- 楽天
- Yahoo!
「Magnet」で【超PayPay祭】の特設ページを30分でつくる!〜実演編

こんにちは、ogaRia運営チームです。
ogaRiaでは2022年の1月から、『(Yahoo!コマースパートナー)利用数No.1の制作ツール – Magnet※』の無料提供サービスを開始しました。すでに、多くのogaRiaご契約者さまにご利用をいただいております!
(※…2022年2月時点)
今回は、そんなMagnetの「特設ページ(カスタムページ)をつくる」機能を使って、2月14日から始まる「Yahoo!ショッピング 超PayPay祭」専用の会場を、30分で作成する流れを実演したいと思います。
まだMagnetをご利用されていないogaRiaご契約者さまは、ぜひお申込ください!
超PayPay祭専用のテンプレートを選ぶ
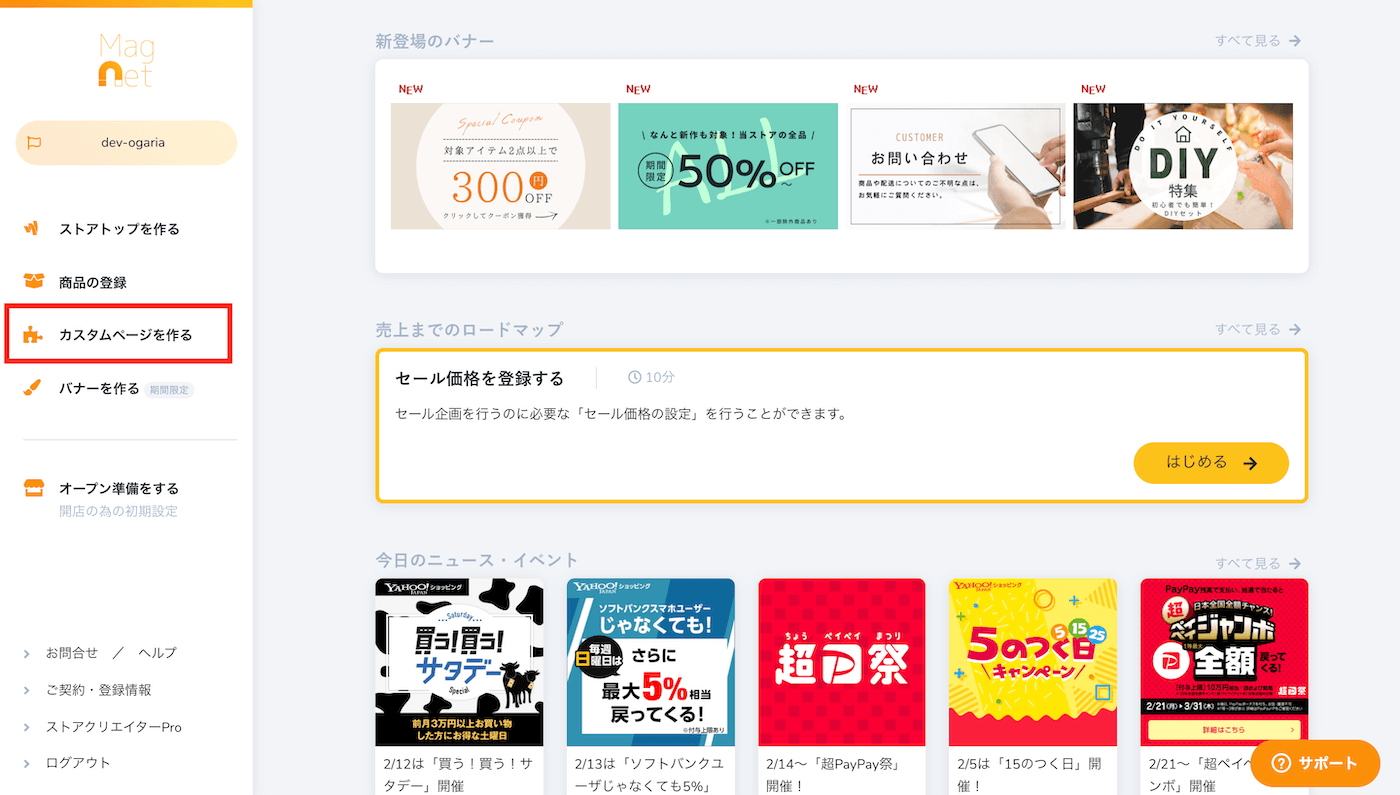
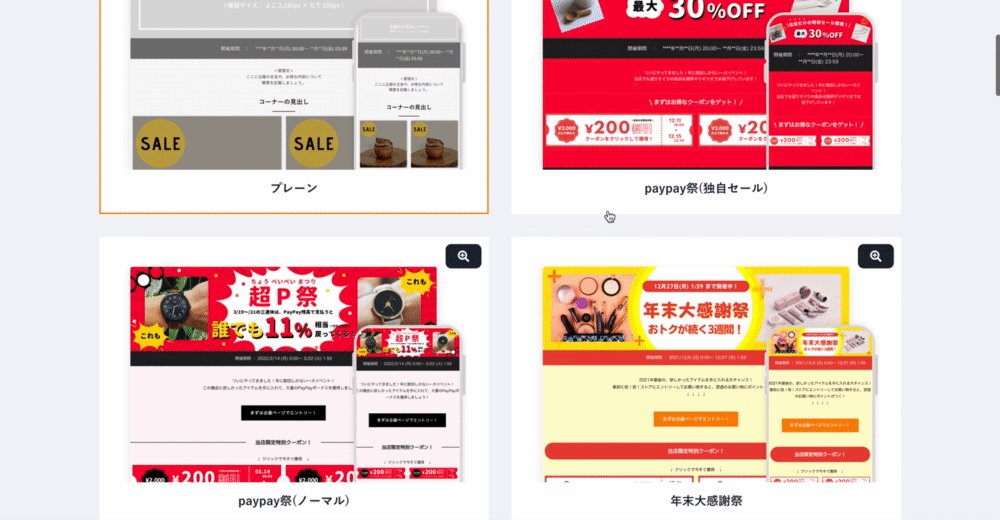
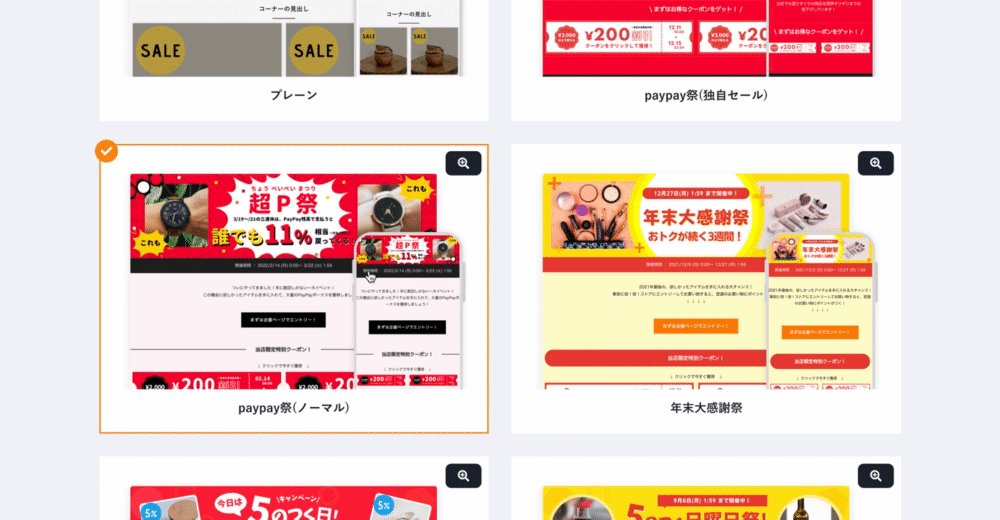
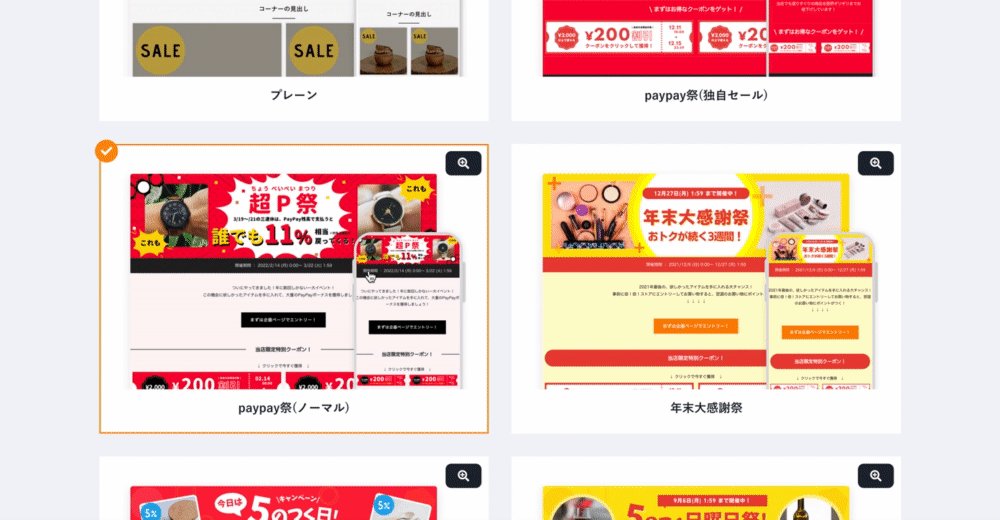
まずは、Magnetのサービス画面にログインして、「カスタムページを作る」機能へ入り、テンプレートを選んでいきましょう。

