- 楽天
- Yahoo!
【Yahoo!ストア】商品画像を最大サイズまで大きく見せる「ストアクリエイターpro」の設定
2016/11/04

こんにちは。「マガマガシイ」と書かれたキャップを被る外国の方を見かけました。オガリア中村です。
今回はYahoo!ストア向けの記事ですよ!Yahoo!ストアクリエイターpro内の設定で、簡単に商品画像を最大サイズにできる方法をご紹介します。(ogaRiaサービスご契約店舗様にやり方を教えて頂きました、ありがとうございまーす!)
デモ
まず、何も設定をいじってない場合の商品ページ。

商品画像の左側にレフトナビが来ます。商品画像の大きさは「200px×200px」。スマホで見るとちょっと小さいかもしれませんね。
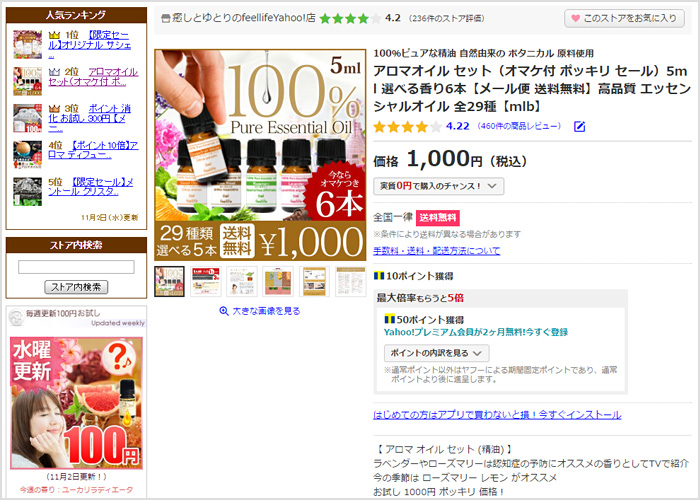
そして!商品画像を最大サイズまで大きくした場合の商品ページがこちら!

レフトナビは商品画像と商品説明の下に表示されます。商品画像の大きさは「560px×560px」。画面内に一度に表示される情報量が少ないので、スッキリした印象になります。次の設定で簡単にこのレイアウトにできますよー!
推奨商品画像サイズ
Yahoo!ストアの場合、商品画像は「600px×600px」での制作をおすすめします。画像サイズが600pxに満たない場合、自動的に画像の周りに余白が入り、600pxサイズに調整されてしまいます。余白が勿体無いので、最大サイズの600pxで制作しておきましょう。
ストアクリエイターproの操作
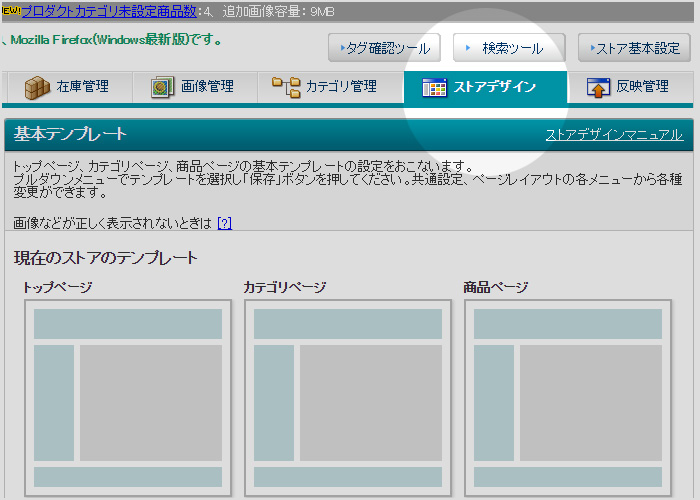
- 「ストアデザイン」に入る

