- 楽天
- Yahoo!
【楽天ショップ用】クリックで下層が出現するアコーディオンカテゴリの作り方
2016/03/15
(※この記事は、2015年9月14日投稿のオガレポを再掲しています。)

こんにちは。カロリーメイトチョコ味とオレンジジュースを同時に口に含むと吐◯物の味になります、オガリア中村です。試してみようと思った方は変態ですよ。
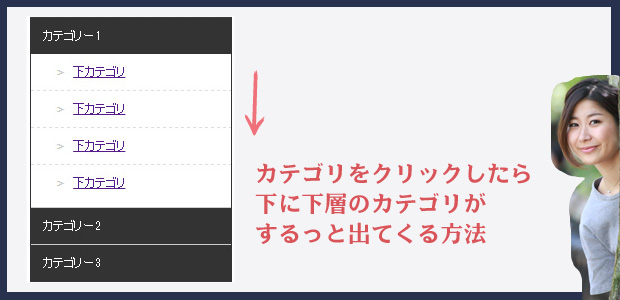
今日は「クリックしたらスルっと出てくるカテゴリ一覧」を作ってみます。
(意識高い系に言い換えるとアコーディオンカテゴリ、スライドダウンカテゴリ、ドロップダウンカテゴリと呼びます。)
楽天ショップでのみ動作確認済みです。Yahoo!ストアでは検証できてないです、、、ゴメンなさい。。
※こちらの記事を参考にしました。
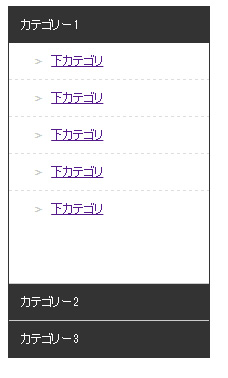
デモ
↓こんな感じのデザインで完成します。↓

RMSへの貼付けだけで完了!(ただしデメリット有り)
楽天GOLDってなんだ、CSSファイルってなんだ、という方向けに
今回はRMS内への貼付けで完了する方法にしてみましたよ。
・・・がががGA!
Internet Explorer9以下はアコーディオンが作動しません。。
クリック前の初期状態で全カテゴリが見える状態になります。予めご承知くださいまっせ。
設置方法
コピペだけで済みますよ~!
- 次のタグを全てコピーします。
※オレンジ文字部分は適宜ご編集ください。
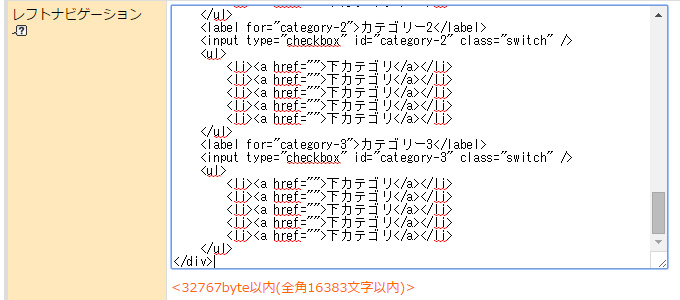
<style type="text/css"> <!-- .category { width: 200px; /*全体の横幅*/ border: 1px solid #333; font-size: 12px; } .category label { background: #333; color: #fff; padding: 12px; display: block; margin: 0; cursor: pointer; border-top: 1px solid #ccc; } .category label:first-child { border-top: none; } .category input.switch{ display: none; } .category ul { -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; margin: 0; padding: 0; list-style: none; } .category li { border-top: 1px dashed #ddd; padding: 12px 8px 12px 24px; } .category li:first-child { border-top: none; } .category li:before { content: ">"; font-size: 9px; font-weight: bold; color: #ccc; margin-right: 8px; } .category input.switch + ul{ height: 240px; /*クリックして出てくる高さ*/ overflow: hidden; } .category input.switch:not(:checked) + ul{ height: 0; } .category input.switch:checked + ul{ height: 240px; /*クリックして出てくる高さ*/ } --> </style> <div class="category"> <label for="category-1">カテゴリー1</label> <input type="checkbox" id="category-1" class="switch" /> <ul> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> </ul> <label for="category-2">カテゴリー2</label> <input type="checkbox" id="category-2" class="switch" /> <ul> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> </ul> <label for="category-3">カテゴリー3</label> <input type="checkbox" id="category-3" class="switch" /> <ul> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> </ul> </div> - RMSに貼付ければ、完了!
(RMSメインメニュー > デザイン設定 > ヘッダー・フッターレフトナビ、レフトナビ部)

ブランド別やサイズ別など、カテゴリの登録内容がかなり多いショップ様にオススメです。
レフトナビだけが縦に伸びていくのを防ぐことが出来ます。
こんなデザインが欲しい!などご要望あれば教えてくださいませ~



