- 楽天
- Yahoo!
『バレンタイン特集』専用スマホページHTMLテンプレートで回遊率アップ!/中級者向け

オガリア中村です。耳くそとささくれの深追い、ダメ、絶対。
明けましておめでとうございます。年末年始のトピックスは、東急東横線が夜なべ運行している事に本気を感じたことぐらいでした。2017年の目標は『道ばたで芸能人を見つける』です。今年もよろしくお願いします。
・・・・・
年が明けると急に迫ってくるのがバレンタインですね。
楽天市場もYahoo!ショッピングも既に特集を掲載開始してますね、、バレンタイン商戦のゴングは既に鳴っています…!
そこで今回は、スマートフォン用の「バレンタイン特設ページ」が作れるHTMLテンプレートをご用意してみましたよー!バレンタインに売上の山場が作れるショップ様はぜひお使いください。
ただこちら、中級者向けのため以下のスキルが必要になります、、
・楽天GOLDやYahoo!トリプルへの接続/アップロード
・HTMLを判断してリンク先URLの差し替えを行う
それと今回ご提供する「バレンタイン特設ページ」は、楽天GOLDやYahoo!トリプルを使って作る完全に独立したページとなります。RMS内やYahoo!ストアクリエイター内に当テンプレートを使う事はできませんのでご了承をー!
【テンプレート対応ページ】
・楽天GOLD
・Yahoo!トリプル
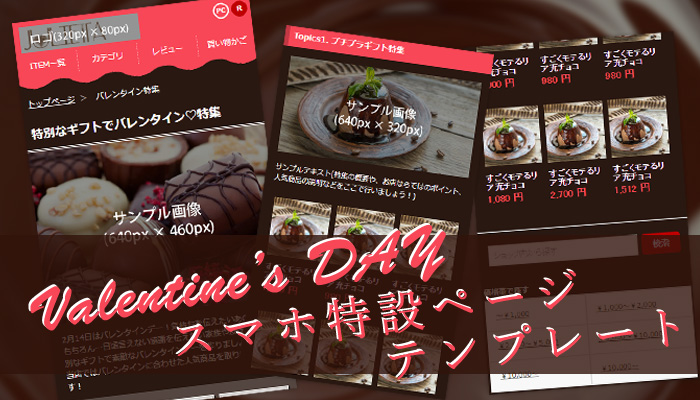
デモ
こんな感じのバレンタイン専用特集ページが完成しますー!
全商品ページにこの特集ページへの導線を作り、バレンタイン関連の商品を探しているお客様を一箇所に集めましょう。そこで各商品を魅力的に見せ、効率的に回遊してもらうことで回遊率も転換率も高まります。
また1,000円~1,0000円で幅広く商品を用意すると、プレゼントの主旨が異なるお客様も幅広く捕まえることができますよー!
設置方法
1.テンプレート一式(zip)をダウンロード
ダウンロードページへ行く(ogaRiaフルバージョンプランご契約店舗様限定)まずはテンプレートファイル(zip)をダウンロードしましょう!リンク先のページから「ダウンロードする」ボタンを押してください。
2.ダウンロードファイルを解凍
「Lhaplus」などの解凍ソフトを使って、ダウンロードしたzipファイル(sp_valentine.zip)を解凍します。解凍すると以下のファイルが入っています。
【sp_valentine】フォルダの中身
- index.html → ページを構成するメインのHTMLファイルです。
- style.css → デザインを構成するCSSファイルです。
- imageフォルダ → 画像を格納するフォルダです。
フォルダごと全てセットで使います。
3.index.htmlを編集

