- 楽天
- Yahoo!
【コピペで改善】ページ表示を軽量化!画像の読込を遅延させる「loading=”lazy”」
2022/02/16

こんにちは、ogaRia運営チームです。
改善計画でもお伝えしていますが、ogaRiaでは直近、各ツールの表示軽量化に取り組んでおります。そこで得た知見の中に、ショップさまのお手元でもすぐに実践できるものがありましたので、ご紹介します!
imgタグに「loading=”lazy”」を書きましょう
結論から先にお伝えしますと、imgタグへ次のように「loading=”lazy”」を追記することで、ページの読込を軽量化できます。
(例) <img src="画像のURL" loading="lazy">
何が変わる?
メリット
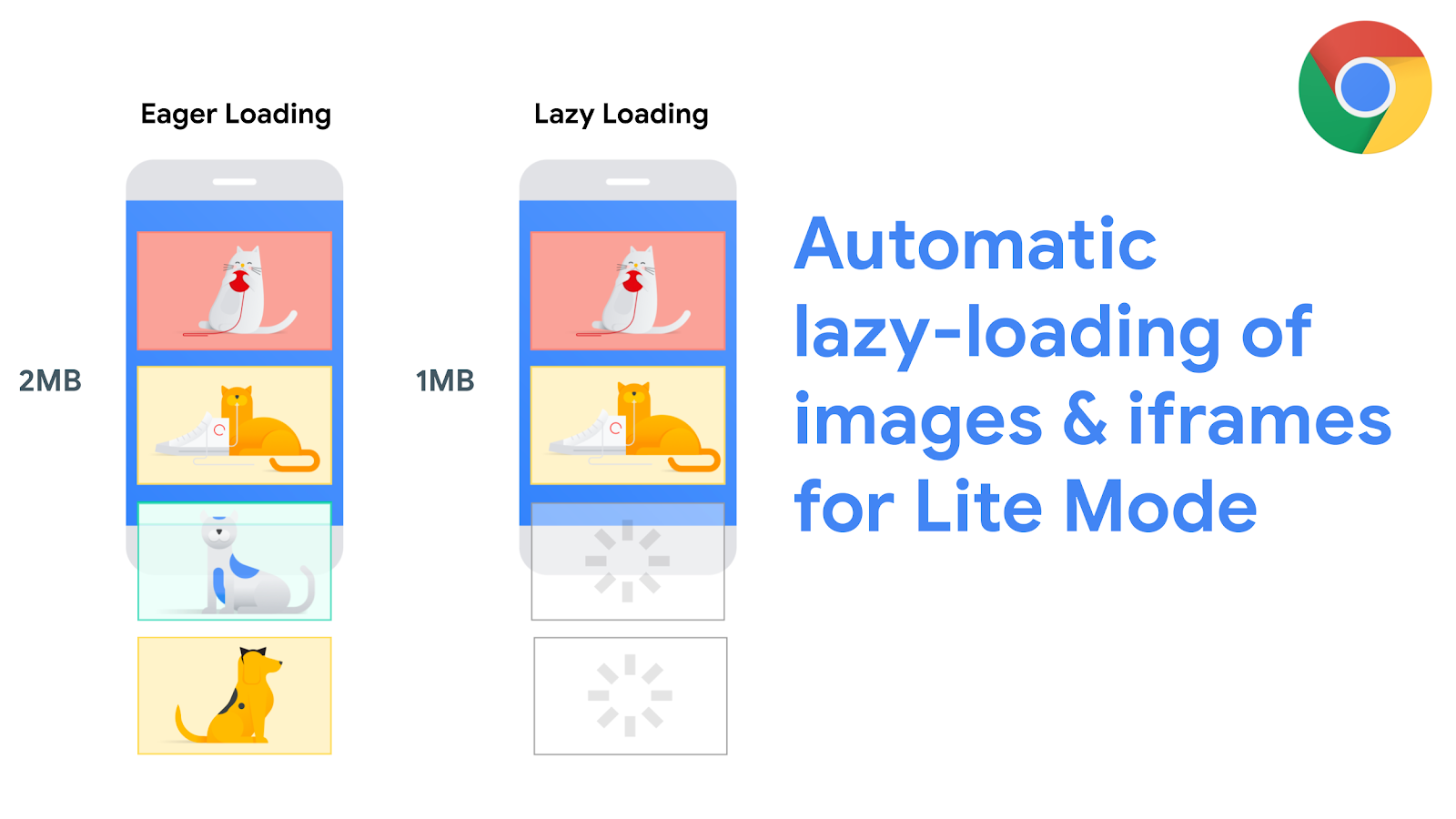
「loading=”lazy”」をつけた画像は、表示位置が近づくまで画像の読込を開始しません。