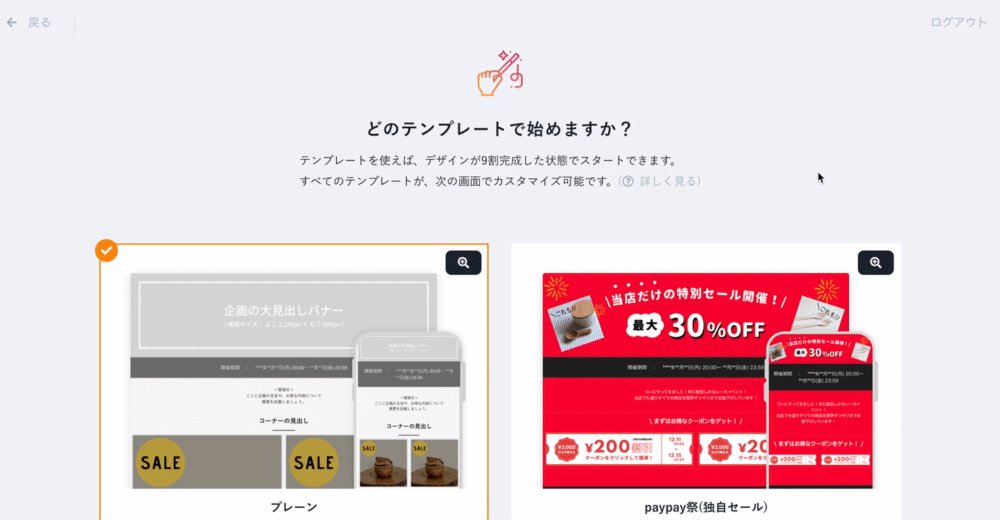
次に「追加する」ボタンを押します。

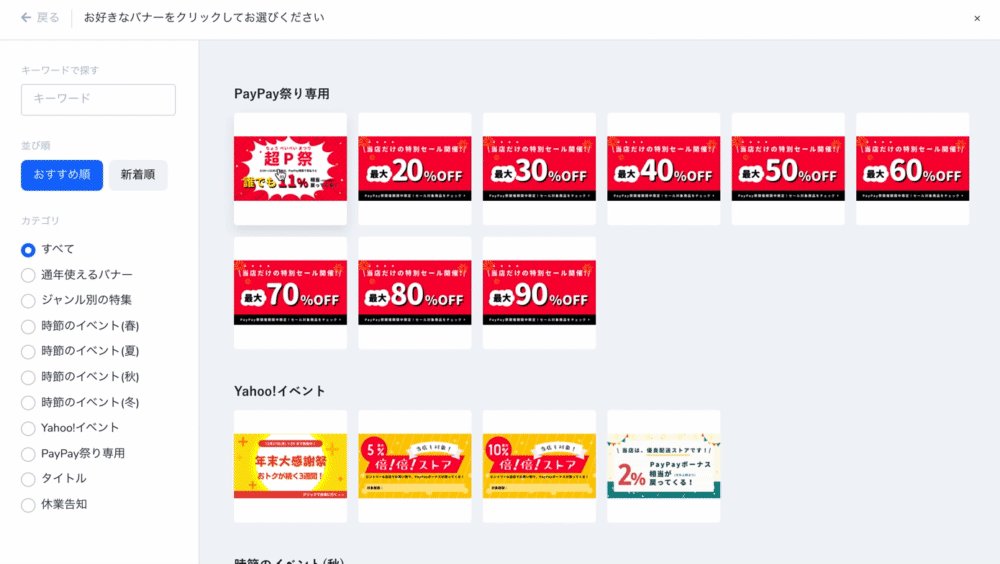
用意されているテンプレートが並びます。この中から「超PayPay祭」を選択します。

