「サイドの達人」ではバナーが画面端に固定されますよね!
この端に固定する機能を「なんでも商品ランキング」につける事ができるカスタマイズです。
サイドの達人はなんと言っても目立つ!どのページ、スクロールしても目にとまるので
誘導させたい時にはかなり有効的に使えます。
企画で使っている商品を沢山アピールしたい!そんな時に活躍してくれます。
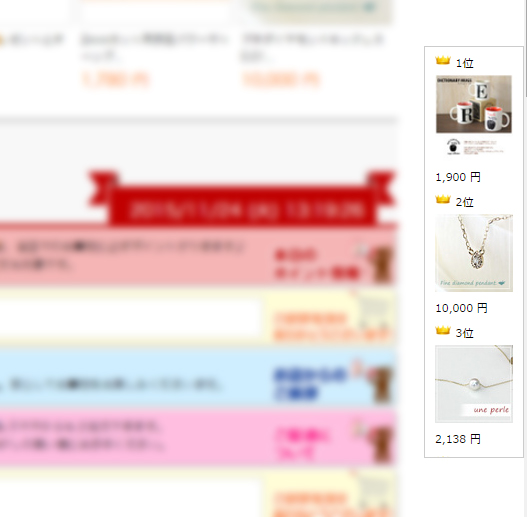
設置イメージ

なんでも商品RANKiNGを小さく縦並びにして設置した様子です。
スライドの動きにすればより沢山商品を表示させることもできますね!
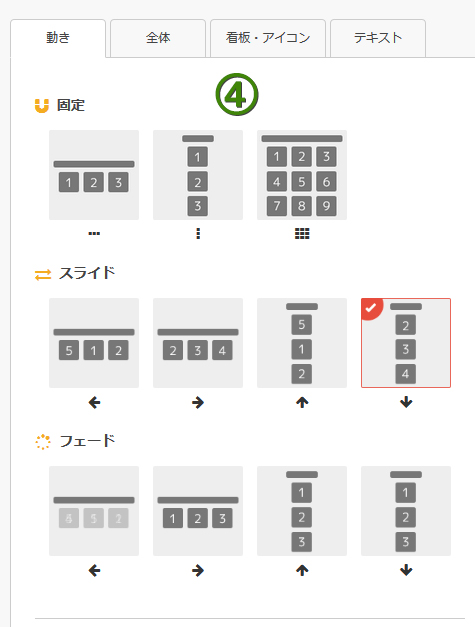
なんでも商品ランキングの設定
まずはなんでも商品ランキングの設定をしましょう。
縦一列のサイドに貼り付けた時に自然な感じになるよう設定します。

あまり広すぎると画面幅が広い環境のお客さんでないと
非表示になったりコンテンツに食い込んでしまったりする可能性があります。
お好みですが80px~120pxあたりがおすすめです。
一度に何商品表示するかにもよりますが、
大きくても700px以下ぐらいに収まるように高さを調整します。
今回は縦一列に並べるので商品数は「1」とします。

縦表示にしますので「固定(縦)」もしくはスライド、フェードでより沢山の商品を
切替え表示するなら向きを上下の方向に指定します。
サイドの達人化させる
楽天用
<style type="text/css">
<!--
* html body{
background:url(null) fixed;
}
* html #show_item_side_fix{
position:absolute !important;
}
#show_item_side_fix{
width:100px; /*指定した横幅*/
height:702px; /*指定した高さ + 2px*/
top:100px; /*上から何px離すか*/
left:0px; /*右・左に設置指定 left もしくは right*/
z-index:5;
position:fixed;
display:block;
}
/*非表示なる画面幅*/
@media screen and (max-width:1080px){
#show_item_side_fix{
visibility:hidden;
}
}
-->
</style>
<div id="show_item_side_fix">
なんでも商品ランキングのタグ
</div>
赤字クリックで編集できます。
楽天用では画面幅が狭いパソコンで見た時に
ツールがメインのページに被さらないよう自動的に非表示にする設定が可能です。
非表示にしたい幅を指定しましょう!
目安はなんでも商品ランキングの横幅100pxだった場合1080pxあたりがおすすめです。
ヤフー用
<div style="position:fixed; left:0px; display:block;width:100px;height:702px;top:100px;"> なんでも商品ランキングのタグ </div>
赤字クリックで編集できます。
ヤフーでは楽天のように幅で自動非表示ができません。
またコメントが書けないので少し分かり難いですが、
楽天用と指定はほぼ一緒なので楽天用を参考にしてください。
専用タグを自動で取得する
細かいCSSの設定は大変><
なんて店舗様には「なんでも商品ランキング」の専用タグを貼り付けるだけで
自動的に設定値が入ったタグを取得できます!
HTMLソースをRMSへ貼り付ける
お好みのテンプレート(ヘッダー、フッター、レフトナビ)などに
貼り付けてください。貼り付ける場所はどこに貼り付けても表示されます。
是非様々なシーンでご活用くださいませ!




 626
626 