解凍ファイル内にある「index.html」ファイルを「TeraPad」などのテキストエディタで開き、次の二点を修正します。
1) リンク先の変更
2) 「スマホなんでも商品ランキング」の設置
・・・・・
【(1) リンク先の変更】
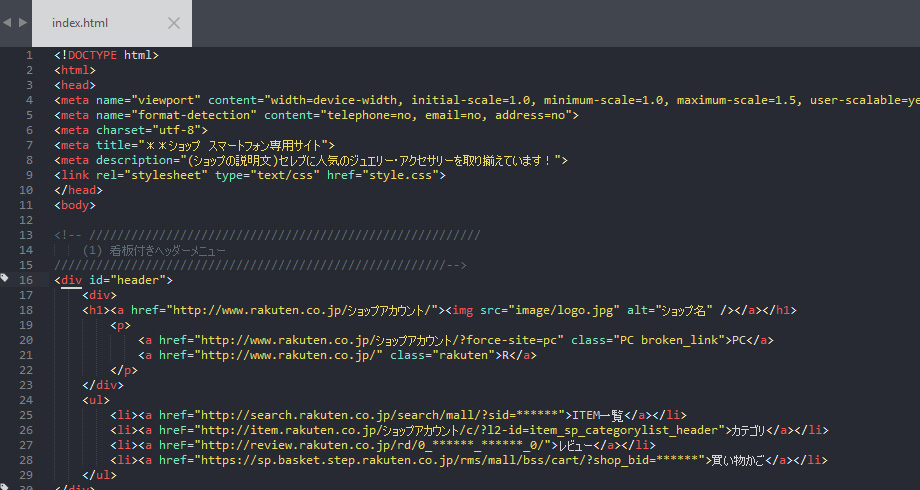
HTMLファイル内には<a>~</a>の記述がいくつかあります。このリンク先URLをショップ様のURLに変更します。例えば下記ソース内赤文字の箇所です。
<div id="header">
<div>
<h1><a href="http://www.rakuten.co.jp/ショップアカウント/" class="broken_link"><img src="image/logo.jpg" alt="ショップ名" /></a></h1>
<p>
<a href="http://www.rakuten.co.jp/ショップアカウント/?force-site=pc" class="PC broken_link">PC</a>
<a href="http://www.rakuten.co.jp/" class="rakuten">R</a>
</p>
</div>
<ul>
<li><a href="http://search.rakuten.co.jp/search/mall/?sid=******">ITEM一覧</a></li>
<li><a hreF="http://item.rakuten.co.jp/ショップアカウント/c/?l2-id=item_sp_categorylist_header">カテゴリ</a></li>
<li><a hreF="http://review.rakuten.co.jp/rd/0_******_******_0/">レビュー</a></li>
<li><a href="https://sp.basket.step.rakuten.co.jp/rms/mall/bss/cart/?shop_bid=******">買い物かご</a></li>
</ul>
</div>
※補足
・ショップアカウント : http://www.rakuten.co.jp/この部分/
・****** : ショップナンバー。自分のショップの検索結果画面URLで確認できます。
・・・・・
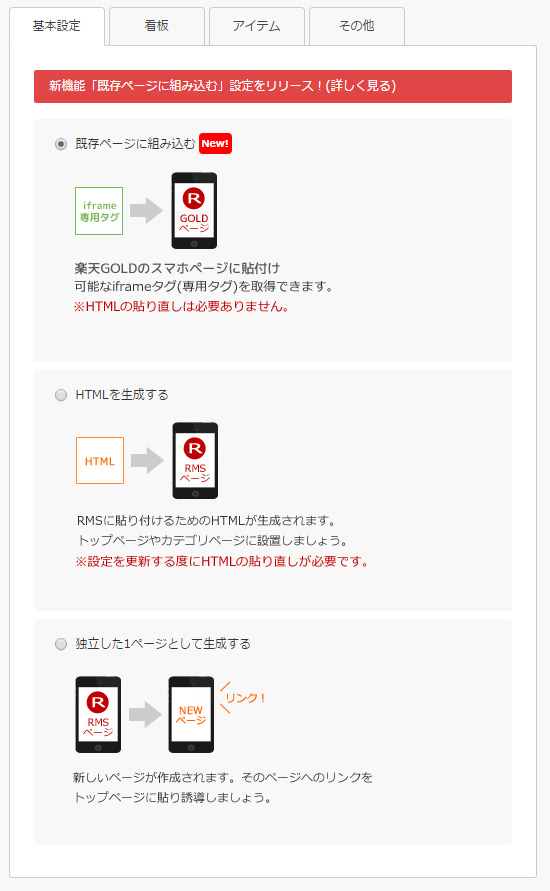
【(2) 「スマホなんでも商品ランキング」の設置】
各コーナーの商品一覧は、ogaRiaツール「スマホなんでも商品ランキング」を使って設置します。
↓この部分です。

デモでは以下の設定で作りましたー。




設定反映後に出力される設置タグを、HTMLファイルの以下箇所に貼り付けていきます。
<!-- 特集1 -->
<section id="topics1" class="main_topics">
<h3>Topics1. プチプラギフト特集</h3>
<img src="image/main_topics_1.jpg" als="プチプラギフト特集">
<p>サンプルテキスト(特集の概要や、お店ならではのポイント、人気商品の説明などをここで行いましょう!)</p>
<!-- +++++++++++++++++++++++++++++++++++++++++++++++++++++++
ここに「スマホなんでも商品ランキング」のタグを貼り付けます。
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++-->
</section>
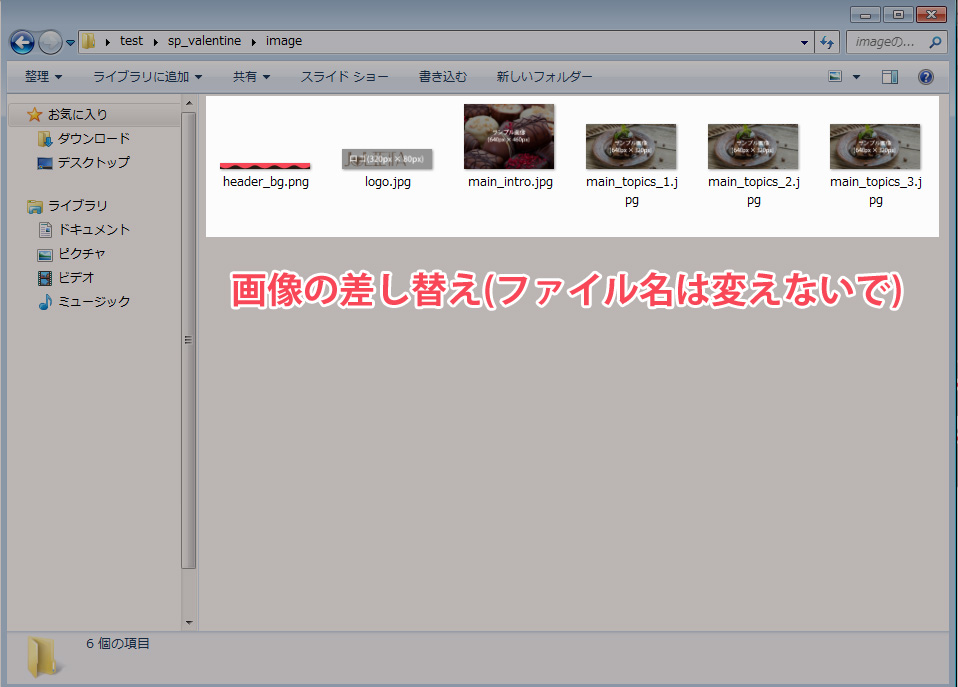
4.imageフォルダ内の画像を差替え