(尚、Magnetには現在29種類の特設会場テンプレートがあります!バレンタイン専用の会場や、「よくある質問」の専用ページなど・・・ネットショップ運営に欠かせない特設ページのテンプレートをご用意しています。)
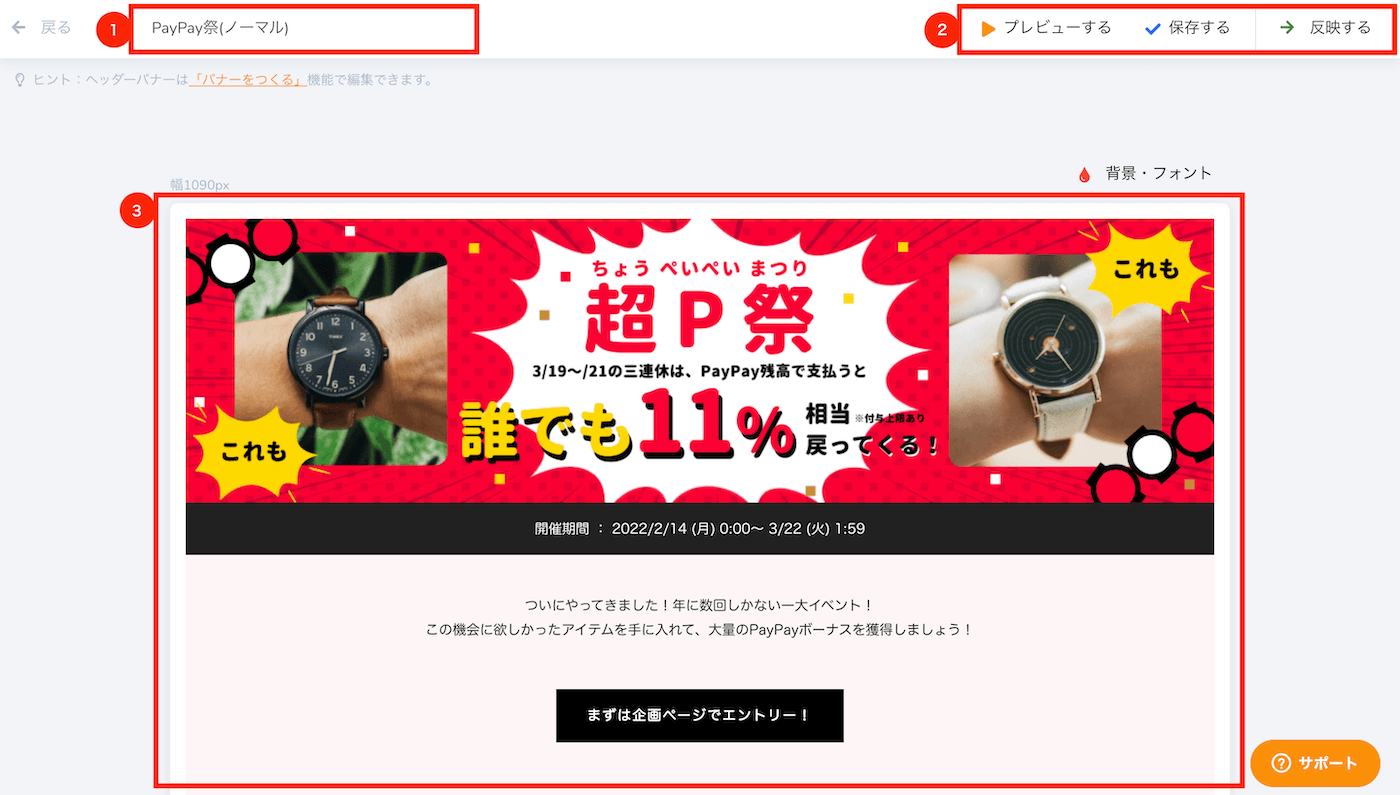
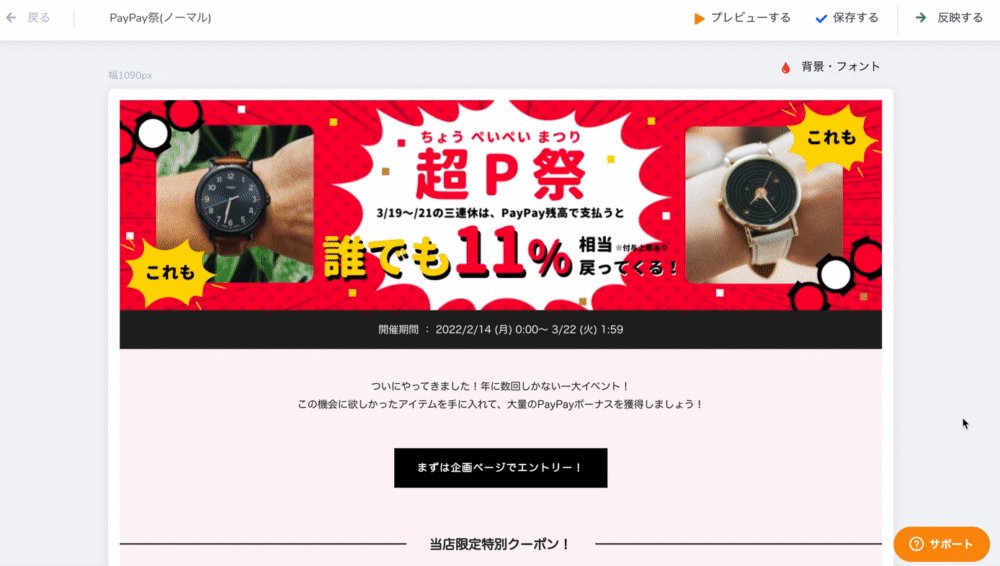
テンプレートを選択すると、超PayPay祭のためのデザイン・構成が完成した状態で、デザイン編集画面が開きます!編集画面の構成はこのようになっています。デザインの作成を行うのは、PC画面のみでOK。スマホ用のデザインは、PC画面を元に自動で完成します。

- ページのタイトル
- ページの公開設定メニュー
- デザインのプレビュー&編集部
「プレビュー」メニューを押せば、PCとスマホそれぞれの完成状態を確認できます。

掲載する商品を選ぶ
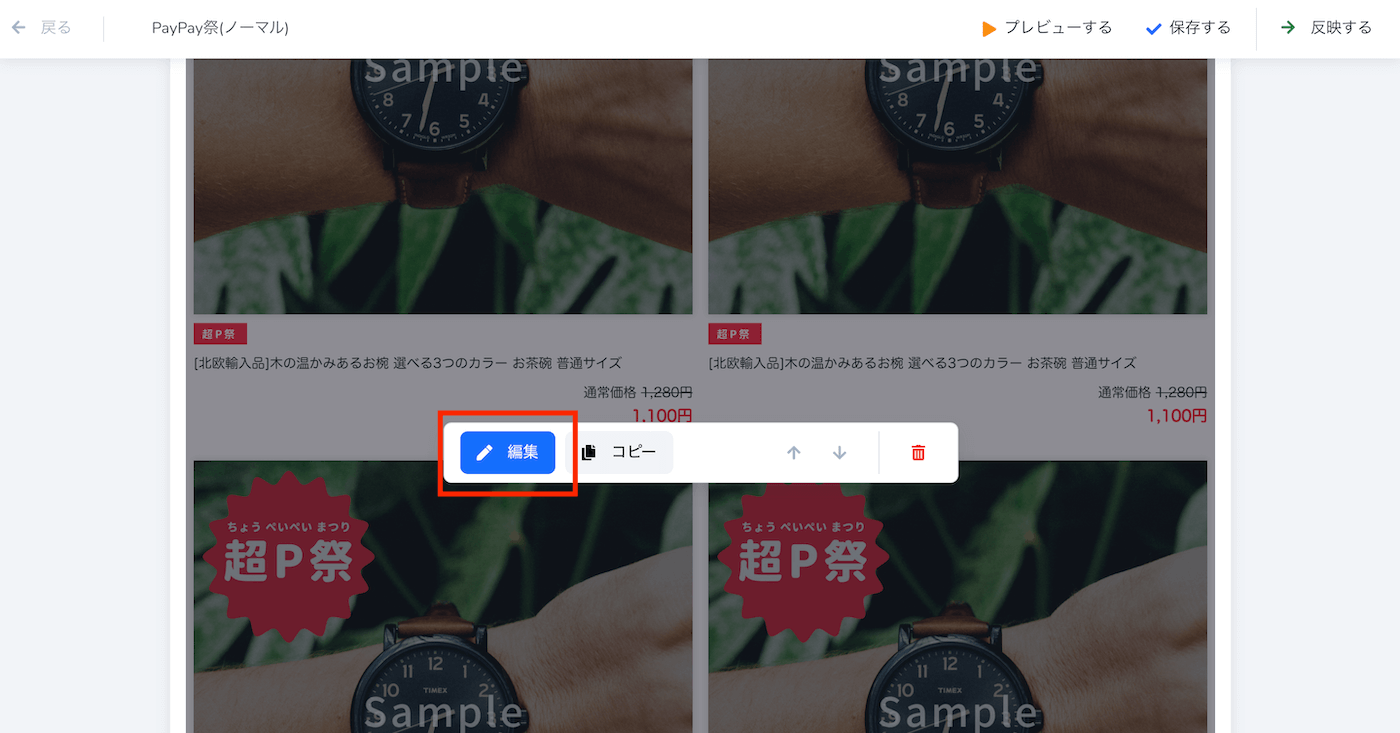
それでは早速、テンプレートの編集を行っていきましょう。用意されている「セール商品コーナー」を、自ストアの商品に差し替えていきます。まずは、商品コーナーにマウスを合わせて、「編集」ボタンを押します。

