- 楽天
- Yahoo!
【楽天】RMSに貼れるスマホ用HTMLテンプレート作ってみた。
2016/03/14
(※この記事は、2014年8月22日に投稿されたオガレポを再掲しています)

こんにちは。定期券は改札の50m手前から用意しておくogaRia中村です。
楽天市場では8月31日にスーパーセールの開催も決まり、8月20日より告知も開始されました。楽天ショップな皆様は絶賛駆け込み準備中ではないでしょうか。
そこで!
わたくし、微力ながらお役に立つべく!!
スマートフォンページの構築に使えそうなHTMLテンプレートをご用意してみました~!
RMS「スマートフォン編集」機能で使えるHTMLで構築しましたので、ご安心をば!
スーパーセールに向けて少しでもスマホページをリッチにしてくださいませ~!
2パターン作ってみた。
楽天ショップのスマホページあるあるなレイアウトで2パターン作ってみました。

それぞれ、
・画像URLの書換え
・リンク先の書換え
・テキストの書換え
・価格の書換え
だけで完成します。
テンプレート1. 縦に伸びてく感じの
<table width="100%" border="1" bordercolor="#ddd" cellpadding="8" cellspacing="0">
<tr>
<td width="100%" height="32" bgcolor="#000">
<p><b><font size="2" color="#fff"> 新着商品(タイトル)</font></b></p>
</td>
</tr>
<!--------↓1商品目↓-------->
<tr>
<td width="100%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src="画像のURL" width="120" height="120" />
</td>
<td>
<a href="http://www.rakuten.co.jp">
<b><font size="4">
商品名などをここに入れます。この文字がリンクになります。
</font></b>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--------↓2商品目↓-------->
<tr>
<td width="100%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src="画像のURL" width="120" height="120" />
</td>
<td>
<a href="http://www.rakuten.co.jp">
<b><font size="4">
商品名などをここに入れます。この文字がリンクになります。
</font></b>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--------↓3商品目↓-------->
<tr>
<td width="100%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src=" 画像のURL" width="120" height="120" />
</td>
<td>
<a href="http://www.rakuten.co.jp">
<b><font size="4">
商品名などをここに入れます。この文字がリンクになります。
</font></b>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
</tr>
<!--------↓4商品目↓-------->
<tr>
<td width="100%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src=" 画像のURL" width="120" height="120" />
</td>
<td>
<a href="http://www.rakuten.co.jp">
<b><font size="4">
商品名などをここに入れます。この文字がリンクになります。
</font></b>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
</tr>
</table>
HTMLを上から下までまるっとコピーして頂き、赤文字になっている箇所を適宜お書き換えください。
商品数を増やしたい場合は、『◯商品目』て書かれてるブロックのHTMLをまるっとコピーして、貼付けしていってくださいねー!
テンプレート2.横に3商品並ぶ感じの
<table width="100%" border="1" bordercolor="#ddd" cellpadding="8" cellspacing="0">
<tr>
<td width="100%" height="32" bgcolor="#000" colspan="3">
<p><b><font size="2" color="#fff">新着商品(タイトル)</font></b></p>
</td>
</tr>
<tr>
<!--------↓1商品目↓-------->
<td width="33%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src="画像のURL" width="100%" />
<a href="リンク先URL">
<p><b><font size="3">
この文字がリンクになります。
</font></b></p>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
<!--------↓2商品目↓-------->
<td width="33%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src="画像のURL" width="100%" />
<a href="リンク先URL">
<p><b><font size="3">
この文字がリンクになります。
</font></b></p>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
<!--------↓3商品目↓-------->
<td width="33%">
<table width="100%" border="0" cellpadding="8" cellspacing="0">
<tr>
<td>
<img src="画像のURL" width="100%" />
<a href="リンク先URL">
<p><b><font size="3">
この文字がリンクになります。
</font></b></p>
</a>
<p><font size="2" color="#555">
自由文自由文自由文自由文自由文自由文自由文
自由文自由文自由文自由文自由文自由文自由文
</font></p>
<p><font size="3" color="#bf0000"><b>
1,000円
</b></font></p>
</td>
</tr>
</table>
</td>
</tr>
</table>
次のHTMLを上から下までまるっとコピーして頂き、赤文字になっている箇所を適宜お書き換えください。
RMSの貼付け場所
ここ、ここ!ここですよ~
RMSメインメニュー
> 1-2 デザイン設定
> 2 スマートフォンデザイン設定
> トップページ編集
> トップ説明文(1) (※トップ説明文2も使えます)
HTML編集後にレイアウトが崩れてしまうようであれば、お手元で適宜ご修正ください。(※使っているHTMLタグは基本的なものだけなので、ご安心を!)