解凍ファイル内にある「image」フォルダには画像ファイルが格納されています。それぞれ、ショップ様独自の画像に差替えましょうー。
※ファイル名は変更せず、同ファイル名で画像を上書きしてください。
※画像の推奨サイズはサンプル画像内に記載しています。
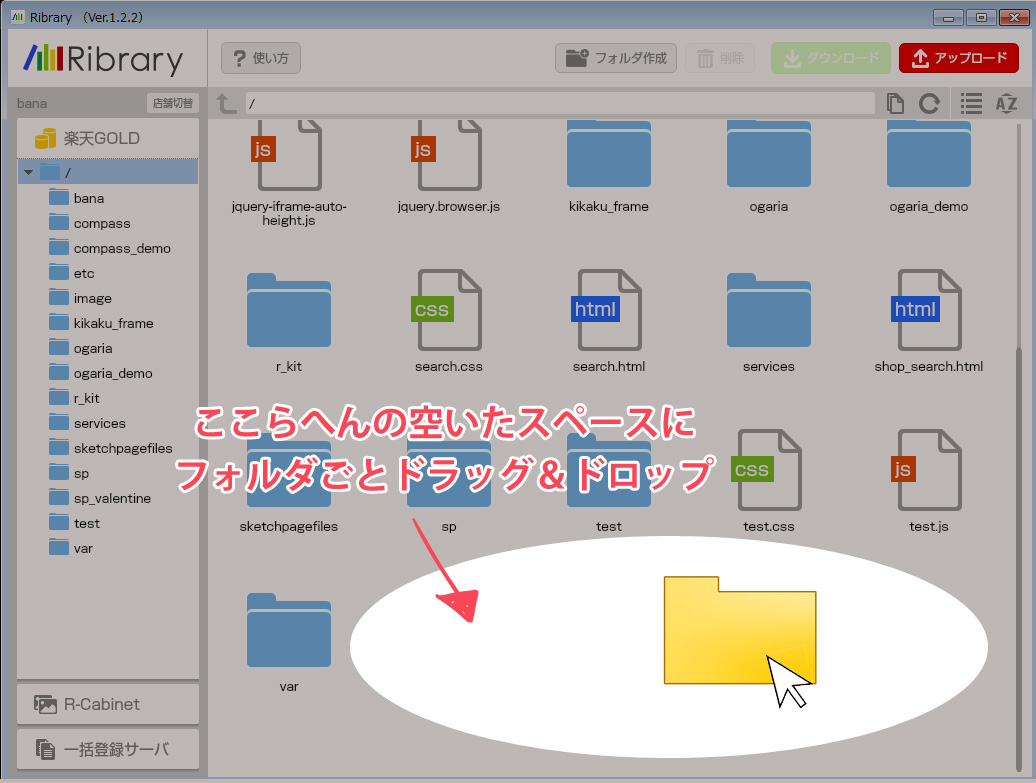
5.ファイル一式をアップロード

「Ribrary」などのFTPソフトを使って楽天GODLに接続し、「sp_valentine」フォルダ一式をアップロードします。これでページが出来上がりましたよー!
ページのURLはこんな感じになります。
- 楽天:http://www.rakuten.ne.jp/gold/ショップアカウント/sp_valentine/
- Yahoo!トリプル:http://shopping.geocities.jp/ショップID/sp_valentine/
6.ページへの導線をつけて完成!
あとは、スマートフォンの全ページ共通説明文やトップページに、作成したページへの導線バナーを貼り付ければOK!導線バナーについても「ogaRiaデザイン」サービスにてご提供しています。
ちょっとややこしい部分もあるので、分からない所はコメントにてご質問くださいませー!バレンタイン商戦乗り切りませう!




 1056
1056