- 楽天
- Yahoo!
【ogaRiaサービス】新機能┃商品画像間に余白を!「なんでも商品ランキング」新機能解説!
2016/02/17
この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
こんにちは、「発表」とキーボード入力が苦手なogaRiaチームSです。
本日「なんでも商品ランキング」に新機能が追加されました!
今回は商品画像間に余白の指定が出来るようになり、ゆとりのある表現が可能になります!
早速どのように変化したか実際に触れてみたいと思います。

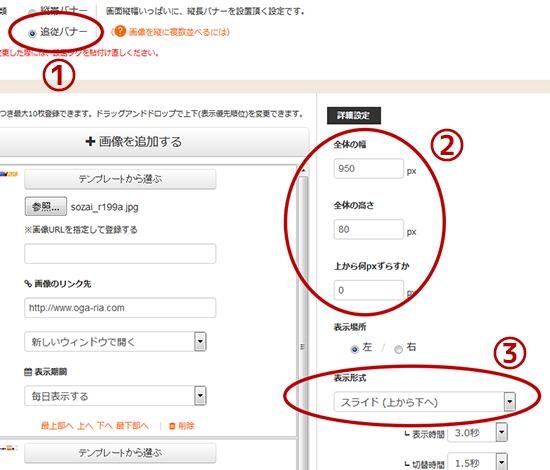
管理画面のチェック
まずは管理画面の操作を確認してみましょう。
管理画面の操作感も今回改善しています。
いつも通り「高さ」「幅」を指定後、新機能項目
「商品数」と「余白指定」の項目を設定していきます。
一行に並ぶ「商品数」を指定してから
「余白指定」の指定をします。余白は最小10px、最大は商品数や幅で変化します。

このように最低商品点数だけ指定するだけでも簡単にデザインを決めることができます。
余白、全体幅、商品点数から自動的に商品画像サイズが計算されます。
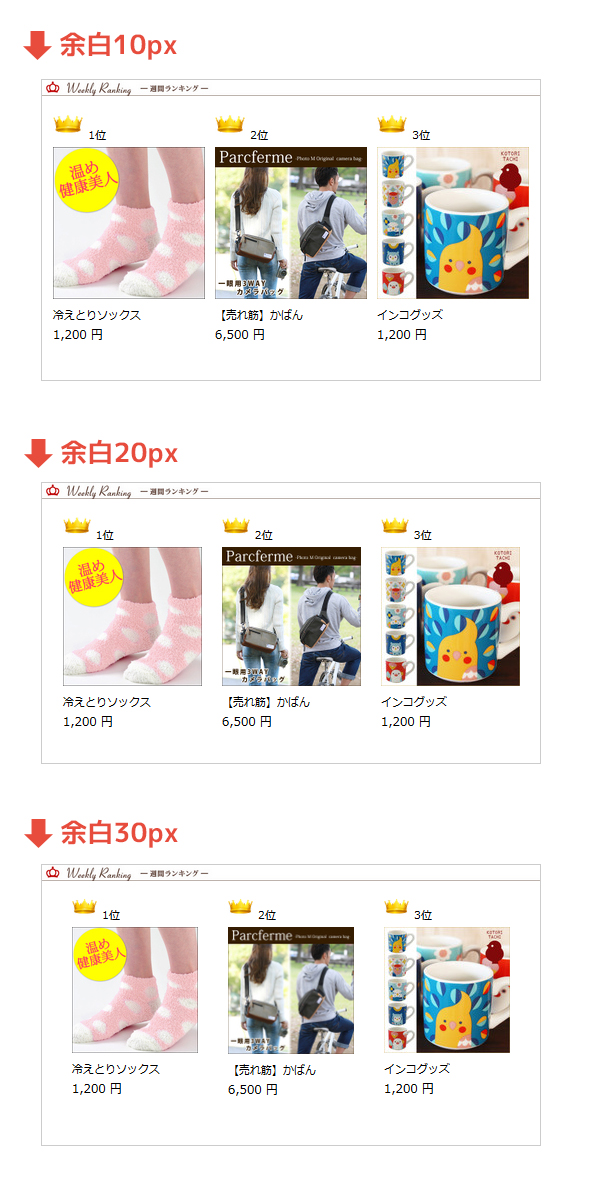
続いては余白をとった時の雰囲気を見てみましょう。
余白の確認
続いては余白を広げてみた時の雰囲気を見てみましょう!
余白の最小は10px。これは以前の通常の余白になります。ここから広げた参考画像です。

10pxと30pxでは大分雰囲気が違いますね!
ショップの雰囲気に合わせて余白の調整をしてみてはいかがでしょうか?
シンプルなアパレルやインテリアなどのショップ様など
余白を取るとより綺麗になるかと思います。
ちなみに私は20pxぐらいが好きです。
まとめ
いかがでしたか?
今回は余白調整と管理画面の操作感、デザインなどを調整しました。
ちょっとした機能だとは思いますがこういった改善を随時ogaRiaでは行っています。
ただ今店舗様からの様々なお声を元に改善要望を答える計画を実施しております。
是非「これあったら便利!」な要望がございましたらお気軽にご要望くださいませ!
以上、ogaRiaチームでした!





 398
398