- 楽天
- Yahoo!
スーパーSALEにも使える!繰り返し表示縦帯バナーにリンクを付ける方法
2016/08/23

聞いている音楽のテンポと歩行ピッチが合うと気分がいいogaRia佐藤です。
楽天市場へ出店されている店舗様ではもはや定番化としているこの縦帯バナー。
もちろんogaRiaでも縦帯バナー専用のツール「サイドの達人」をご用意しています。
RMSの店舗運営マニュアルにもこの縦帯バナーの設置方法をご紹介されていますが、
この方法だとリンクをつける事ができません。
ogaRia会員様なら「サイドの達人」をご利用頂ければ簡単設置&更新が可能ですが
このツールで設置した場合とRMSの方法ではスクロールした時の挙動が大きく異なります。
今回は多くの店舗様からご相談頂きました両方の特徴を加味した
追従しない繰り返し縦帯バナーにリンクをつける方法をご紹介したいと思います。
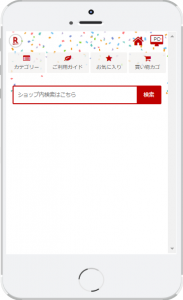
デモ
こちらのページ右側に設置してみました。
当サイトの特性上、ヘッダー、フッターが100%表示&背景が入っている為
途中で切れていますが特殊なショップページでなければ問題なく表示されます。
リンクも上から下まで設定されている事をご確認してみてください。
また、左側がogaRiaツール「サイドの達人」の追従タイプ縦帯バナーになります。
専用タグをコピー
<style type="text/css">
<!--
.tateobi-common{
height:100%;position: fixed;top:0;z-index:9999;overflow:hidden;
}
.tateobi-common a{
height:99999px;display:block;
}
#tateobi_right{
right:0;
}
#tateobi_left{
left:0;
}
body{
background-repeat:repeat-y!important;
background-image:url(画像URL)!important;
background-position:right!important;
}
#tateobi_right a{
width:80px;
}
-->
</style>
<div id="tateobi_right" class="tateobi-common"><a href="リンク先URL" target="_blank"></a></div>
上記の専用HTMLの赤字の部分を修正してからすべてコピーしましょう。
rightと指定されている部分は左右の指定になります。
この場合右になりますので左側に設置されたい場合はleftとすべて変更します。
1ページに2つ(両端)に設置することはできませんのでご了承ください。
修正した専用タグを貼り付け
RMS内の共通部分(ヘッダー、レフトナビ、共通説明文大など)へ
タグを貼り付ければ設置完了です!
GOLDで作ったページへ反映されたい場合は
bodyタグ内のお好きな場所へ設置するだけでOKです。
まとめ
いかがでしたか?
ありそうでなかった細かいカスタマイズですが
ご興味があった店舗様、是非チャレンジしてみてくださいー^^
もうすぐスーパーセール開催!
縦帯バナーもスーパーセール用でショップも盛り上げて参りましょう!!




 395
395 



コメント
2 件のコメント
ご担当者様
お世話になります。
説明通りの設置方法ですと、帯バナーの表示開始位置がズレてしまいます。
デモページの表示も、開始位置がズレている状態で表示されています。
右上固定に加え、画像表示のスタート位置固定をtopにするにはどの様なタグ記述が必要でしょうか。