(画像転載元:google developpers)
webページは通常、画面を表示するときに「その画面にある全ての画像」を一気に読み込もうとします。そのため、画像の枚数が多いと、画面の読込完了までに時間がかかってしまうのです。
「loading=”lazy”」を画像につけておくと、初期表示に不要な画像は読み込まれないため、初期の画面読込完了が早くなります。
デメリット
- 消費文字数が増える
…程度です。非対応のブラウザ(※後述)もありますが、非対応でも表示に支障が起きることはありません。
ただし、「loading=”lazy”」のタグが書けるページと、そもそも書けない(エラーになる)ページがあります。次の「使えるページ」をご確認の上、ご利用ください。
使えるページ

「loading=”lazy”」のタグがエラーにならずに使えるのは、次のページでした。(※2022年2月時点の検証結果です。)
楽天市場
| 「loading=”lazy”」が書ける? |
|
|
Yahoo!ショッピング
| 「loading=”lazy”」が書ける? |
|
|
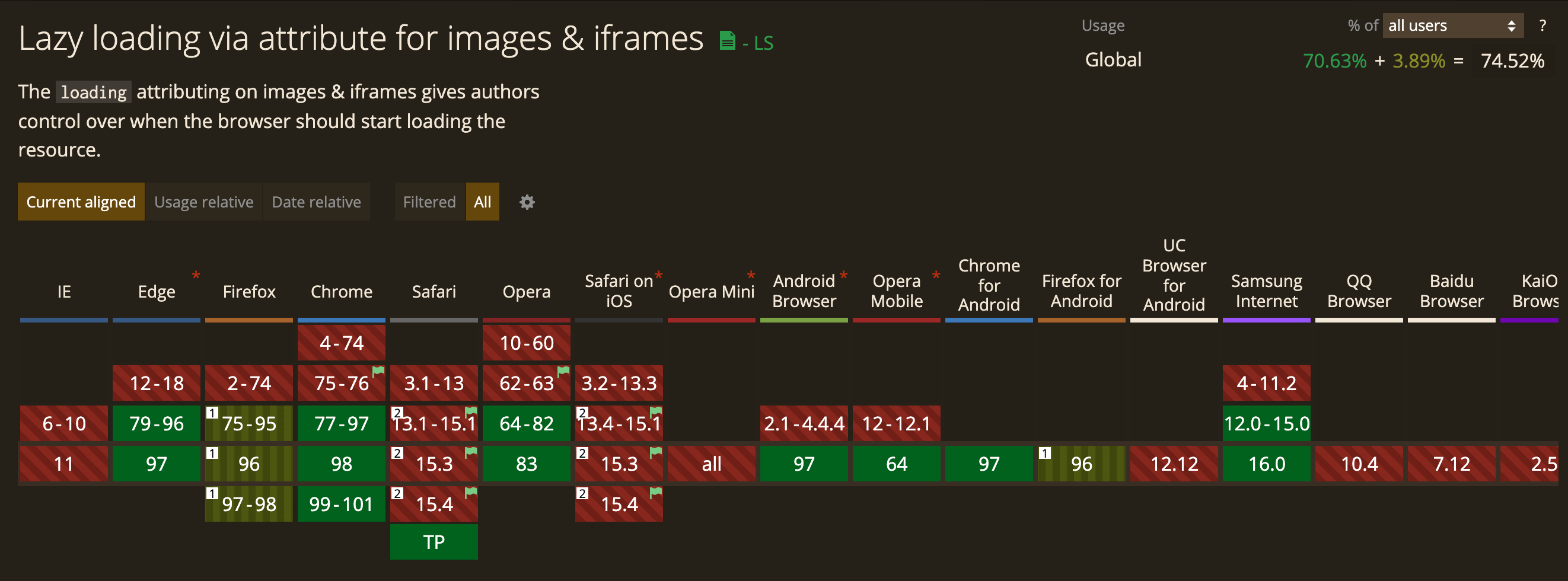
適用されるブラウザ
当記事の執筆時点では、iPhoneを除くほとんどの主要ブラウザで対応しています。非対応でも表示に支障が起きることはありません。ぜひ、ご活用ください!

(出典:https://caniuse.com/?search=lazy%20loading ※2022年2月時点の情報です。)
パソコン
- Chrome :対応
- FireFox :対応
- Edge :対応
- Safari :対応
- IE :非対応
スマホ
- iPhone(iOS 15.4):非対応 (※近々対応予定)
- Android:対応
ogaRiaツールは自動で「loading=”lazy”」がつく

尚次のogaRiaツールについては、画像へ自動で「loading=”lazy”」を記述するように改善しました!(※PC版のツールのみです。)
- 新なんでも商品ランキング
- スライドバナー
- リアルタイムde切り替えくん
- スマホページくみたて君
- 思いviewer
- 賑わい演出システム
- ランクイン速報
今後も、より快適なツールになるよう改善を継続して参ります!引き続きよろしくお願い致します。




 1254
1254