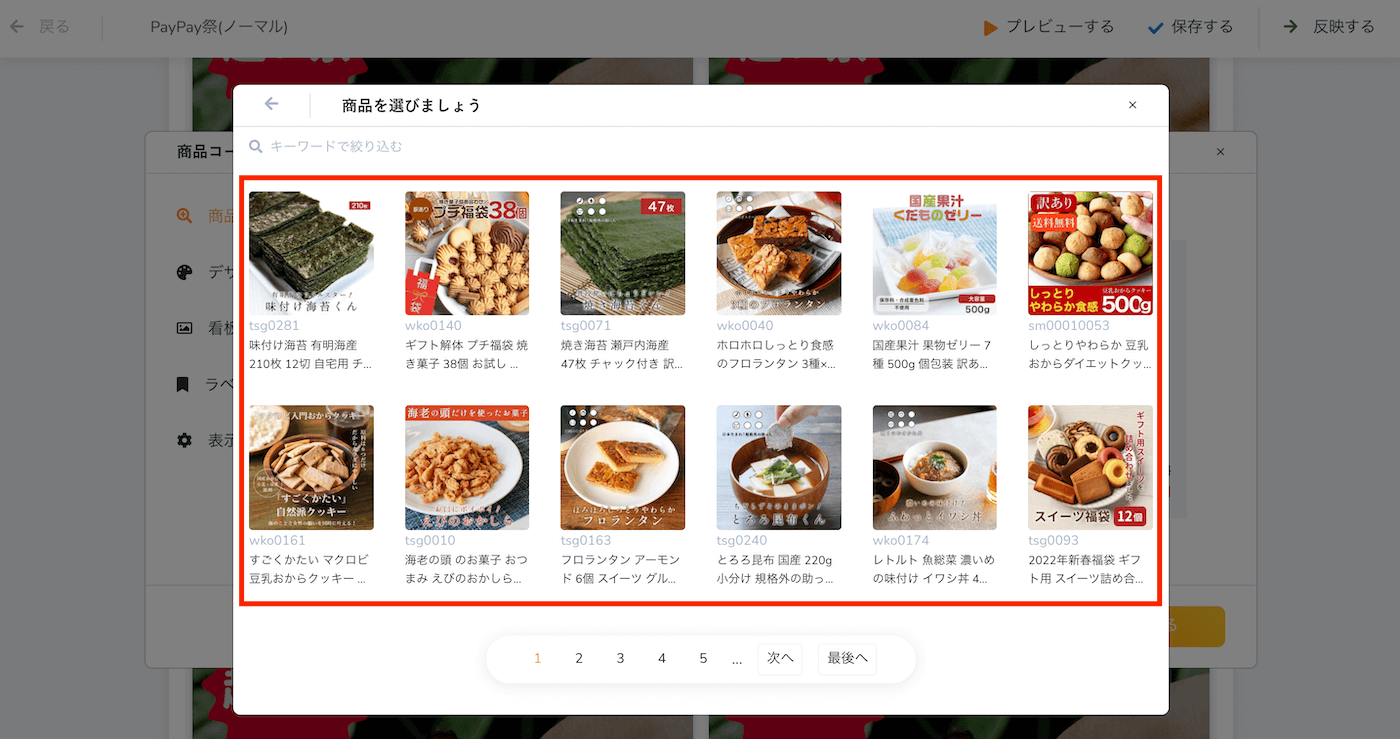
商品コーナーの編集画面が開きます。初めはサンプルの商品が登録されていますので、こちらをクリックします。

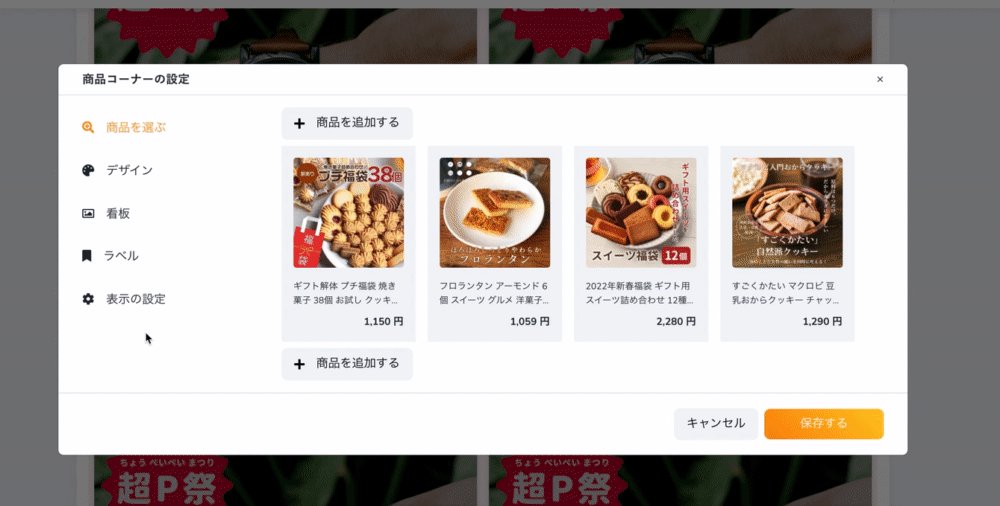
自動で出品中の商品一覧が表示されますので、掲載したい商品を選択しましょう!

