- 楽天
- Yahoo!
ogaRiaツール「スマホページくみたて君」でスマホページをドラッグ&ドロップで簡単生成!
2017/01/11

暖房はエアコンより電気ヒーターでぬくぬくしたい派のogaRia佐藤です。
石油ヒーターにかなうものは無いと思っています。
今回はスマホページをドラッグ&ドロップで簡単に構築できるツール
「スマホページくみたて君」についてご紹介したいと思います!
デモ

このようなスマホページが簡単に構築できてしまいます!
TOPページはもちろん事、特集ページなどもページを量産できます。
「スマホページくみたて君」があれば…
- モールのタグ制限に依存しない独自のTOPページを構築できる!
- 特集ページ、セールページなどもサッと構築!
- 多数のogaRiaツールも組み込めてogaRiaサービスを最大限に活用できる!
ショップによってはPCよりスマホからの売上げが上回っている店舗様も
最近では耳にするご時勢ですので、
スマホのページをより充実させたい店舗様は沢山いるかと思います!
これからスマホページを充実させたいとお考えの店舗様、
早速このスマホページくみたて君を操作してみましょう!
設置手順1.「テンプレートを選ぶ」

まずはページの構成を決めましょう!
初期の設定ではオススメのTOPページ用テンプレートが設定されています。
他には特集ページ用、自由に一から作る何もないテンプレートもご用意しています。
もちろんテンプレートを元にパーツを追加したり削除なども自由に行えます。
設置手順2.「デザインを選ぶ」
続いてデザインです。数種のデザインからショップページにあったデザインを選択しましょう。
基本的には見出し、ヘッダー、フッターなどのパーツが選択したデザインに切り替わります。
各ogaRiaツールのデザインは連動していませんので注意しましょう。

設置手順3.「パーツの調整」

ここで「スマホページくみたて君」の醍醐味、パーツ調整をしていきます。
プレビュー内に設置したogaRiaツールやパーツをドラッグ&ドロップで設置ができます!
また、設置したパーツはドラッグ&ドロップで並び順も変更できます。
テンプレートから不必要なパーツがあれば削除しましょう。
設置手順4「ogaRiaツールを反映」

初期の設定だと各ogaRiaツールは設定パターン1が適応されています。
設定パターンを変更したり、スマホ用に調整した設定を各ツール毎に行ってください。
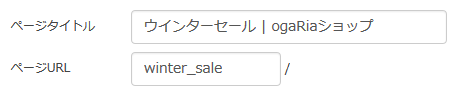
設置手順5「ページの設定」

最後にページのタイトルとURLを決めて設定は完了となります。
設置手順6.「ページのURLを取得」
最後に設定を反映してページを生成しましょう!
TOPページ用専用タグもしくはURLだけ生成されますので
お好きなリンク先として指定するだけです!
まとめ
待望のスマホページくみたて君、これでスマホページも簡単に作れるようになりましたね!
この機能付けて欲しい!こんなツールがあったらな~
なんてご要望があればどしどしご連絡くださいませー^^




 892
892 



コメント
1 件のコメント