- 楽天
- Yahoo!
【超基本】スマートフォン用ページって、画像サイズはどうすればいいの?

この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
こんにちは、株式会社オーガランド、ogaRiaチームです。
今回は、楽天ショップの「スマートフォンページ」に表示される画像の推奨サイズをご案内します。
まず基本!スマホは機種によって画面幅が異なります
スマートフォンの場合は、
・機種によって画面幅が大きく異なる
・縦に持った時、横に持った時で幅が大きく異なる
ため、柔軟に対応できる画像サイズにする必要があります。
どの幅でも余白なく表示するには、ある程度大きめに画像を用意する必要があります。
スマホTOPページの画像サイズってどのくらいの大きさが必要?
まずはトップページ。楽天市場にて公式に案内されている推奨サイズは以下となります。
推奨サイズ
- 看板画像:横幅640px×任意(35KB以内)
- 大バナー:横幅616px×縦幅120px (30KB以下)
- 小バナー:横幅266px×縦幅110px(15KB以下)
看板画像の縦幅は任意ですが、あまり長いとスマホの画面を専有してしまうため、80px以内に留めるのが無難だと思います。
自由編集ページや商品説明でのサイズは?
推奨サイズ
こちらは横幅640px縦幅任意となります。
どの画面サイズに対しても、幅を100%で表示させる場合には「640px」で作成するのが現状安全なようです。(参考:「実機検証!スマホサイトで最適な画像サイズとは」(ミナクル))
画像を幅100%表示にするHTMLタグ
最後に、実際に画像を貼り付ける場合のHTMLタグをご紹介します。
<img src="画像A.jpg" width="100%" height="auto" border="0" />
「画像A.jpg」の箇所を画像のURLに書き換えてお使いください~!