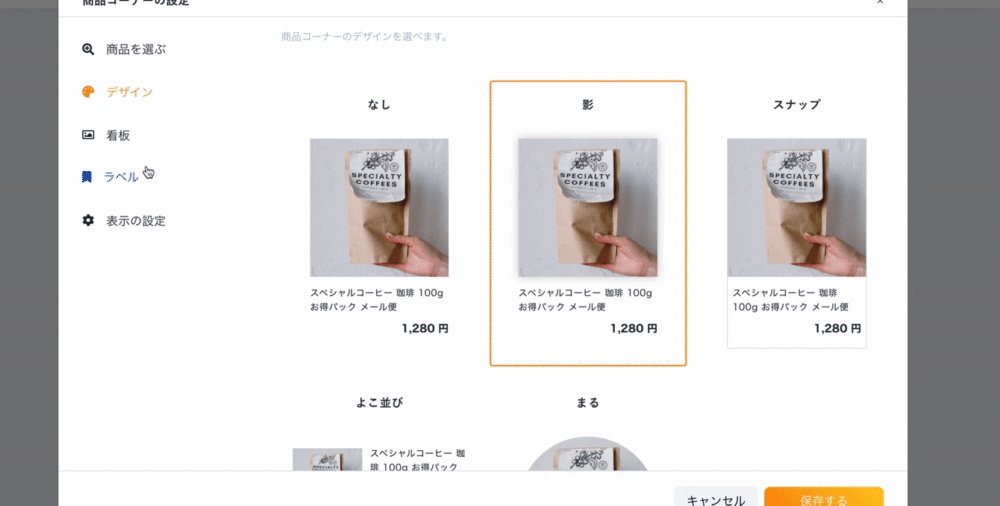
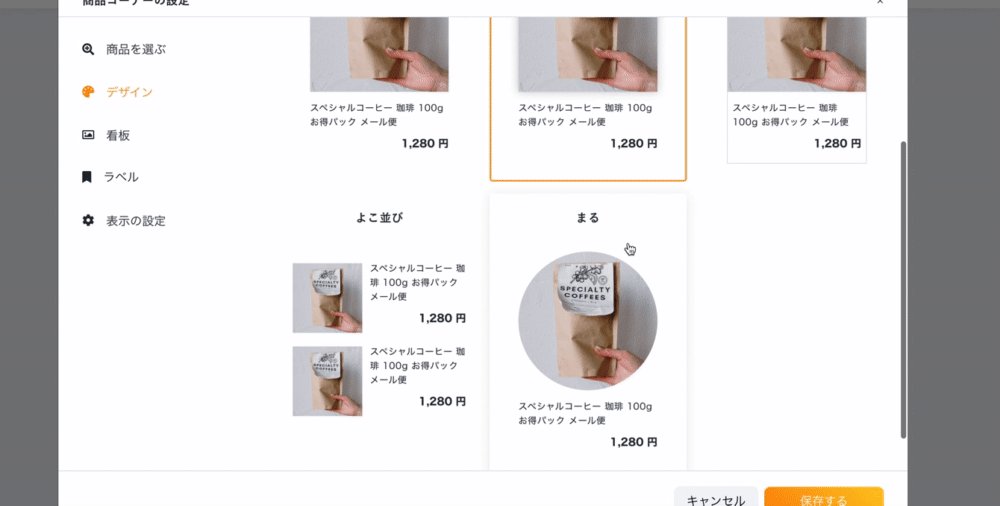
商品コーナーは他にも、並べ方やデザインなどを調整することができます。

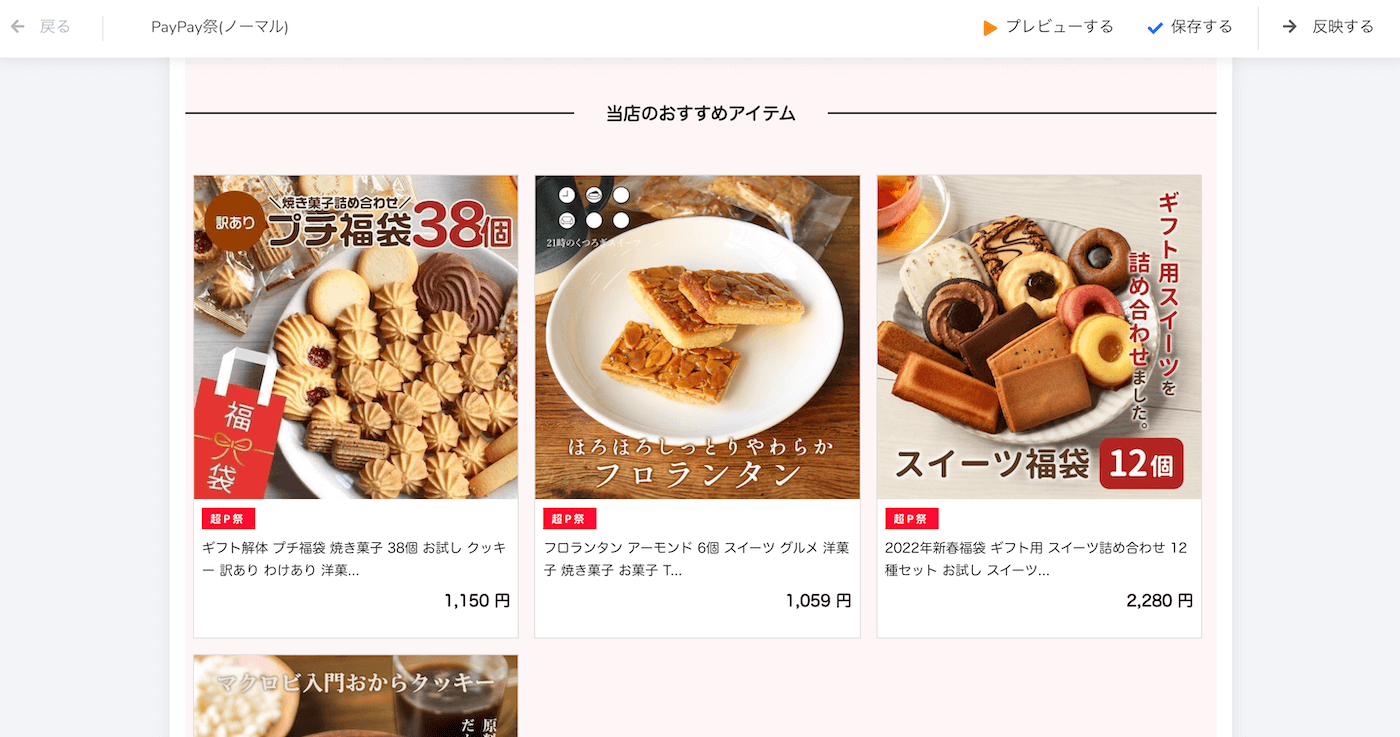
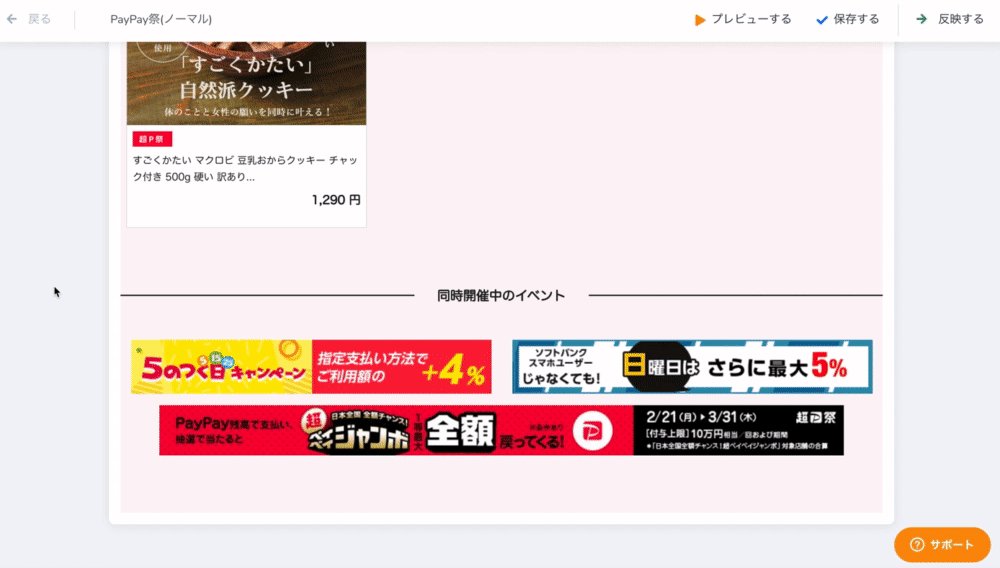
これで商品が掲載できました!

