- 楽天
- Yahoo!
【基本】ネットショップ内「回遊バナー」のおさえるべき設置場所
この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。

こんにちは!
そろそろ梅雨ですね。使い捨ての湿気取り多数と除湿機がフル稼働中なogaRiaサポートSです。
検索に出にくい商品を売りたい!もっとショップ内の商品を見てほしい!
なんて事はありませんか?
とりあえずヘッダー、レフトナビに詰めておけばいい!という考え方もありですが
少しでも回遊の可能性を上げるために工夫していきましょう。
今回はサイト回遊させるために効果的なバナー、商品リストの位置を
ご紹介したいと思います。
回遊バナーおすすめ位置
ずはり結論からいうと買い物かごの近辺が最も効果的です。
楽天では基本的に販売説明文で商品内容を読ませてから
買い物かごへという見せ方が基本となっています。
ヤフーも以前までは出来ましたが最上部固定となってしまいましたね。

商品内容を読ませてカートにたどりついた時、
その時点で購買意欲がなかった場合は見移りしやすい状態にあります。
そこへ関連商品を設置しておくと回遊してくれる可能性があがります。
また買い物カゴまで来て悩んでいる時なども関連商品が近くにあると
目にとまりやすくなりますね!
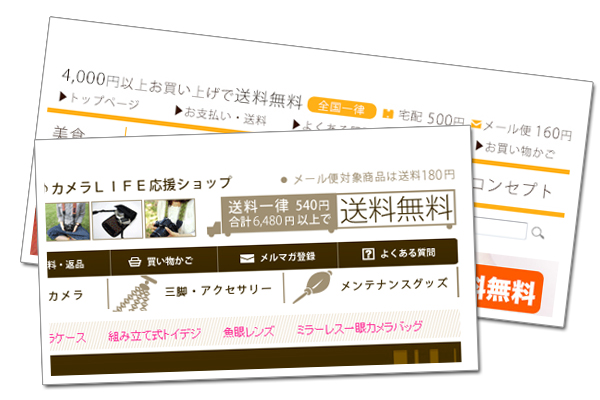
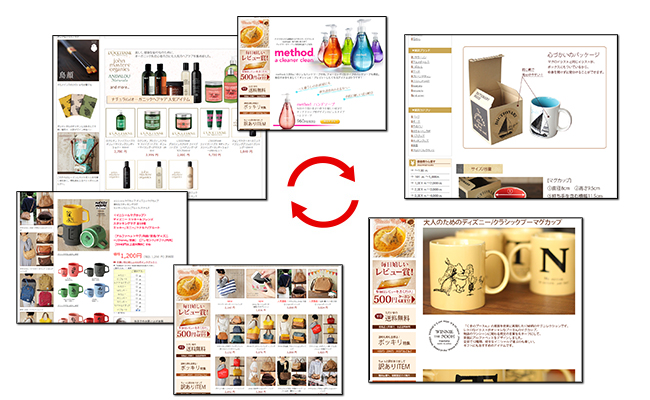
最後に弊社運営サイトの回遊部分をご紹介いたします。
ショップ回遊を対策されていない店舗様、是非挑戦してみてください!
▼関連商品バナーを買い物カゴ上に

▼他セット販売品を買い物カゴ上に

以上、ogaRiaチームでした!




 1322
1322