- 楽天
- Yahoo!
【WEB定規】WEBページのバナーサイズなどサっと計れるブラウザツールをご紹介

ぼーっとしながらチーズ入りチキンナゲットをかじったらアッツアツのチーズが吹き出て
唇をやけどしたogaRia佐藤です。何事も集中ですね!
バナーと作る時やショップページ構築する際、
サイズをサッと調べられたら便利ですよね!
そんな便利ツールをご紹介したいと思います。
デモ

こんな感じでブラウザ上にあるボタンをクリックすると
サイズを測るモードに切り替わります。
クリックしながらドラッグすると画面上が測れるというツール。
私も重宝しています。
サービスをインストール
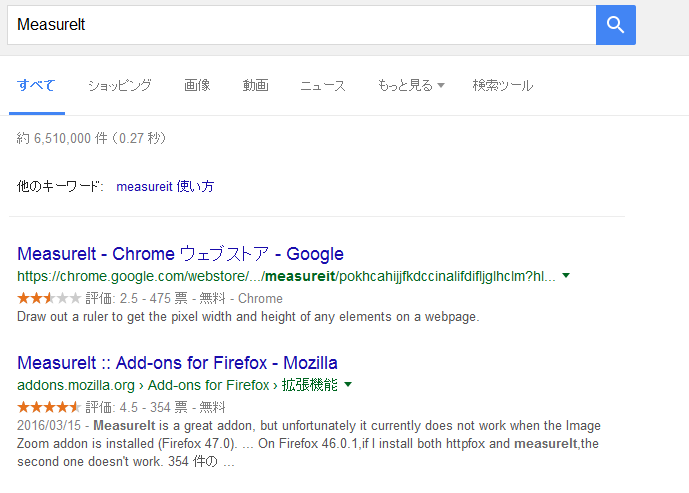
まずは検索
サービス名は「MeasureIt」というものです。
firefox、googleChromeで対応していますので
どちらかのブラウザで検索しましょう!
続いて対象のブラウザのリンクをクリックします。

インストール
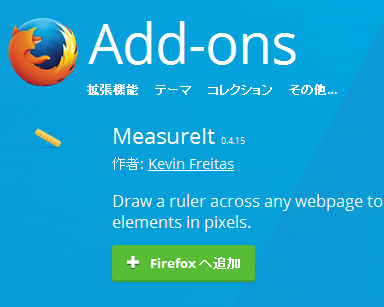
firefox版
firefox版ではこの緑のボタンを押してインストールします。
インストール後は念のためにブラウザを再起動しましょう。

googleChrome版
googleChrome版では青いボタンを押してインストールします。
こちらもインストール後は念のためにブラウザを再起動しましょう。

使ってみよう

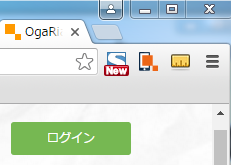
無事インストールされましたら、
ブラウザの右上あたりに定規のアイコンが現れたかと思います。
アイコンをクリックすると画面が白くなりますので
早速十字マークをドラッグして測ってみましょう!

あれもそれもこれも測れる!!無料なのでガシガシ使ってみてください!




 560
560 



コメント
1 件のコメント