好きなだけカスタマイズ
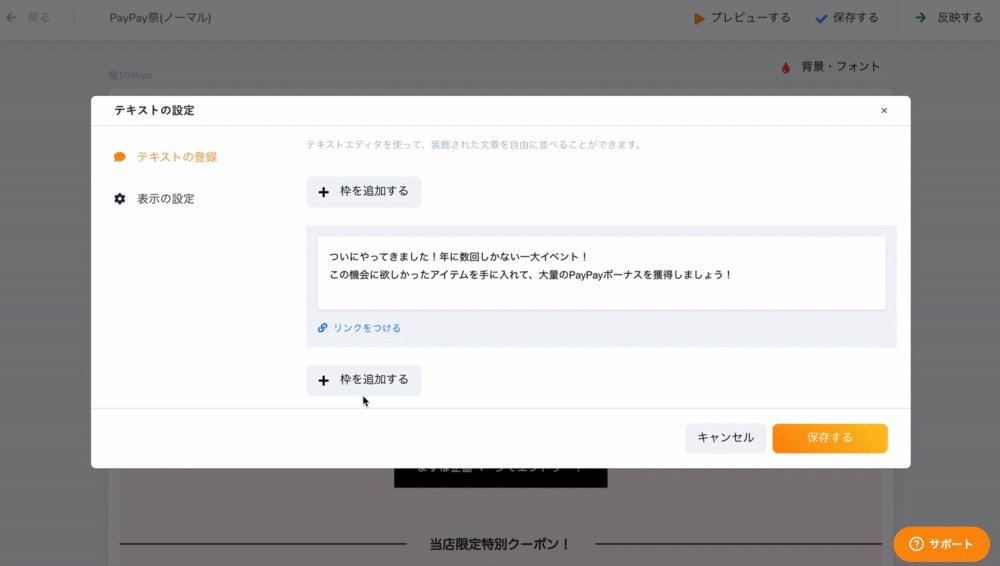
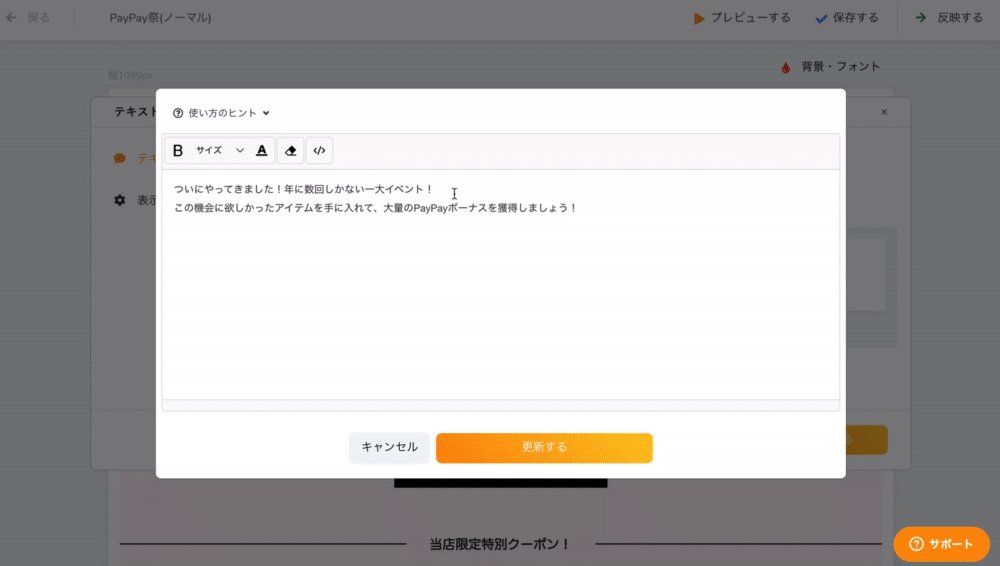
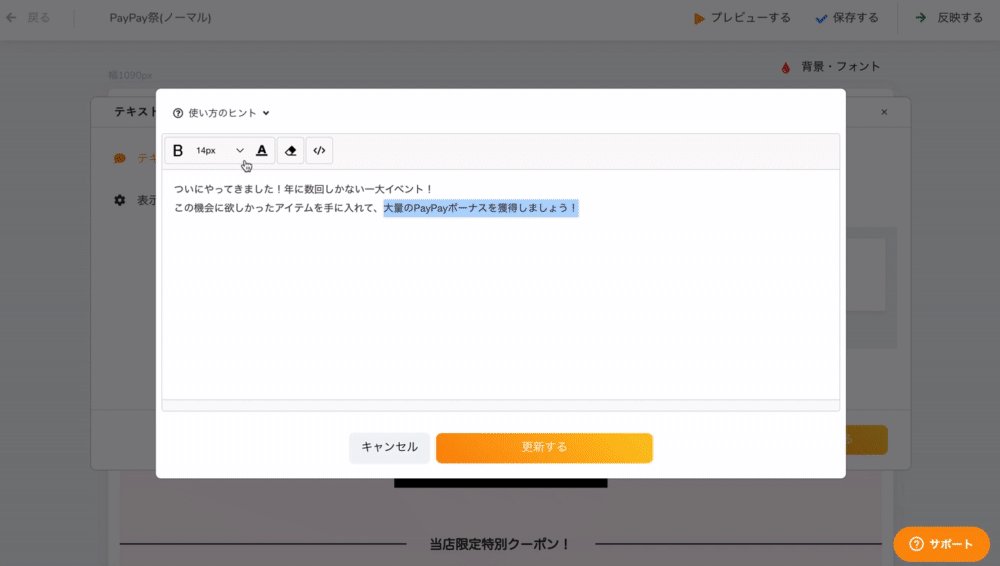
テンプレートで用意されているテキストや画像は、お好きに差し替えることができます。