 1317
1317 



コメント
22 件のコメント
貴重な情報をありがとうございます。 いま”【楽天ショップ用】クリックで下層が出現するアコーディオンカテゴリの作り方”を参考にして レフトナビを 作成しているのですが 親カテゴリーにつき 下カテゴリーが5個と固定されているみたいで、 例えば 親につき 下が2カテゴリーしかない場合 3個分の空白ができ。
また、下カテゴリーが8つある場合は下の3下カテゴリーが表示されない 具合になります。 この下カテゴリー数に合わせて 枠を設定するには どこをさわれば良いのでしょうか? よろしくお願いいたします。
宮本様
お世話になります、オーガランド中村です。ご質問ありがとうございます!
> この下カテゴリー数に合わせて 枠を設定する
こちら、以下箇所のご変更により適用が可能です。
▼変更箇所
「.category input.switch:checked + ul」という箇所の値を「height: **px」から「height: auto;」へ変更する。
但しこの場合、クリック時に下層が「するっと表示される」アニメーションを表現する事が出来ません。クリックした瞬間に下層が表示される見え方となります。。(RMS内へアコーディオンカテゴリを実装する場合、RMS側の仕様により実装できる内容に制限があり、この様な形となってしまうのが実情です。)
ご確認のほど宜しくお願いいたします。
出来ました ありがとうございます!!
> 宮本様
よかったですー!^^
どうぞ引き続き宜しくお願いいたします。
記事を拝見させて頂きました。
とても勉強になります。このような情報を公開して頂き本当にありがたいと思っております。
一点質問なのですが、多階層のメニュー(親、子、孫の3階層)を作る場合はどこを、どういじるのが良いのでしょうか?
もしご存知であればご教授頂ければ幸いです。
松尾様
お世話になっております、オーガランドの中村です。
ご質問ありがとうございます!また記事をご参考頂き大変嬉しいです。
> 多階層のメニュー(親、子、孫の3階層)を作る場合
こちら実現は可能なのですが、構造の理解とデザインの調整が多少必要となってしまいそうです。
とり急ぎ以下にご案内致します。
HTMLでは以下の構造で実装が可能です。
▼現在の、「親+子」階層の状態
▼「親+子+孫」階層にした状態
<label for="category-1">親カテゴリ1</label> <input type="checkbox" id="category-1" class="switch"> <ul> <li> <label for="category-1-1">子カテゴリ1</label> <input type="checkbox" id="category-1-1" class="switch"> <ul> <li>孫カテゴリ</li> </ul> </li> </ul>label/input/ulのタグが1セットになっていますので、それを入れ子にすれば実現できます。
ご説明が難しく、、分からない所あればご質問くださいませ^^;
尚、以下記事にて別のデザインもご提供しています。宜しければご参考くださいませ。
/shop_modify/5278
いつもタメになる記事をありがとうございます
「クリックで下層が出現するアコーディオンカテゴリの作り方」を参考にレフトナビにカテゴリを作成してみました。
見本のHTMLではカテゴリが3つまででしたが、足して5つの大カテゴリを作成しました。
が、、、4つめと5つ目がクリックしてもひらいてくれません
何か別で編集が必要でしょうか?
横山様
お世話になっております、オーガランドの中村です。
ご質問ありがとうございます。また記事もご参考頂きありがとうございます!
> 4つめと5つ目がクリックしてもひらいてくれません
カテゴリーを増やした場合、以下赤文字欄の調整が必要です。
<label for="category-3">カテゴリー3</label> <input type="checkbox" id="category-3" class="switch" />4つめのカテゴリであれば「category-4」などに変えて頂ければ分かり易いと思います。
こちらで上手くいかない場合は恐れ入りますが、該当のHTMLソースをご連絡くださいませー!
宜しくお願い致します。
大変参考にさせていただいております。基本中の基本で申し訳ないのですが 大カテゴリーの背景色が黒に近いカラーからカラー変更したいのですが どの部分にカラーコードを入れれば変更できますでしょうか?文字カラーは変更できたのですが 背景色が変更できません。
青沼さま、ご質問ありがとうございます!^^
大カテゴリーの背景色ですが、以下箇所のご調整となります。
.category label {
background: #333;
「#333」というのがカラーコードとなります為、
こちらをお好きなカラーコードに変更することでご調整できます。
他、枠線などの箇所も「#333」が入っております為お好きにご変更くださいませ!
宜しくお願いいたします^^
できました。ありがとうございます。早いご返信ほんと助かりました。
コメント失礼します。
下カテゴリーが5個目以降でrて来ないのですがなぜでしょうか?
金子さま
ご質問ありがとうございます!
まず一点ご確認なのですが、以下箇所の記述については「下カテゴリ」を6個以上作成されているという理解で宜しいでしょうか。
<ul> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> <li><a href="">下カテゴリ</a></li> </ul>上記をご対応済の場合、以下記述箇所について「クリックして出てくる高さ」の数値を増やしていただくと如何でしょうか。
