- 楽天
- Yahoo!
【第一弾】ogaRiaツールを細かいところまでカスタマイズする方法

最近ダウンロードしたスマホのゲームに珍しくハマッてしまい隙あらば遊んでいるogaRia佐藤です。
ogaRiaツールを細かいところまでカスタマイズする方法をご紹介したいと思います。
知識がある方なら大きくカスタマイズが可能です!今回はサンプルカスタマイズを5種類
ご用意してみました。
この記事は楽天GOLD、ヤフーのトリプルでショップページを構築されている
ショップ様向けの内容となっております。
RMSやストアクリエイターでページ構築されている店舗様は非対応となります。
GOLDサーバーの扱いなどご理解頂いている前提でご説明していますので
予めご了承お願い致します。
また、このカスタマイズはサーバー上でないと機能しませんのでローカル上では確認ができませんのでご注意ください。
カスタマイズ方法
このカスタマイズはjqueryで動いています。
具体的にはogaRiaツールタグ(iframeタグ内)をiframe外から
操作しちゃおう!という方法です。
まずはベースタグ(jqueryの本体も)をogaRiaツールタグが
貼られているページの
※ここでいうページとはRMS上のページではなくGOLDで作られたindex.html等の事を指します。
続いて試してみたいサンプルタグを同じく
タグ内に貼り付ければ反映されます。
ベースタグ
下記ベースタグをページの
タグ内に貼り付けましょう!これで準備は完了です。
<!--▼▼ jqueryの本体がすでにページ上にある場合は削除してください ▼▼--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <!--▲▲ jqueryの本体がすでにページ上にある場合は削除してください ▲▲--> <script> <!-- //ベースタグ var checkDOM = function(p,c){ var d = $('iframe[src="' + p.url +'"]').contents().find(p.selecter); if(d.length > 0){ c(p,d); } else { setTimeout(function() { checkDOM(p,c); }, 50); } } --> </script>
カスタマイズ参考5種
貼り付けソース内の赤字の部分を修正してから
貼り付けてください。
タグはすべてPC版を想定しています。
urlの部分はカスタマイズを当てたいツールのsrc=””部分がURLになります。
参考↓↓
<iframe src="http://www.rakuten.ne.jp/gold/test/ogaria/show_item/index.html?id=1"
scrolling="no" border="0" style="border:1px solid #ccc;"
width="700px" height="400px" frameborder="0"></iframe>
リアルタイムde切替くんのナビゲーションボタンを丸にする
リアルタイムde切替くんのナビゲーションボタンは四角ですが、
スマホのデザインのように丸くデザインを変更できます。

<script>
<!--
//リアルタイムde切替くんのナビゲーションボタンを丸にする
$(function(){
checkDOM({
url:"リアルタイムde切替くんのツールタグURL",
selecter:"#nav a"
},function(p,d){
d.css({
"border-radius":"100%",
"text-indent":"-9999px",
});
});
});
-->
</script>
リアルタイムde切替くんで表示バナーが空の時、iframeを自動非表示
リアルタイムde切替くんにて表示バナーするバナーが1つもない時、
ツールの仕様上どうしても空白ができてしまいます。
そこで下記のタグを使えば表示状況を判別して表示がなければツール自体を
非表示にして空白を無くすことができます。

<script>
<!--
//リアルタイムde切替くんで表示バナーが空の時、iframeを自動非表示
$(function(){
checkDOM({
url:"リアルタイムde切替くんのツールタグURL",
selecter:".slick-track"
},function(p,d){
setTimeout(function(){
if(d.find("div").length < 1){
$('iframe[src="' + p.url +'"]').hide();
}
},1000);
});
});
-->
</script>
カウントダウンタイマーで終了したら、iframeを自動非表示
カウントダウンタイマーでタイマーが終了した時、
自動的にカウントダウンタイマー自体を非表示にすることができます。

<script>
<!--
//カウントダウンタイマーで終了したら、iframeを自動非表示
$(function(){
checkDOM({
url:"カウントダウンタイマーのツールタグURL",
selecter:"#text"
},function(p,d){
setTimeout(function(){
if(d.val() === "終了後の掲載テキストをここに指定"){
$('iframe[src="' + p.url +'"]').hide();
}
},500);
});
});
-->
</script>
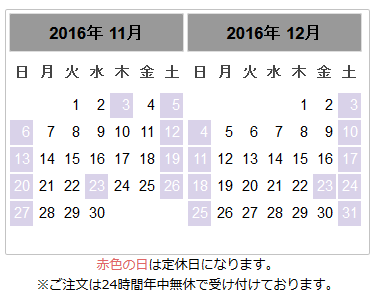
自動カレンダー横並び
自動カレンダーを横並びにデザインを変更できます。
レフトナビではないフッターなどに設置したい時など。
また、管理画面で横、縦のサイズを再調整してください。

<script>
<!--
//自動カレンダー横並び
$(function(){
checkDOM({
url:"自動カレンダーのツールタグURL",
selecter:".ui-datepicker-group"
},function(p,d){
d.css({
"float":"left",
"margin-right":"3px",
});
d.parent().find(".ui-datepicker-row-break").remove();
});
});
-->
</script>
なんでもランキングの商品画像にエフェクト効果をプラス
商品画像をマウスオーバーすると画像がズームUPする効果をつけます。
ズームUP時若干ボケるのでこの仕様だけご注意ください。

<script>
<!--
//なんでもランキングの商品画像にエフェクト効果をプラス
$(function(){
checkDOM({
url:"なんでも商品ランキングのツールタグURL",
selecter:".item"
},function(p,d){
d.closest("body").append("<style>.item_image{overflow:hidden;}.item_image img { -moz-transition: -moz-transform 0.1s linear; -webkit-transition: -webkit-transform 0.1s linear; -o-transition: -o-transform 0.1s linear; -ms-transition: -ms-transform 0.1s linear; transition: transform 0.1s linear;}.item_image img:hover { -webkit-transform: scale(1.1); -moz-transform: scale(1.1); -o-transform: scale(1.1); -ms-transform: scale(1.1); transform: scale(1.1);}</style>");
});
});
-->
</script>
まとめ
いかがでしたでしょうか。
今まで出来ないようなカスタマイズを実現する事ができましたね!
また色々なカスタマイズの参考をご紹介できればと思います。
ちなみにこの方法は同じサーバー内にあるファイルどうしなら
ogaRiaツール以外のiframeタグも操作が可能です!
是非チャレンジしてみてください!




 812
812 



コメント
2 件のコメント