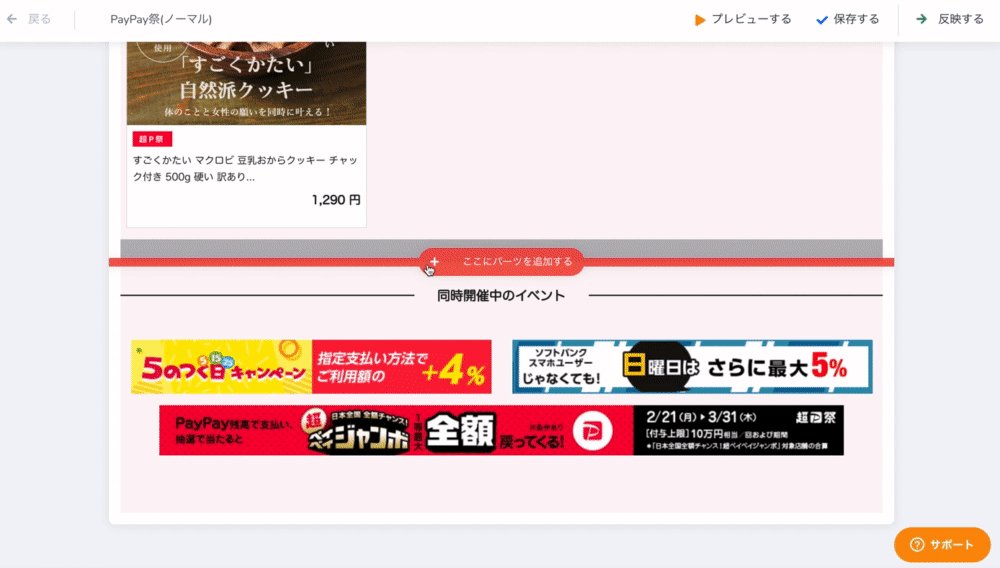
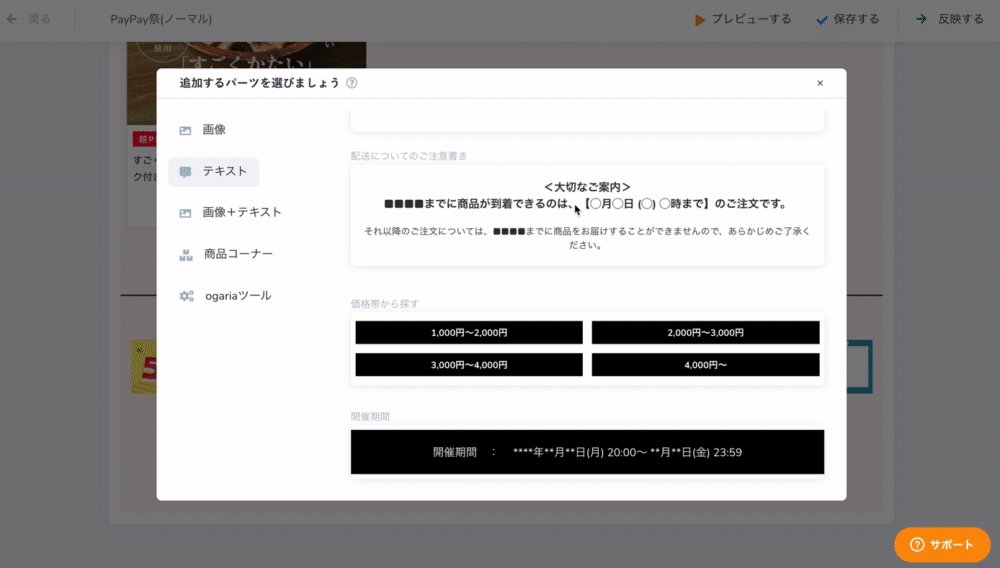
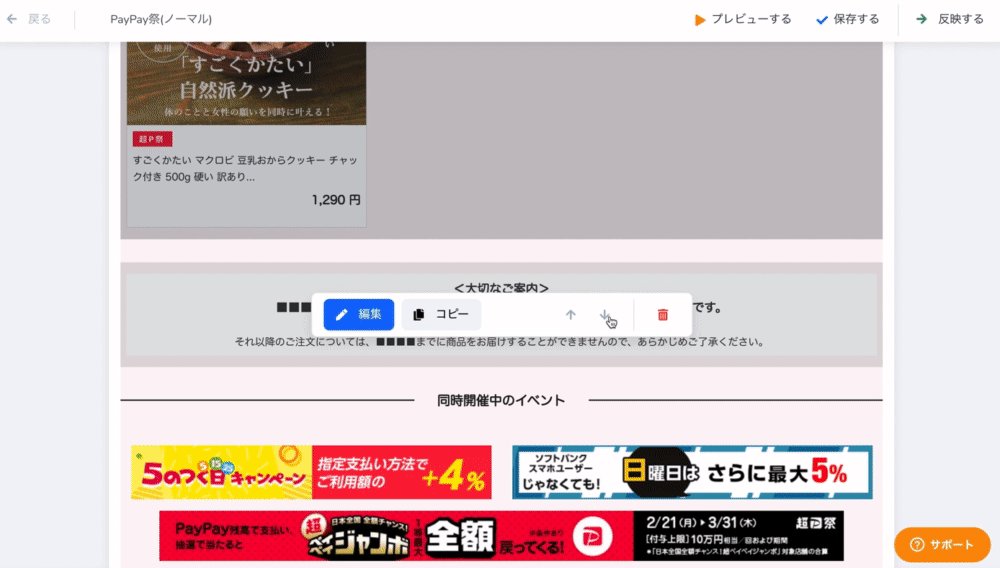
それだけではなく、「画像」や「テキスト」のパーツはお好きな位置に挿入できます。

ogaRiaご利用者さまであれば、ogaRiaツールの挿入もできます。
「こんな商品コーナーを作りたい」や「あんなメッセージを載せておきたい」など、アイディアがあればそれを即実現できます。
ボタン一つで公開
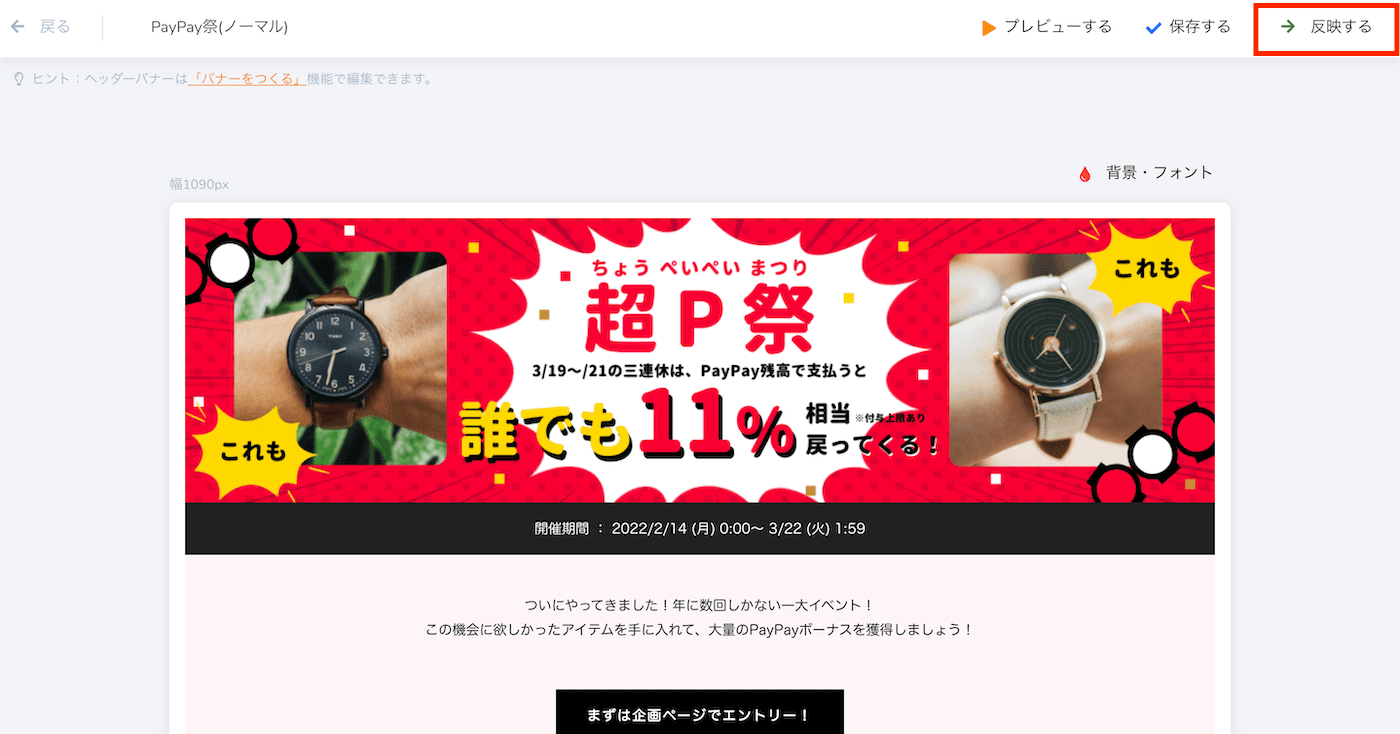
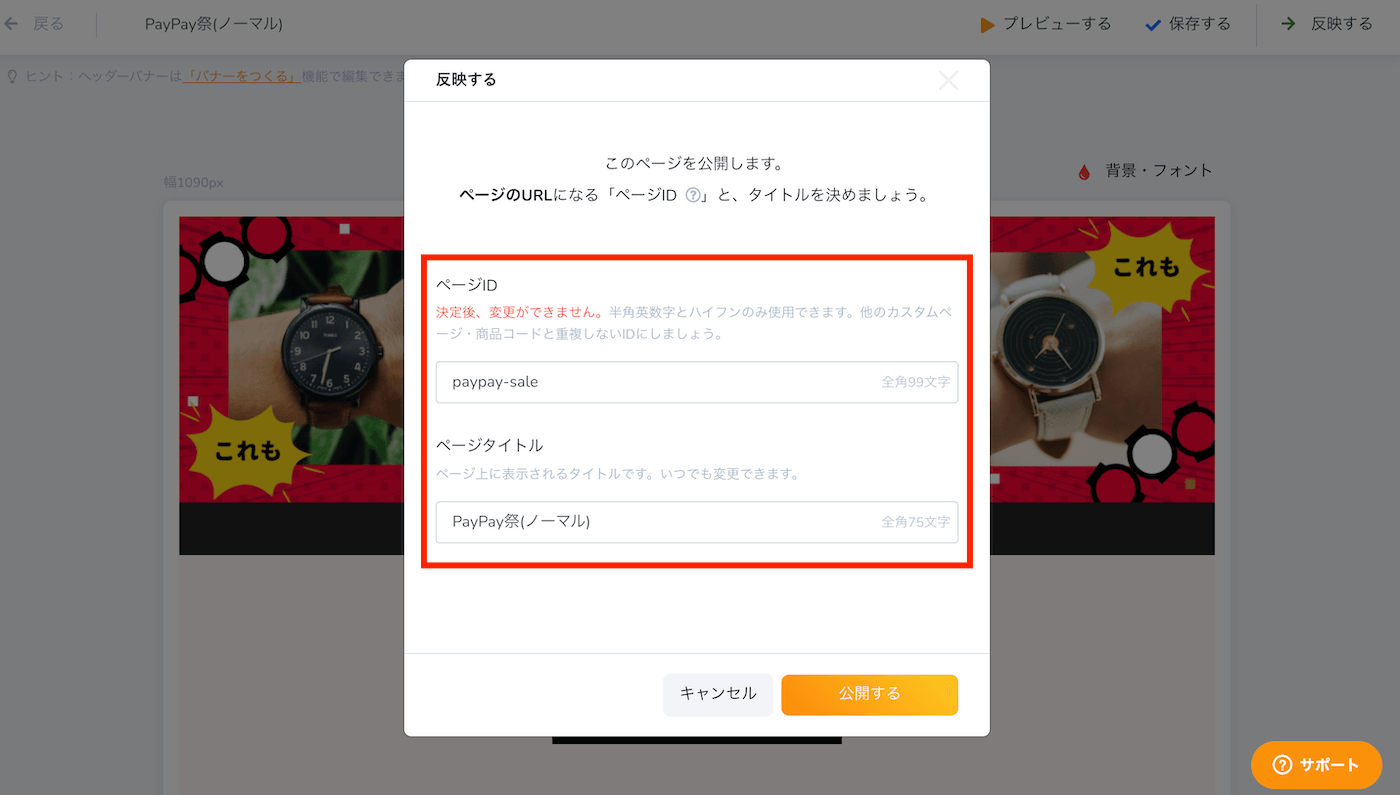
デザインが完成したら、あとは公開するだけです。右上にある「反映する」ボタンを押します。