.category input.switch + ul{ height: 240px; /*クリックして出てくる高さ*/ overflow: hidden; } .category input.switch:checked + ul{ height: 240px; /*クリックして出てくる高さ*/ }ご確認のほど宜しくお願い致します^^
中村 茉実様
今回楽天市場にて初めて出店して下層が出現するアコーディオンのやり方を参考にして出店を目指しております。
質問なのですがアコーディオンを作ってからの商品を登録する時はどのようにしたらいいか分からなくメールさせて頂きました。
楽天様でのカテゴリを使用すると仮に
商品を作成してる個所に表示先カテゴリの所に親カテゴリ名\子カテゴリ名を入力したら商品が表示されます。
今回のアコーディオンの作成のカテゴリではどのように表示先カテゴリをつくればよろしいでしょうか?
ご回答いただければ助かります。よろしくお願いします。
> 辻さま
ご質問ありがとうございます^^
記事もご参考いただき嬉しいです!
こちらは結論、アコーディオン化した後もこれまで通り『表示先カテゴリの所に親カテゴリ名\子カテゴリ名を入力』お願いします。
RMS内で作成するカテゴリと、アコーディオン版カテゴリ一覧は、自動で連動していない為影響し合う事はありません。
違いは以下となります。
・・・・・
(A) RMS内で作成したカテゴリ → 単独の「カテゴリページ」が出来上がる。出品時に「表示先カテゴリ」を登録すると、カテゴリページに商品が自動掲載される。
(B) アコーディオンカテゴリ → 手動で作成するカテゴリ一覧。リンク先を(A)の「カテゴリページ」にする。
・・・・・
影響し合わない代わり、「RMSでカテゴリを新規作成したら、自分でアコーディオンにカテゴリを追加する」必要もあります、、
伝わりますでしょうか^^;
分かり辛ければご遠慮なく仰ってくださいませ!
お力添えできれば幸いです。
お返事誠にありがとうございます。
アコーディオン形式での商品登録を何度も何度も試みておりますが
まったく掲載されません。
再度、どのようにしたらいいか教えて欲しいです。
『表示先カテゴリの所に親カテゴリ名\子カテゴリ名を入力』
これは商品ページ作成の時の表示先カテゴリでよろしいのでしょうか?
例 レイバンサングラスで表示先カテゴリを作りました。
RAY-Ban / レイバンサングラス\JUSTIN RB4165Fシリーズ
これを作った後にアコーディオン形式の名前を変える所に
「RAY-Ban / レイバンサングラス」
「JUSTIN RB4165Fシリーズ」
1.
2. RAY-Ban / レイバンサングラス
3.
4.
5. JUSTIN RB4165Fシリーズ
6. 下カテゴリ
7. 下カテゴリ
8. 下カテゴリ
9. 下カテゴリ
このように入れました。
パソコンに不慣れな為に絶対にこれでは掲載できないだろうと思ってます。
再度詳しくどのようにしたら掲載できるか詳しく教えて欲しいです。
お手数お掛けしますがよろしくお願いします。
何度も投稿してしまい申し訳ございません。
どうぞアコーディオン形式での商品登録のやり方詳しく教えてください。
> 辻さま
ご連絡ありがとうございます!
そうです!そちらでお間違いありません。
こちらなのですが、ご作成されたHTMLを確認したいです。
お手数ですが、以下にHTMLをコピペしてご連絡頂戴できないでしょうか。
support@ogaland.zendesk.com
(大変恐縮ながら、年明け1月6日以降でのご回答となりますが、、)
どうぞよろしくお願い致します。
大変参考になります。ひとつ教えていただきたいのですがカテゴリーを追加したら
カテゴリー3とカテゴリー4の間に白い余白ができてしまいます。どうすれば修正できますでしょうか?よろしくお願いいたします。
> ニハシさま
ご質問いただき有難う御座います!
拝見したところ、不要な「全角のスペース」が影響している様です。
該当箇所はこちらになります。
こちらを削除(もしくは半角スペースに置き換え)いただければ、直りそうです。
よろしくお願い致します。
ご丁寧な解説をありがとうございます。
活用させていただき、アコーディオンカテゴリをレフトナビに制作中でございます。
4つ目以降の親カテゴリを作り、
カテゴリー3
の対応も、全て、「4」「5」・・・とそれぞれ対応させているつもりなのですが、
なぜか、プレビューしますと、
4つ目以降は下記の表示になってしまいます。
・親カテゴリのラベルがない
・子カテゴリのみ最初から展開されて表示されている
・その際、子カテゴリの背景色は親カテゴリと同じ黒
・子カテゴリが1つのもの:仕切り線は実線
・子カテゴリが複数のもの:仕切り線は点線
cssを自分で書いたこともなく、タグもほとんどちんぷんかんぷんですので、
恐れ入りますが、ご教示いただければ幸いです。
また、親カテゴリのみのカテゴリに関して、親カテゴリのラベルにリンクを紐づけることは可能でしょうか?
> H.Tomabechiさま
ご質問ありがとう御座います!
記事をご活用いただき幸いです。
■表示崩れの件について
ご作成いただいたHTMLを実際に拝見したいのですが、下記のアドレスまでご連絡いただいても宜しいでしょうか。
support@ogaland.zendesk.com
(貴社ページを拝見したところ、まだ公開前のご状況とお見受けしました。)
■親カテゴリにリンクを設定する
こちらについては、次のように変更することで実現可能です。
どうぞ宜しくお願いいたします!