- 楽天
- Yahoo!
【楽天スマホ】回遊性UP!商品ページ以外にも「上へ」ボタンを設置する方法!
2016/04/19

低脂肪牛乳は50%OFFぐらいまでが美味しく飲めるラインだと思っているogaRia佐藤です。
楽天スマホの商品ページでは「上へ」「カゴへ」のボタンが現れ、
ページ最上部と買い物カゴへ移動するボタンが現れます。
そこで今回はこの「上へ」ボタンを商品ページ以外にも設置する方法を
ご紹介したいと思います!
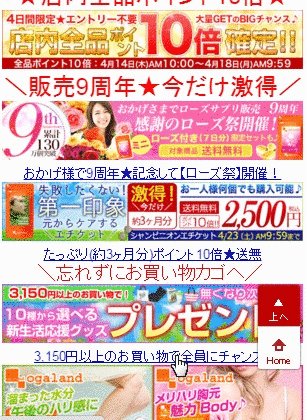
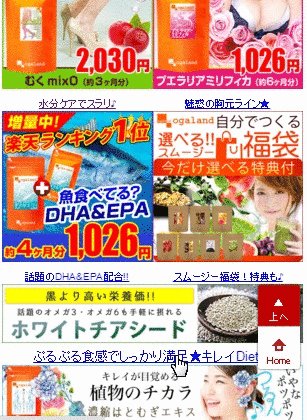
では早速デモから見てみましょう!!
デモ

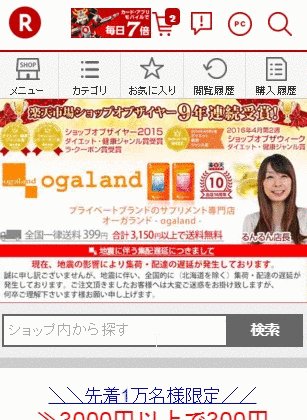
スマホのTOPページへ設置してみました。本来なら「上へ」「カゴへ」ボタンになりますが商品ページではないので「Home」ボタンへ変更しています。
楽天のスマホページ標準のような違和感のないデザインにしてしました。
設定方法
楽天GOLDページへ手動で設置
1. HomeへボタンのURLを指定
下記専用タグ内に赤字で書かれているURLを修正しましょう!
スマホのTOPページURLなどを指定します。
※赤字はクリックで編集が可能です。
2. 専用タグの貼り付け
HomeボタンURLの修正が完了したら
専用タグをすべてコピーしてスマホページへ貼り付けましょう。
貼り付け場所はbody内であればどこでも問題ありません。
<div id="CustomfloatingButtons">
<div class="toTopButton"><div>▲<br>上へ</div></div>
<div class="toHomeButton"><div>Home</div></div>
</div>
<script type="text/javascript">
<!--
jQuery(function($){
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
$('#CustomfloatingButtons').fadeIn(300);
} else {
$('#CustomfloatingButtons').fadeOut(300);
}
});
$('#CustomfloatingButtons .toTopButton div').click(function(){
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
$('#CustomfloatingButtons .toHomeButton div').click(function(){
//Homeボタンをクリックした時のリンク先指定
top.location.href = 'https://www.rakuten.co.jp/xxxx/';
});
});
-->
</script>
<style type="text/css">
<!--
#CustomfloatingButtons {
display: none;
position: fixed;
bottom: 40px;
right: 8px;
color: #ffffff;
text-align: center;
font-size: 10px;
z-index: 900000;
}
#CustomfloatingButtons .toTopButton {
position: relative;
width: 55px;
height: 55px;
-webkit-user-select: none;
user-select: none;
}
#CustomfloatingButtons .toTopButton div {
cursor:pointer;
position: absolute;
width: 42px;
height: 31px;
bottom: 0;
right: 0;
line-height: 1.4;
padding: 10px 0 0 0;
background-color: #bf0000;
border-bottom: 1px solid #ffffff;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.7);
box-shadow: 0px 0px 3px rgba(0,0,0,0.7);
}
#CustomfloatingButtons .toHomeButton {
position: relative;
width: 55px;
height: 55px;
-webkit-user-select: none;
user-select: none;
}
#CustomfloatingButtons .toHomeButton div {
cursor:pointer;
background: #FFF url(https://image.www.rakuten.co.jp/com/img/service/sd/ab_test/icn_shop.gif) 50% 40% no-repeat;
color:#bf0000;
position: absolute;
width: 42px;
height: 14px;
top: 0;
right: 0;
padding: 28px 0 0 0;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.7);
box-shadow: 0px 0px 3px rgba(0,0,0,0.7);
}
-->
</style>
3. jqueryの確認
この方法はjqueryが必須となります。
jqueryの本体を読み込ませていないページでは上記タグも合わせて読み込ませましょう。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
HTMLタグ自動UP機能を使ってスッキリ設置
こちらはフルバージョン会員様限定になります。
専用HTMLを取得する(フルバージョン会員様限定)
この機能を使うと上記のようなズラズラと長いHTMLも2行ぐらいでスッキリまとまります!
あとで見直す時など便利ですね!
まとめ
商品ページ以外にも楽天標準のような「上へ」ボタンを設置する事ができましたね!
ページを快適に行き来できるようになりますので回遊性や離脱を減らせそうですね。
今後も標準ぽいカスタマイズをご紹介できればと思います!




 441
441 