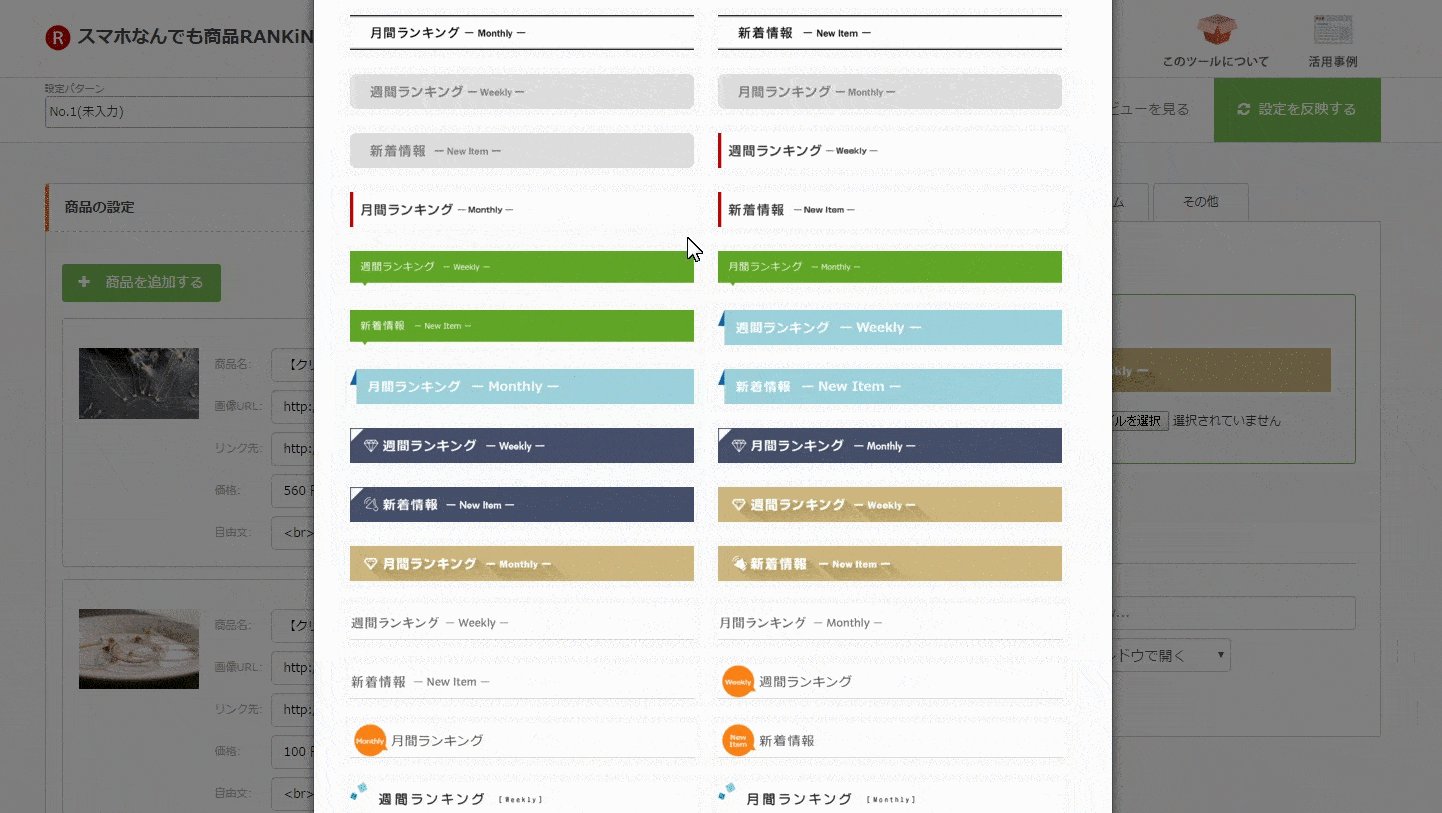
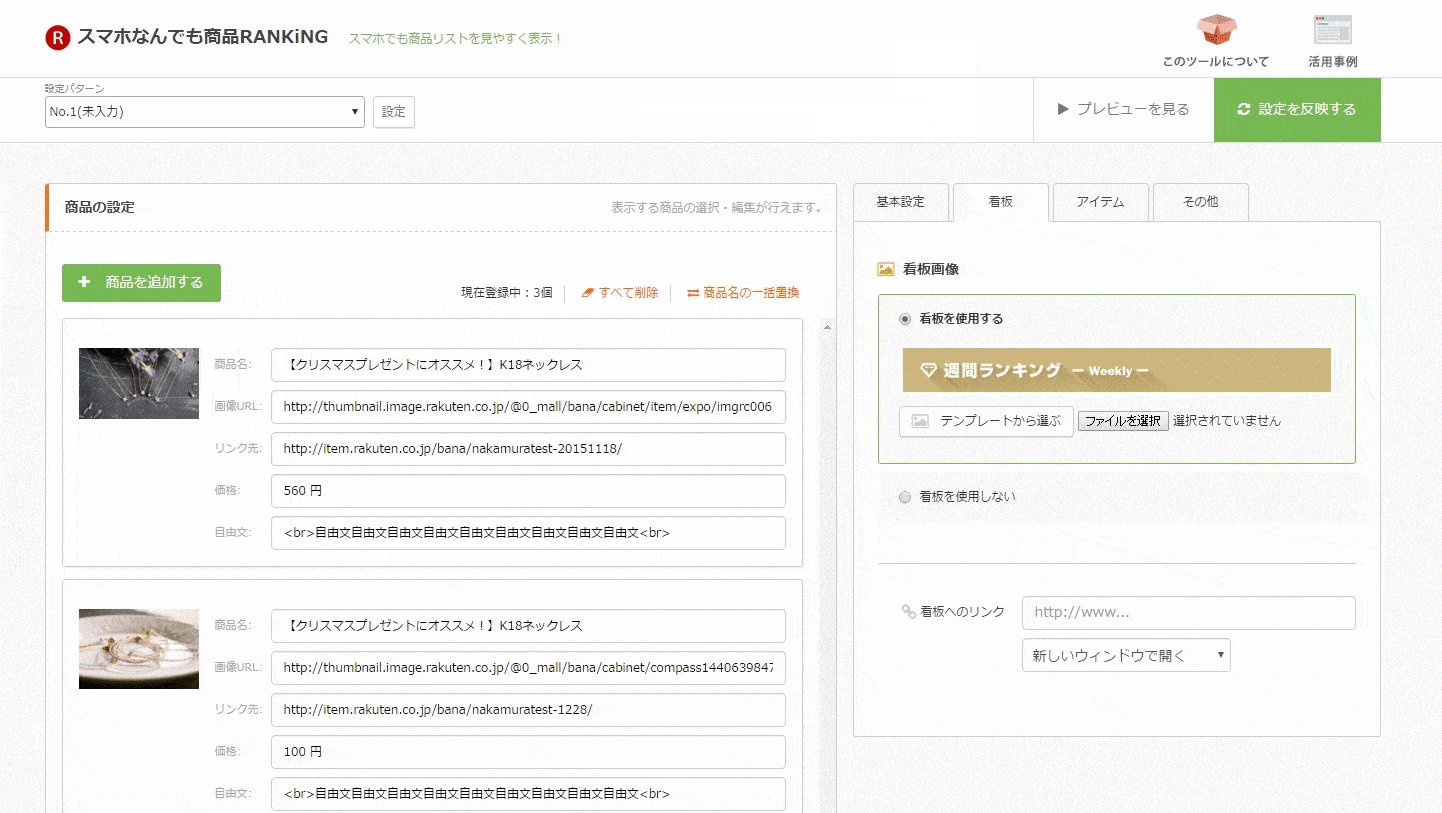
今やった事が自動で!Yahoo!もできる!「スマホなんでも商品ランキング」

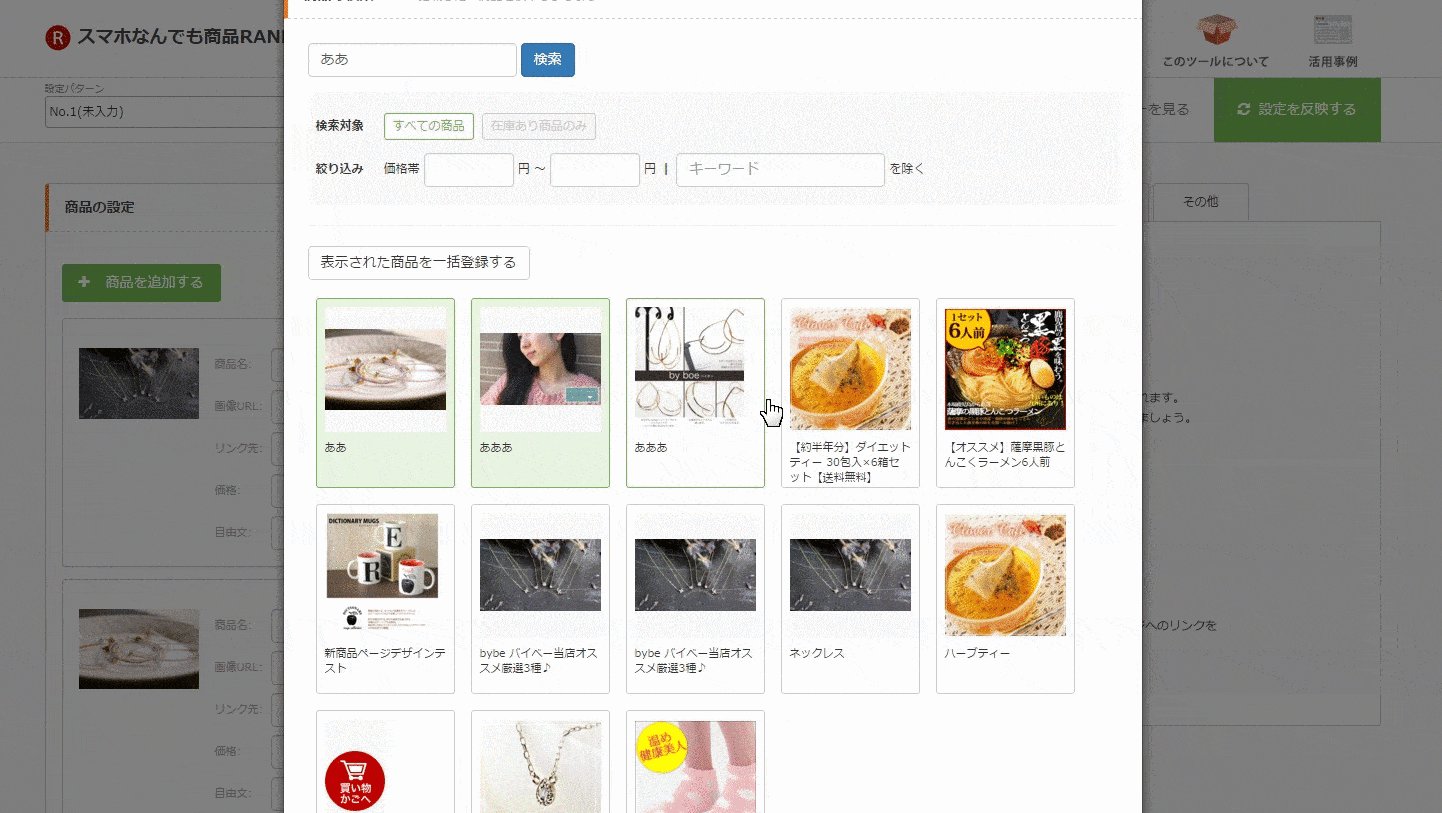
