この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。

こんにちは!
横浜家系ラーメンなら「麺かため」「味薄め」「油少なめ」そして完膜(スープを飲み干すこと)しますogaRiaサポートSです。
前回の「なんでも商品ランキング」をタブ切り替えで
表現する記事はいかがでしたか?
実際に設置して頂いた店舗様もおり、非常にありがたく思っています!
今回は前回に引き続きタブ切り替え「GOLD」「ヤフートリプル」専用
リッチなタブ切り替えをご紹介します!
早速サンプルを見てみましょう!
「javascript」を利用したタブ切り替え
こちらはjavascript(Jquery)を使用したタブ切り替えになります。
前回のiframeを使った切り替えよりリッチに表現することができます。
メリット
- 現在のタブの色が変更できる
- 切り替えがスムーズ
- セッティングが簡単
デメリット
- 楽天GOLD、ヤフートリプル内以外には使用できない
- カスタマイズが出来るが高度な知識が必要
続いてどんなHTMLで作られているか見てみましょう!
タブ切り替えのHTML構成
貼り付けHTMLソース
すべてコピーして各①~③の修正箇所を変更して利用してください
画面上ではすべてHTMLが表示されていませんが、コピーすればすべて取得できます。
<!-- ▼▼ ③すでにjQueryプラグインを読み込んでいる場合は削除してください ▼▼ -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<!-- ▲▲ ③すでにjQueryプラグインを読み込んでいる場合は削除してください ▲▲ -->
<style type="text/css">
<!--
#tab_ranking{
margin:0 auto;
}
#tab_ranking ul{
list-style-type:none;
overflow:hidden;
margin:0;
padding:0;
}
#tab_ranking ul li{
float:left;
margin:0;
padding:0;
cursor:pointer;
background:#aaa;
color:#FFF;
font-size:14px;
padding:3px 20px;
margin:0 5px 5px 0;
font-weight:bold;
}
#tab_ranking ul li.active{
background:#555;
}
#tab_ranking ul li:hover{
filter: alpha(opacity=80);
-moz-opacity:0.80;
opacity:0.80;
}
#tab_ranking div{
overflow:hidden;
}
-->
</style>
<script type="text/javascript">
<!--
$(function(){$('#tab_ranking').tabRanking()});(function($){$.fn.tabRanking=function(options){var id=$(this).selector;$(id+' li').eq(0).addClass('active');$(id+' div').css({"height":$(id+' iframe').eq(0).outerHeight()});$(id).css({"width":$(id+' iframe').eq(0).outerWidth()});$(id+' li').click(function(){$(id+' li').removeClass();$(this).addClass('active');var p=$(this).index();$(id+' iframe').fadeOut(300);setTimeout(function(){$(id+' iframe').eq(p).fadeIn(300)},200)})}})(jQuery);
-->
</script>
<div id="tab_ranking">
<ul>
<li>②タブ名その1</li>
<li>②タブ名その2</li>
<li>②タブ名その3</li>
</ul>
<div>
<iframe src='①ツールURLその1' width='650px' height='350px' scrolling='no' border='0' style='border:1px solid #ccc;' frameborder='0'></iframe>
<iframe src='①ツールURLその2' width='650px' height='350px' scrolling='no' border='0' style='border:1px solid #ccc;' frameborder='0'></iframe>