ページのURLとなるIDと、ページのタイトルを決めて、「公開する」ボタンを押しましょう。

これで特設ページが完成しました!

スマホ側も同時に完成しています。

導線用のバナーもあります
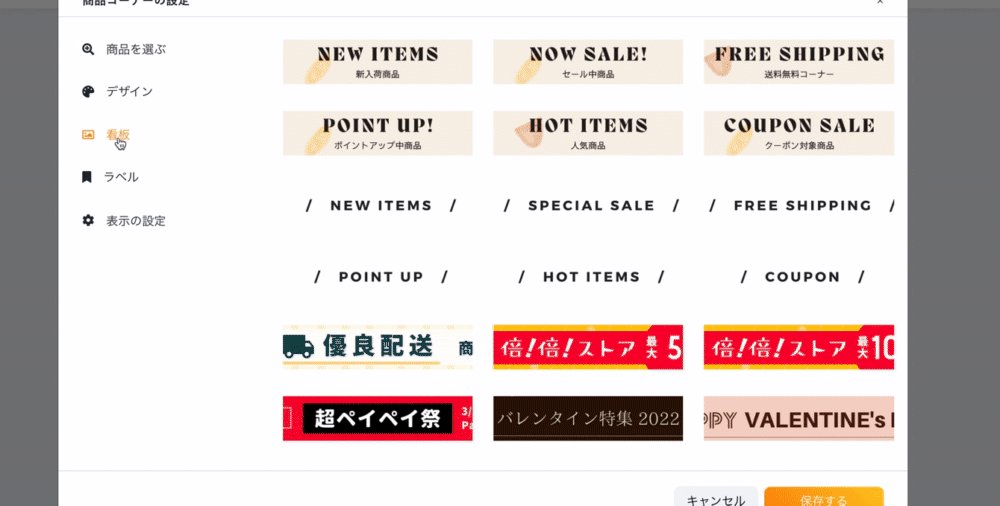
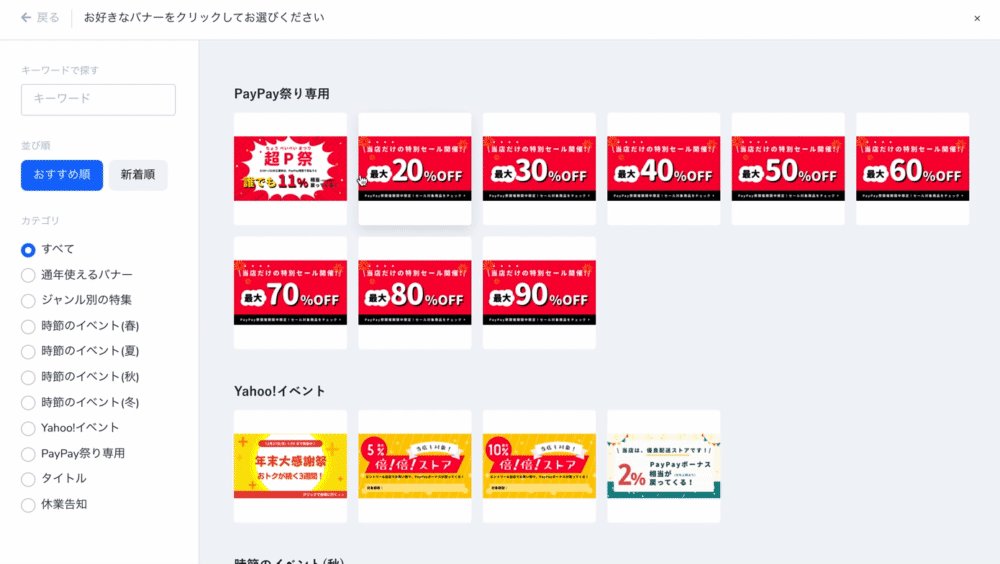
あとは特設ページへの導線を、ストアトップや商品ページのトップに設置しましょう。Magnetでは導線用のバナーもご用意しています。

いかがでしょうか?
Magnetは、「操作が直感的で分かりやすい」だけでなく、「バナー画像やデザイン、構成まで全て用意されいる」ことも人気の一つです。今回の超PayPay祭だけでなく、ぜひ日ごろのストア運営にもMagnetをお役立ていただけると幸いです。




 1733
1733