早く簡単にスマホページを作成したい方へ
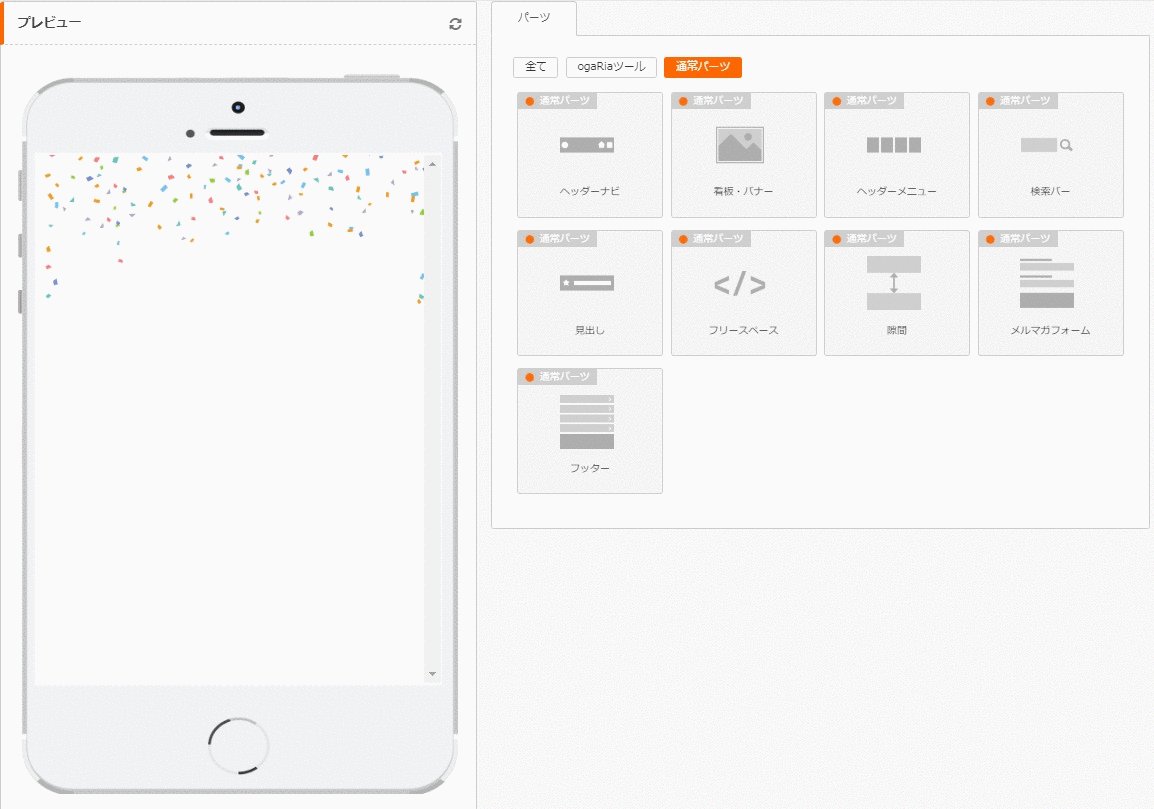
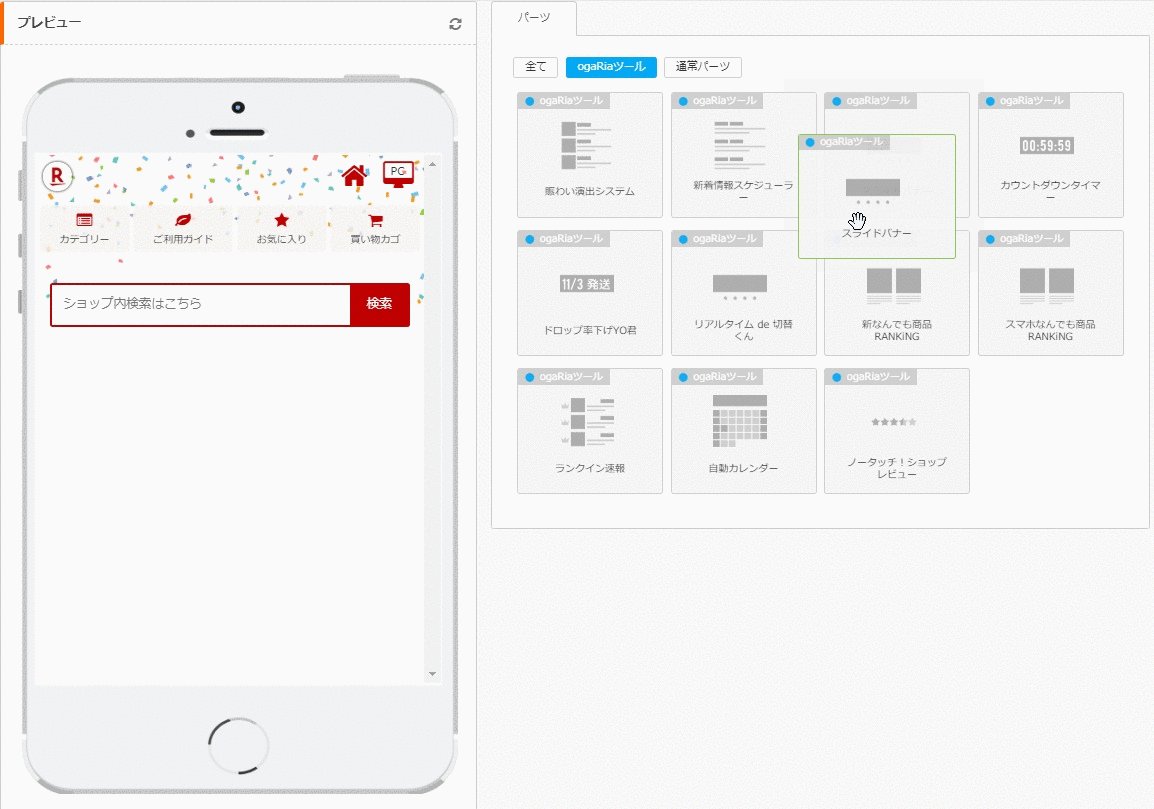
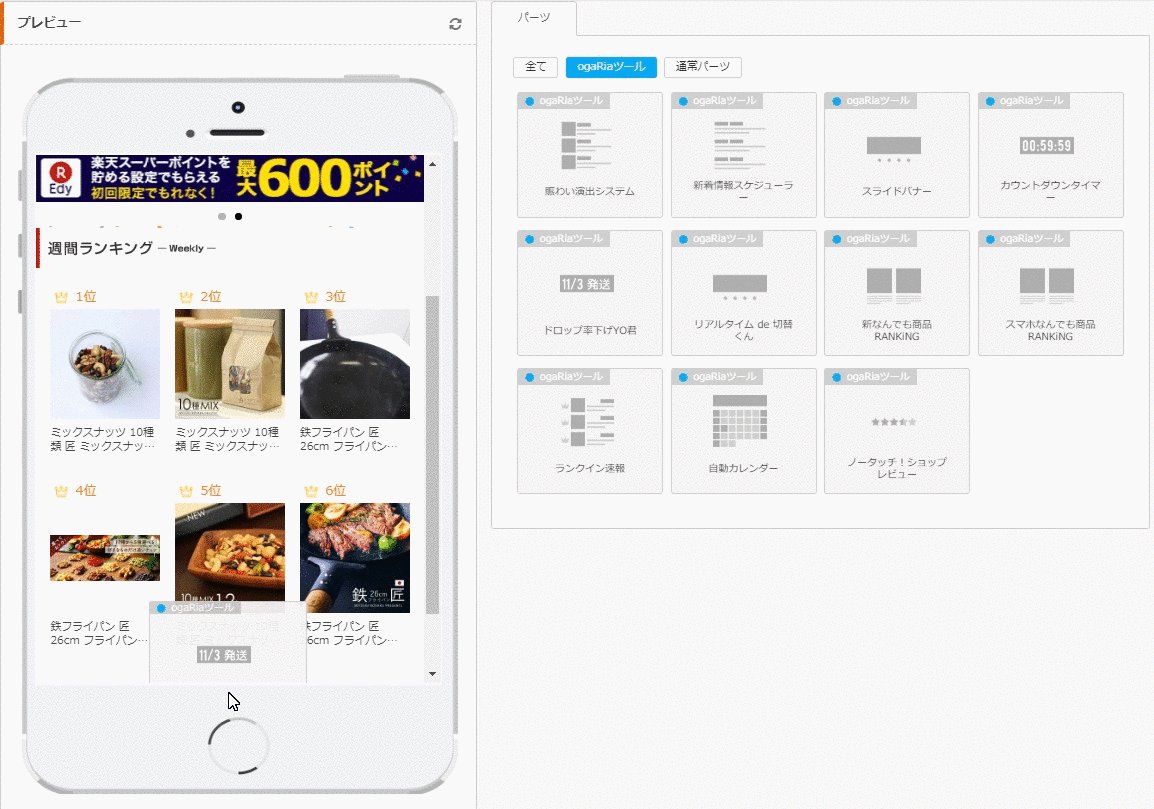
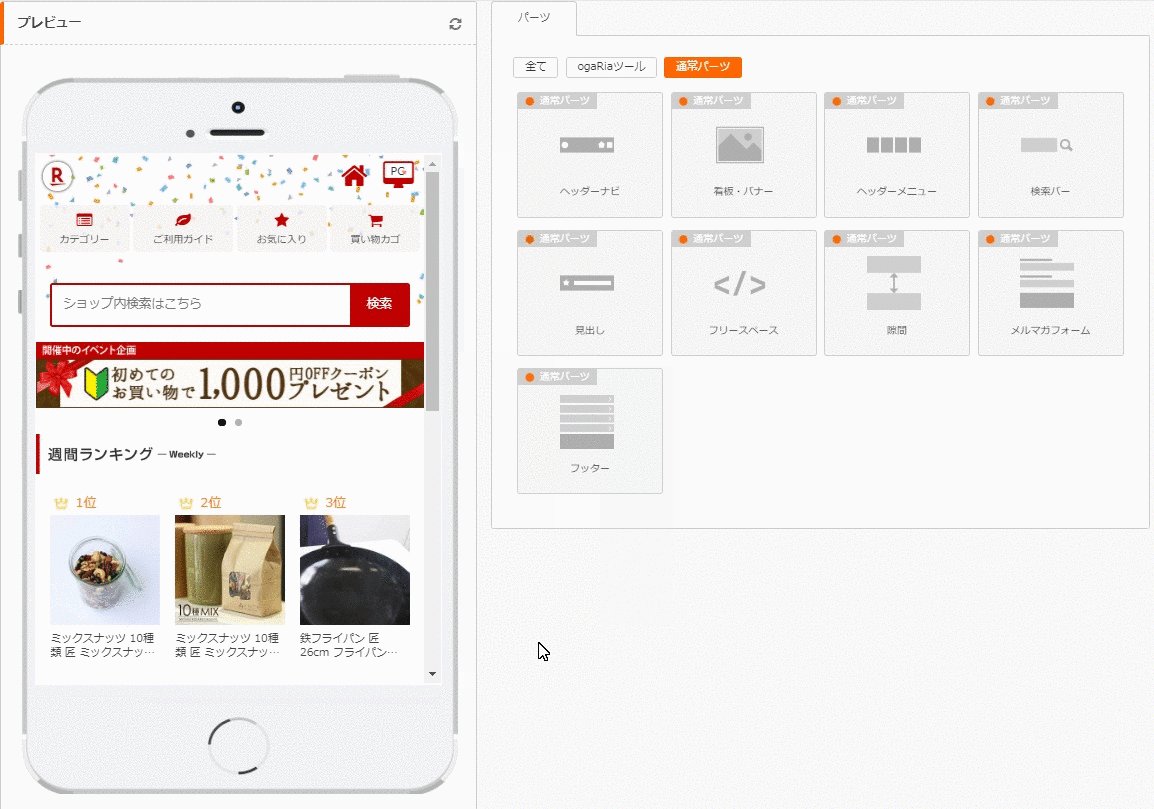
ドラッグ&ドロップの操作だけでスマホページを簡単作成!
ogaRia「「スマホページくみたて君」」を使えば、数分でスマホページが作れます!
ドラッグ・アンド・ドロップの操作だけで、さまざまなパーツを配置できます。
スマホページのテンプレートも複数ご用意しています。
「スマホページくみたて君」をぜひご利用下さい!





 1452
1452 



コメント
2 件のコメント
スマホTOPページの画像サイズってどのくらいの大きさが必要?のところで
下記の推奨サイズがございますが
各バナーを作成する時にバナー内に文字をいれるのですが
最低何ピクセル以上ではないと見にくいのでしょうか?
パソコンで横幅640pxで画像を作って文字を入れても
実際にスマホで見ると文字が小さいこと多いので
平均的にどのぐらいの文字の大きさが必要なのか知りたくて
ご連絡させて頂きました
よろしくお願います
看板画像:横幅640px×任意(35KB以内)
大バナー:横幅616px×縦幅120px (30KB以下)
小バナー:横幅266px×縦幅110px(15KB以下)
> 新井さま
ご質問ありがとうございます!中村が回答します。
こちら結論、最低20px以上がよいかと思います。
見やすいサイズとしては22px~24pxがお勧めです。
スマートフォンでは、実際の画像サイズが50%に縮小される想定でお考えいただければと思いますため、文字サイズも通常の倍サイズで設定いただくと丁度よいと思います!