- 楽天
- Yahoo!
スマホページにメルマガ登録フォームを設置するHTMLテンプレートをご紹介!
2016/10/18

スマホの脱出ゲームで遊んでいてダイアル式ロックを解除するシーンがありました。
適当にガチャガチャ動かしていたら開いてしまったのでそっとアプリを終了させたogaRia佐藤です。これで脱出できても達成感がないですよね><
さて今回は楽天GOLDで作ったスマホTOPページなどに
設置できるメルマガ登録フォームのHTMLテンプレートをご紹介したいと思います。
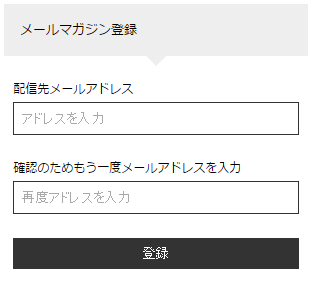
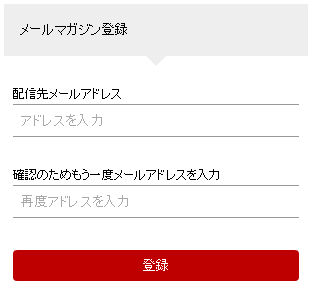
デモ
デザイン1

デザイン2

貼り付けHTML
貼り付ける前に下記赤字の部分を修正しましょう!
SHOP-URL
ここにはショップのアカウントを入力します。
アカウントはショップページのTOPに記載されているURLの末尾の部分です。
例えば
http://www.rakuten.co.jp/wakeariya/
この場合「wakeariya」がショップアカウントです。
SHOP-NUMBER
ここには「ショップナンバー」を入れます。ショップナンバーは数字5~9桁ほどのものです。
分からない場合、自ショップの商品を買い物かごに入れた時の買い物かごページURLを見れば確認できます。
例えば
https://ts.basket.step.rakuten.co.jp/rms/mall/bs/cart/?shop_bid=212145
の場合は「212145」がショップナンバーです。
<div class="mail-magazine"> <div class="mail-magazine-title">メールマガジン登録</div> <form method="post" action="http://emagazine.rakuten.co.jp/rs" target="_blank"> <input type="hidden" name="shopurl" value="SHOP-URL"> <input type="hidden" name="shop_bid" value="SHOP-NUMBER"> <input type="hidden" name="act" value="apply"> <span class="mail-magazine-caption">配信先メールアドレス</span> <input class="mail-magazine-text" type="text" name="email" placeholder="アドレスを入力"> <span class="mail-magazine-caption">確認のためもう一度メールアドレスを入力</span> <input class="mail-magazine-text" type="text" name="confirm_email" placeholder="再度アドレスを入力"> <input class="mail-magazine-submit" type="submit" value="登録"> </form> </div>
貼り付けCSS
デザイン1
<style type="text/css">
<!--
.mail-magazine{
font-family: "メイリオ","Meiryo","ヒラギノ丸ゴ ProN W4","Hiragino Maru Gothic ProN","MS Pゴシック","MS PGothic",Sans-Serif;
}
.mail-magazine form {
margin: 0 auto;
width: 94%;
}
.mail-magazine .mail-magazine-title {
position: relative;
background: #EEE;
font-size: 13px;
line-height: 20px;
padding: 16px;
margin: 0 0 24px;
}
.mail-magazine .mail-magazine-title:after {
content: "";
position: absolute;
bottom: -10px;
left: 50%;
margin-left: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #eee transparent transparent transparent;
}
.mail-magazine .mail-magazine-caption {
display: block;
font-size: 12px;
}
.mail-magazine .mail-magazine-text {
width: 100%;
padding: 8px;
margin: 0;
border: 1px solid #333;
box-sizing: border-box;
margin: 4px 0 24px;
}
.mail-magazine .mail-magazine-submit {
width: 100%;
padding: 8px 0;
margin: 0;
display: block;
border: none;
background: #333;
color: #FFF;
}
-->
</style>
デザイン2
<style type="text/css">
<!--
.mail-magazine{
font-family: "メイリオ","Meiryo","ヒラギノ丸ゴ ProN W4","Hiragino Maru Gothic ProN","MS Pゴシック","MS PGothic",Sans-Serif;
}
.mail-magazine form {
margin: 0 auto;
width: 94%;
}
.mail-magazine .mail-magazine-title {
position: relative;
background: #EEE;
font-size: 13px;
line-height: 20px;
padding: 16px;
margin: 0 0 32px;
}
.mail-magazine .mail-magazine-title:after {
content: "";
position: absolute;
bottom: -10px;
left: 50%;
margin-left: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 10px 10px 0 10px;
border-color: #eee transparent transparent transparent;
}
.mail-magazine .mail-magazine-caption {
display: block;
font-size: 12px;
position: relative;
}
.mail-magazine .mail-magazine-text {
width: 100%;
padding: 8px 8px 8px 8px;
margin: 0;
border: none;
border-top: 1px solid #999;
border-bottom: 1px solid #999;
box-sizing: border-box;
margin: 4px 0 32px;
}
.mail-magazine .mail-magazine-submit {
width: 100%;
padding: 8px 0;
margin: 0;
display: block;
border: none;
background: #BF0000;
color: #FFF;
border-radius: 4px;
}
-->
</style>
貼り付け方法
上記HTMLとどちらかのCSSを合わせてHTMLのページへ貼り付けます。
表示させたい場所にそのまま貼り付ければOK!
楽天GOLDページ専用になります。RMSには貼り付けする事ができませんので
注意してくださいませー^^




 955
955 


