- 楽天
- Yahoo!
【ネットショップ出店ビギナー必見!】お買物かご付近のスペック表テンプレート3デザイン
2016/03/15

こんにちは。どきゅーんずきゅーん胸撃つogaRia中村です。ばくーんどくーん高鳴ります。
今回は、ネットショップに必ず必要な「商品スペック表」のtableタグテンプレートを作ってみました!商品スペック…面倒くさいからテキスト直打ち状態だ…って方は是非ご利用ください。
数デザインご用意したので、お好みのをコピペで使ってくださいませ~!
(※Yahoo!ストアマネージャーについては記事内のソースを直コピペする事が出来ません…!CSS inlinerで一度変換してから、HTMLソースをYahoo!ストアマネージャーに貼り付けてくださいね~!)
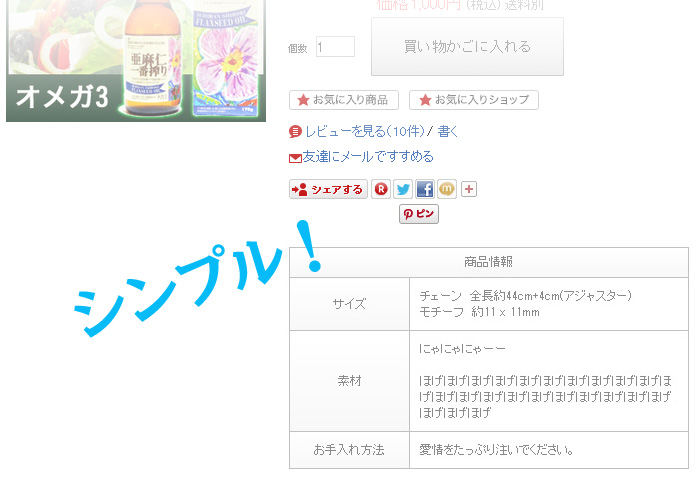
シンプル

シンプル!と見せかけて・・・背景グラデーションをかけてこなれ感を出してみました。(Yahoo!ストアだとそれが出ないorz)
<style type="text/css">
<!--
table.spec {
font-size: 12px;
color: #8A8A8A;
line-height: 1.4em;
width: 400px;
border: 1px solid #c1c1c1;
border-collapse: collapse;
}
table.spec th {
border: 1px solid #c1c1c1;
background: #eee;
font-weight: normal;
background: -moz-linear-gradient(top, rgba(255,255,255,1) 0%, rgba(248,248,248,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(255,255,255,1)), color-stop(100%,rgba(248,248,248,1)));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#f8f8f8',GradientType=0 );
}
table.spec td {
width: 70%;
padding: 10px;
border: 1px solid #c1c1c1;
}
-->
</style>
<table class="spec" cellpadding="0" cellspacing="2">
<tbody>
<tr>
<th colspan="2" style="height:30px;">商品情報 </th>
</tr>
<tr>
<th>サイズ</th>
<td>チェーン 全長約44cm+4cm(アジャスター) <br>
モチーフ 約11 x 11mm</td>
</tr>
<tr>
<th>素材</th>
<td>にゃにゃにゃーー<br>
<br>
ほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ
</td>
</tr>
<tr>
<th>お手入れ方法</th>
<td>愛情をたっぷり注いでください。</td>
</tr>
</tbody>
</table>
(※Yahoo!ストアは、CSS inlinerで変換してから貼付け!)
可愛らしい感じ

スウィーツ女子を意識した可愛らしい配色です。
<style type="text/css">
<!--
table.spec {
font-size: 12px;
color: #8A8A8A;
line-height: 1.4em;
width: 400px;
border: none;
}
table.spec th {
background-color: #FFF4BF;
font-weight: normal;
width: 30%;
}
table.spec td {
width: 70%;
padding: 10px;
}
-->
</style>
<table class="spec" cellpadding="0" cellspacing="2">
<tbody>
<tr>
<th colspan="2" style="background-color:#FED202; color:#ffffff;">商品情報 </th>
</tr>
<tr>
<th width="154">サイズ</th>
<td width="543">チェーン 全長約44cm+4cm(アジャスター) <br>
モチーフ 約11 x 11mm</td>
</tr>
<tr>
<th>素材</th>
<td>にゃにゃにゃーー<br>
<br>
ほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ
</td>
</tr>
<tr>
<th>お手入れ方法</th>
<td>愛情をたっぷり注いでください。</td>
</tr>
</tbody>
</table>
(※Yahoo!ストアは、CSS inlinerで変換してから貼付け!)
角が丸いやつ

まるっこくしてみました。Yahoo!ストアでも上手く出ますね。
<style type="text/css">
<!--
table.spec {
font-size: 12px;
color: #8A8A8A;
line-height: 1.4em;
width: 400px;
border: 1px solid #c1c1c1;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
table.spec td {
padding: 10px;
border: none;
font-weight: normal;
}
table.spec td.title {
background: #f8f8f8;
color:#555;
}
-->
</style>
<table class="spec" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="title">● 商品情報 </td>
</tr>
<tr>
<td>あれこれあれこれあれこれ!</td>
</tr>
<tr>
<td class="title">● サイズ</td>
</tr>
<tr>
<td>チェーン 全長約44cm+4cm(アジャスター) <br>
モチーフ 約11 x 11mm</td>
</tr>
<tr>
<td class="title">● 素材</td>
</tr>
<tr>
<td>にゃにゃにゃーー<br>
<br>
ほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげほげ
</td>
</tr>
<tr>
<td class="title">● お手入れ方法</td>
</tr>
<tr>
<td>愛情をたっぷり注いでください。</td>
</tr>
</tbody>
</table>
(※Yahoo!ストアは、CSS inlinerで変換してから貼付け!)
お買物かご回りが殺伐かどうかは、転換率に直結します!tableタグで整理された情報を見せるだけで、効果はありますよ!




 909
909 



コメント
1 件のコメント