<iframe src='①ツールURLその3' width='650px' height='350px' scrolling='no' border='0' style='border:1px solid #ccc;' frameborder='0'></iframe>
</div>
</div>
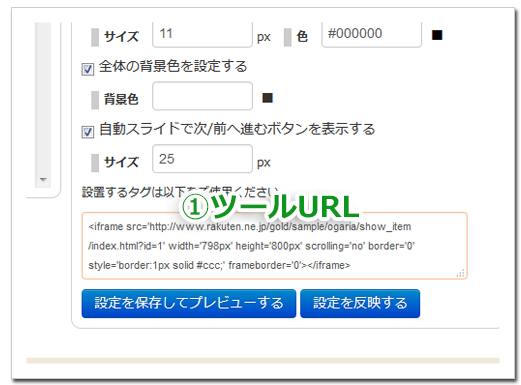
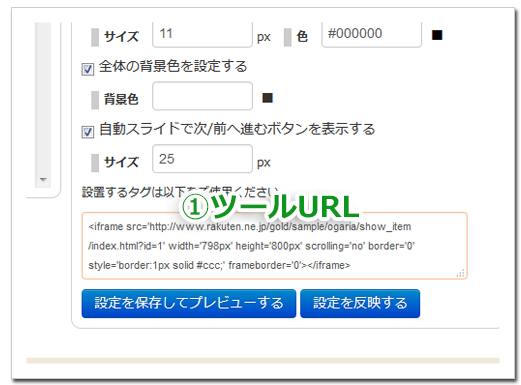
なんでも商品ランキングの管理画面

①ツールのURL
タブ化したいコンテンツをいくつか用意します。
ここでは参考に3つ、数制限はありません。
タブ化するコンテンツは高さ、幅などの設定をそろえておきます。
青色の<div>~</div>の間に管理画面の貼り付け設置タグを
そのまま並べます。
サンプルの<iframe>~</iframe>は削除してください。
②タブ名
タブ名(コンテンツ名)を書き換えます。
並べたツールの数だけタブを設置しましょう。
③jQueryプラグインを設置または削除
作りこまれているページでは赤文字で書かれているHTMLが
すでに読み込まれている場合があります。
読み込まれている場合は削除してご利用ください。
新なんでも商品ランキング用HTML
上記のHTMLテンプレートだと新なんでも商品ランキングの場合、
うまくタブ切り替えが出来ない場合があります。
新なんでも商品ランキングをタブ切り替えしたい場合は
下記HTMLからお試しください~
※このタブ切り替えはフェードのアニメーションはありません。
<!-- ▼▼ ③すでにjQueryプラグインを読み込んでいる場合は削除してください ▼▼ -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<!-- ▲▲ ③すでにjQueryプラグインを読み込んでいる場合は削除してください ▲▲ -->
<style type="text/css">
<!--
#tab_ranking{
margin:0 auto;
}
#tab_ranking>.tab-head{
list-style-type:none;
overflow:hidden;
margin:0;
padding:0;
}
#tab_ranking>.tab-head>li{
float:left;
margin:0;
padding:0;
cursor:pointer;
background:#aaa;
color:#FFF;
font-size:14px;
padding:3px 20px;
margin:0 5px 5px 0;
font-weight:bold;
}
#tab_ranking>.tab-head>li.active{
background:#555;
}
#tab_ranking>.tab-head>li:hover{
filter: alpha(opacity=80);
-moz-opacity:0.80;
opacity:0.80;
}
#tab_ranking>.tab-area{
list-style-type:none;
margin:0;
padding:0;
}
#tab_ranking>.tab-area>li{
overflow:hidden;
list-style-type:none;
margin:0;
padding:0;
height:0;
}
-->
</style>
<script type="text/javascript">
<!--
$(function(){
$('#tab_ranking').tabRanking();
});
(function($){
$.fn.tabRanking=function(options){
var id = $(this).selector;
$(id+'>.tab-head>li').click(function(){
$(id+'>.tab-head>li').removeClass();
$(this).addClass('active');
var p = $(this).index();
$(id+'>.tab-area>li').css({"height":0});
$(id+'>.tab-area>li').eq(p).css({"height":"auto"});
});
}
})(jQuery);
-->
</script>
<div id="tab_ranking">
<ul class="tab-head">
<li class="active">②タブ名その1</li>
<li>②タブ名その2</li>
</ul>
<ul class="tab-area">
<li style="height:auto;">新なんでもランキングツールタグその1</li>
<li>新なんでもランキングツールタグその2</li>
</ul>
</div>
まとめ
いかがでしたか?iframeを使ったタブ切り替えより
リッチな表現ができ、さらに設定も簡単になりましたね!
CSSが分かる方ならデザインカスタマイズも無限大!!