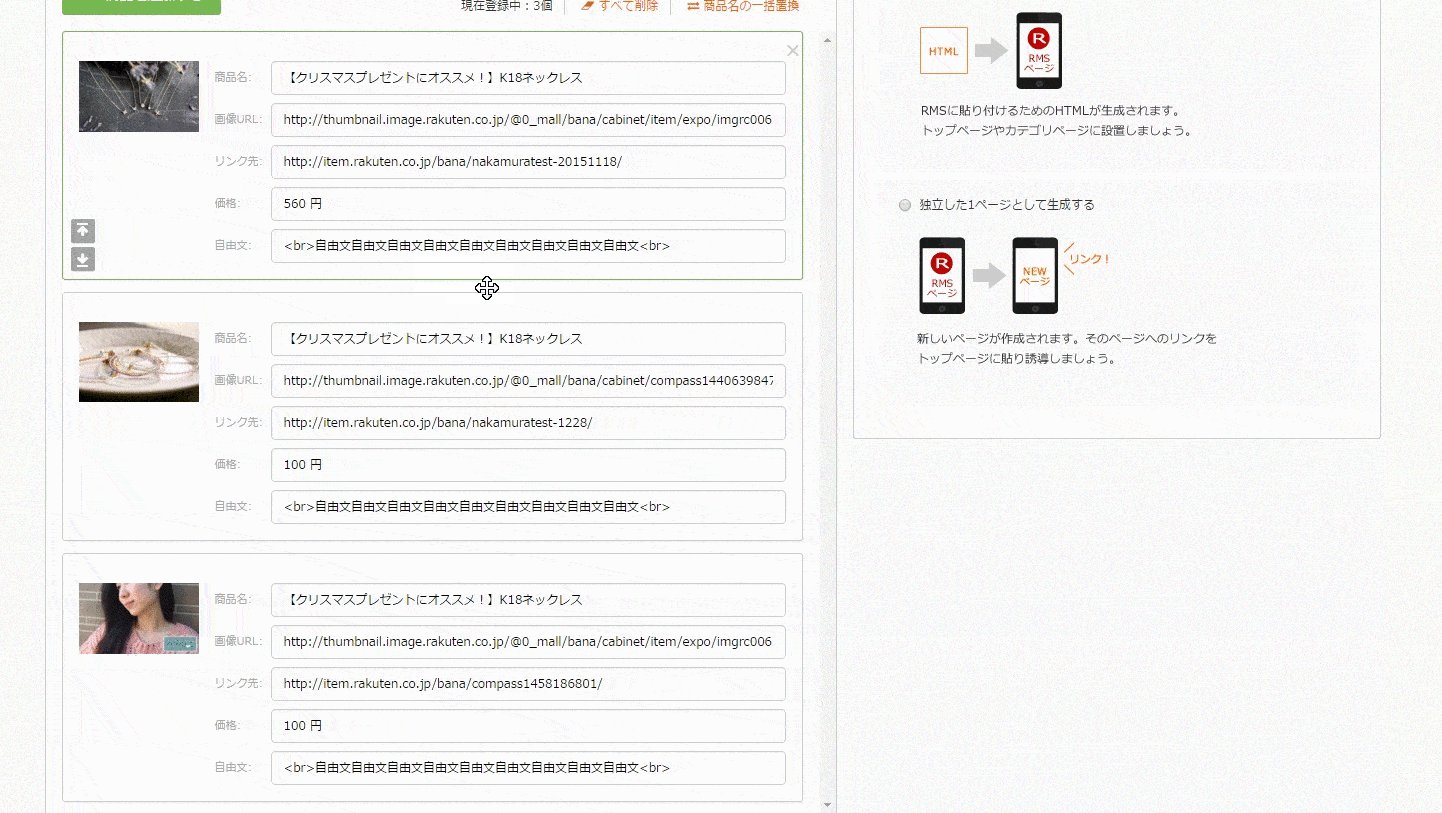
ogaRiaサービス「スマホなんでも商品ランキング」を使えば、今やった「パターン1」「パターン2」のデザインが掲載商品を選択するだけで完成します!
自動で生成されたHTMLを、RMSやYahoo!ストアクリエイターに貼り付けるだけ!直接HTMLを編集する必要は一切ありません。
オガリアツールはスマホも対応!
ネットショップの販促を支援するオガリアでは、ショップページに簡単にひと気を出すさまざまなシステムをご用意しています!スマホへは・・・
・スライドバナー (詳しく見る)
・賑わい演出システム (詳しく見る)
・ランクイン速報 (詳しく見る)
の設置がおすすめです。無料トライアルからいつでもお試しできます。(無料トライアルはこちらから)
こちらの記事もおすすめ

楽天GOLDでスマホページを作ってみよう!超基本編 – 【1-1】楽天GOLDの仕組み
/sell_knowhow/smart_phone/2750





 746
746