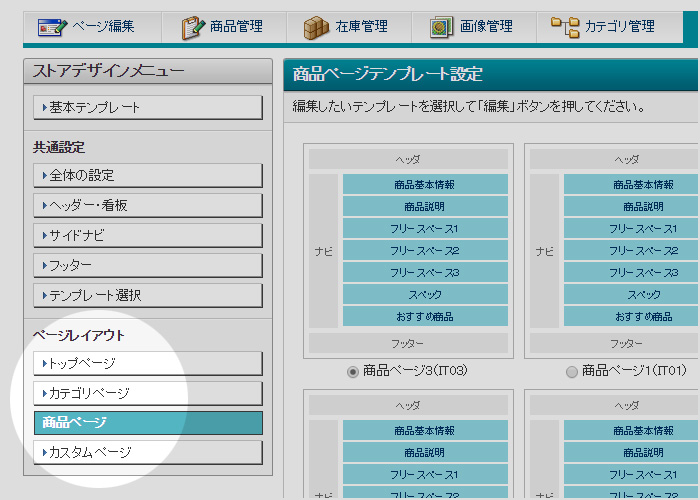
- 「ストアデザインメニュー」から「商品ページ」を選択

- 現在のテンプレートが選択された状態で、「編集」ボタンを押下

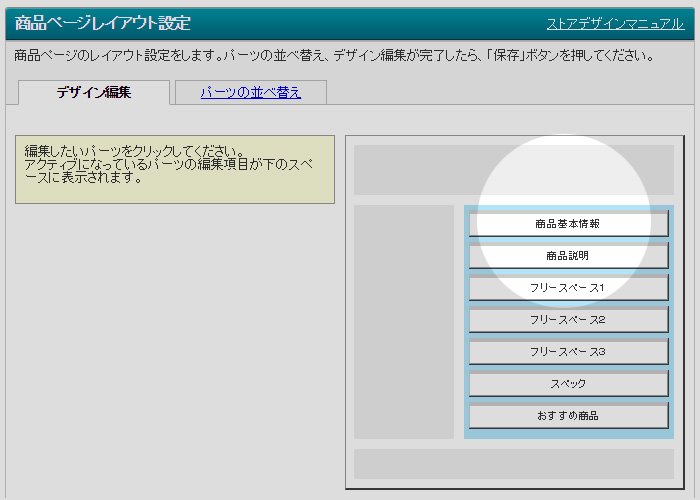
- 編集パーツから「商品基本情報」パーツをクリック

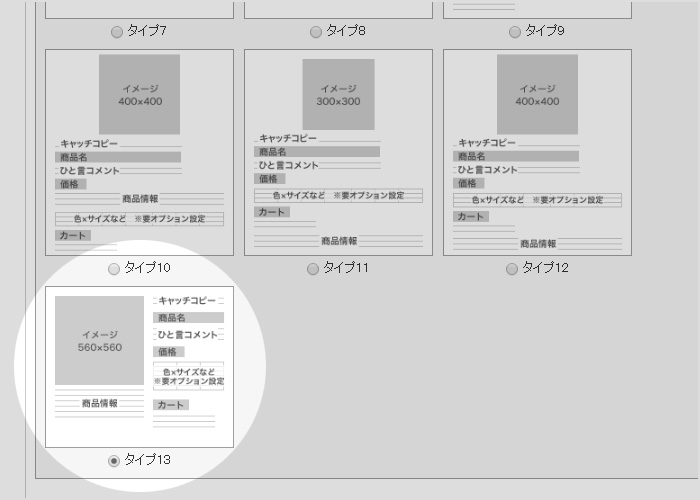
- 下部に表示される「商品基本情報」欄から、「タイプ13」を選択

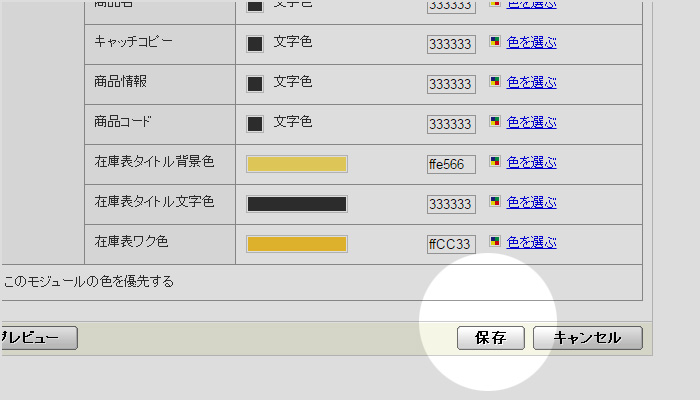
- 最下部の「保存」ボタンをクリック

以上で完了です!自動で全商品のレイアウトが切り替わりますよー!食品ジャンルやアパレルジャンルなど、商品画像が購入の決め手になり易い商材の店舗様へは特におすすめです。お試しあれー!




 560
560 