是非お試しして頂けたらと思います。
今回の内容は少し高度な内容になりますので、
うまくいかない場合などは「iframe版タブ切り替え」で挑戦してみてください!
以上、ogaRiaチームでした!






 937
937 


コメント
8 件のコメント
いつもお世話になっております。
【商品一覧を「タブ切替」する方法 / javascript版】は、
Firefox 45.0でやってみたところ、
一番最初のタブのiframe内部はきちんと表示されるのですが
2番目以降のタブをクリックすると、iframe内部が中央に移動してしまい
すべて表示されなくなってしまいます。
対応する方法はあるのでしょうか?
お手数お掛けしますがよろしくお願いします。
(株)モリタ中村様
コメントありがとうございます!
貴社ショップページ拝見させて頂きました。
確かに中央に移動してしまうことが
確認できました><
早速css、javascriptの方を調整しましたので
記事内から差し替えて頂くか、貼り付けて頂いている
HTMLの修正をお手数ですがよろしくお願い致します。
▼スクリプト部分
$(function(){$(‘#tab_ranking’). ・・・
を記事内から差し替え
▼css部分
#tab_ranking div iframe{
display:none;
}
を削除していただければ改善されます!
不具合があり大変失礼致しましたm(_ _)m
佐藤様
早速のご対応ありがとうございます!
無事解決いたしました!!
このタブ切り替えのおかげでページがすっきりしました♪
本当にありがとうございますm(_ _)m
(株)モリタ中村様
無事解決できまして安心致しました!
実際の貴社ショップページでも改善確認できました!
今後ともよろしくお願い致します(^^)
いつもお世話になっております。
【楽天】商品一覧を「タブ切替」する方法 / javascript版
を楽天スマホgoldのtopページに設置しています。
メンズ・レディース・キッズアイテムのおすすめ商品をタブ切り替えで表示するように
しているのですが、現在表示されているタブの色をそれぞれで違う色にしたいと思い
いろいろといじっているのですがなかなかできません。
デフォルトのグレーからの変更はできましたが、
タブによって色を変える、というのができません。
何か良い方法はございませんでしょうか。
お忙しいところ申し訳ございませんが、ご教授いただけましたら幸いです。
yamamoto様
コメントをありがとうございます!
タブの色変更はCSSの追記で変更できますので
現在貼り付けられているCSSの一番下に下記CSSを
追記してください。
CSSには1、2、3と番号が振ってあり、
これはタブを左から数えた位置の指定になります。
対応する場所の「background」カラーを指定すれば
お好みのカラーにそれぞれ変更できます!
また「color」指定も追記すれば文字色も
それぞれ変更できますのでお試しくださいませ!
/*通常時カラー*/ #tab_ranking ul li:nth-of-type(1){ background:red!important; color:#000!important; /*文字色を変更する場合はこのように*/ } #tab_ranking ul li:nth-of-type(2){ background:green!important; } #tab_ranking ul li:nth-of-type(3){ background:peru!important; } /*選択時カラー*/ #tab_ranking ul li.active:nth-of-type(1){ background:#333!important; } #tab_ranking ul li.active:nth-of-type(2){ background:#333!important; } #tab_ranking ul li.active:nth-of-type(3){ background:#333!important; } /*マウスオーバー時カラー*/ #tab_ranking ul li:nth-of-type(1):hover{ background:#ccc!important; } #tab_ranking ul li:nth-of-type(2):hover{ background:#ccc!important; } #tab_ranking ul li:nth-of-type(3):hover{ background:#ccc!important; }佐藤様
早速ご返信いただきありがとうございました!
お返事いただいた内容で試したところ、無事色を変えることができました!
これでページの統一感が出、またとてもすっきりと商品が並べられるようになりました。
いつも有益な情報、また手厚いサポートをありがとうございます。
これからもどうぞよろしくお願いいたします。
yamamoto様
無事解決されて安心しました!
ページも拝見させて頂きましたが
タブ部分綺麗になりましたね!
こちらこそ
引き続きよろしくお願い致します。