- 楽天
- Yahoo!
【楽天/ヤフー】検索フォームのお供、「注目のキーワードリスト」を簡単設置してみよう!
2016/06/15

B級居酒屋やB級グルメのお店を新規開拓する事が好きなogaRia佐藤です。
この前行ったお店が雰囲気も強烈、小汚さ120%で1杯も飲み干せず出てしまい
メンタルを鍛えてから再度挑戦したいと思います。
今回はショップ内検索フォームのすぐ近くによくある「注目のキーワード」リストと
検索フォームがセットになったHTMLテンプレートをご紹介したいと思います。
ヘッダー周りが寂しい、検索してほしいワードを並べて回遊性を高めたい!など
様々な用途がありますね!では早速どのようなものか見てみましょう!
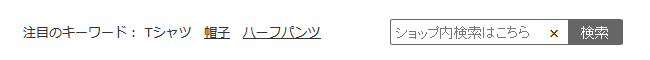
設置サンプル

検索窓と注目キーワードがセットになったシンプルなデザインで作ってみました。
どんなショップページにも合わせやすいかと思います。
貼り付けタグの初期設定(楽天)
下記の赤字をクリックして検索システムの店舗指定をします。
これをしないと店舗内検索がうまく機能しません。
最後にオレンジの部分を任意で調整してください。
<style type="text/css">
<!--
#oga_custom_search{
font-family:"メイリオ","Meiryo","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック",sans-serif;
width:100%;
font-size:14px;
line-height:150%;
color:#333;
}
#oga_custom_search .oga-wrap{
overflow: hidden;
width:1000px;
margin:0 auto;
}
#oga_custom_search .oga-title,
#oga_custom_search ul,
#oga_custom_search li,
#oga_custom_search form{
margin:0;
padding:0;
list-style-type:none;
display:inline-block;
}
#oga_custom_search .oga-form,
#oga_custom_search .oga-cl,
#oga_custom_search .oga-submit{
border:none;
background:none;
cursor:pointer;
padding:1px;
margin:0;
vertical-align:middle;
font-size:14px;
outline:none;
line-height:100%;
}
#oga_custom_search .oga-form{
cursor:text;
padding:1px 5px;
width:150px;
}
#oga_custom_search input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #FFF inset;
}
#oga_custom_search .oga-search{
float:right;
border:1px solid #666666;
border-radius:2px;
}
#oga_custom_search .oga-submit{
background:#666666;
color:#FFF;
padding:4px 10px;
}
#oga_custom_search .oga-list{
float:left;
font-size:13px;
margin:3px 0 0 0;
}
#oga_custom_search .oga-list li{
margin:0 3px 0 0;
}
#oga_custom_search .oga-list li a{
color:#333;
text-decoration:underline;
}
#oga_custom_search .oga-list li a:hover{
text-decoration:none;
}
-->
</style>
<div id="oga_custom_search">
<div class="oga-wrap">
<div class="oga-search">
<form class="oga-r" method="get" accept-charset="euc-jp" action="https://esearch.rakuten.co.jp/rms/sd/esearch/vc" target="_top">
<input type="hidden" value="6" name="sv">
<input type="hidden" value="① 6桁のショップNo" name="sid">
<input type="hidden" value="② ショップアカウント" name="su">
<input type="hidden" value="③ ショップ名" name="sn">
<input type="hidden" value="A" name="f">
<span class="oga-form-wrap">
<input class="oga-form" type="text" name="sitem" value="" placeholder="ショップ内検索はこちら">
<input class="oga-cl" type="reset" value="×">
</span>
<input class="oga-submit" type="submit" value="検索">
</form>
</div>
<div class="oga-list">
<div class="oga-title">注目のキーワード:</div>
<ul>
<!--▼▼ この行をお好みで追加してください ▼▼-->
<li><a href="リンク先URL" target="_top">キーワード</a></li>
</ul>
</div>
</div>
</div>
ショップコードなどの調べ方
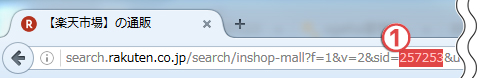
① 6桁のショップNo

ショップ内検索ページのURL部分に着目します。
このURLの中にsid=というアルファベットが記載されているので
そのすぐ後ろ6桁の数字がショップNoです。
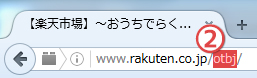
② ショップアカウント

ショップのTOPページURLに記載されている末尾のアルファベットがショップアカウントです。
スラッシュは含めずコピーしましょう。
③ ショップ名
この部分はそのままショップ名を入力してください。
注目キーワード管理ツールからタグを取得
注目のキーワードを追加、削除するために細かいHTMLを修正する事が手間!!
なんて店舗様、私も同感です!!
できれば簡単に管理したいですよね。
そこで今回、フォームに入力するだけの簡単管理ツールを作ってみました!
楽天はもちろん、ヤフー版もご用意しています。
最初設定のショップコードなどの入力はすべて自動登録!そしてHTML知識不要!
主な機能はこちら↓↓

増減自由!ワード登録
自由に増減できるフォームから注目ワードを登録できます。並び替え、一時的に非表示など細かい操作も可能です。
選べるデザイン

選べるデザイン4パターン、テーマカラーもお好みで指定が可能です。
このツールはogaRia会員様限定のサービスです。
注目のキーワード管理ツールへ「ogaria会員様限定」タグをショップページに貼り付け
キーワード管理ツール、もしくは当記事上の専用タグをコピーし、
RMSやヤフーストアクリエイターのヘッダーへ貼り付けましょう!
もちろんGOLDやトリプルなどで独自ページを構築されている店舗様でも設置が可能です。
まとめ
いかがでしたでしょうか。
地味に手間がかかる注目のキーワード更新など、
細かいところに手が届くそんなプチツールをこれからも
沢山ご紹介していければと思います!




 806
806