- 楽天
- Yahoo!
【2分で出来る!】楽天スマホ用固定ヘッダーメニューのHTMLテンプレートをご紹介!

ネットショップで注文して商品が到着するまでワクワクが続くogaRia佐藤です。
届くまでの間は商品のことで上の空です。
今回はスマホ用固定ヘッダーメニューのHTMLテンプレートをご紹介したいと思います。
こちらのテンプレートは楽天GOLDで
スマホページを構築されている店舗様向けの内容となります。
ヤフーの場合はメニューのリンク先等を変更すればトリプルのページで
ご活用できます。
デモ
ショップ看板とメニューが固定のヘッダーになるので
いつでもメニューやTOPページに戻ることができるようなりますね!

貼り付けHTML
赤字の部分を修正してからページへ貼り付けましょう。
貼り付け場所はbodyタグのすぐ下(一番上)に貼り付けます。
ショップコードなどの調べ方
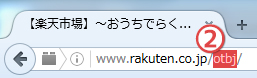
② ショップアカウント

ショップのTOPページURLに記載されている末尾のアルファベットがショップアカウントです。
スラッシュは含めずコピーしましょう。
jqueryの本体は必要です
またオレンジ文字部分にはjqueryの本体を読み込むタグが
書かれています。
貼り付け予定のページにすでに本体が読み込まれている場合は
このタグの貼り付けはしないでください。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript"> <!-- $(function(){ $(window).on('load resize', function(){ var lastHeight = 0; var count = 0; var observe = function() { var nowHeight = $(".fixed-header").height(); if (nowHeight === lastHeight) { count++; } else { count = 0; } if (count >= 5) { $(".fixed-header-height").css({"width":"100%","height":(nowHeight + 12) + "px"}); } else { lastHeight = nowHeight; setTimeout(function() {observe();}, 50); } }; observe(); }); }); --> </script> <style type="text/css"> <!-- .fixed-header{ font-family:"メイリオ","Meiryo","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック",sans-serif; background:#FFF; position:fixed; z-index:30000; top:0; left:0; } .fixed-header .header-kanban img{ display:block; margin:0 auto; max-width:100%; } .fixed-header .header-menu ul { list-style-type: none; margin: 0; padding: 0; background: #333333; /*メニューの背景色*/ width: 100%; box-sizing: border-box; display: table; table-layout: fixed; } .fixed-header .header-menu ul li { margin: 0; padding: 0; display: table-cell; text-align: center; border-left: 1px solid #666666;/*メニューの仕切り罫線色(メニューの背景色より明るい色)*/ border-right: 1px solid #111111;/*メニューの仕切り罫線色(メニューの背景色より暗い色)*/ } .fixed-header .header-menu ul li:first-child { border-left: none; } .fixed-header .header-menu ul li:last-child { border-right: none; } .fixed-header .header-menu ul li a { text-decoration: none; display: block; padding: 16px 0; color: #FFFFFF; /*メニューの文字色*/ font-size: 10px; } .fixed-header .header-menu ul li a i { display: block; font-size: 20px; margin: 0 0 4px; } --> </style> <div class="fixed-header"> <div class="header-kanban"> <a href="https://www.rakuten.co.jp/ショップアカウント/" target="_top" class="broken_link"> <img src="ショップ看板画像URL"> </a> </div> <div class="header-menu"> <ul> <li><a href="https://item.rakuten.co.jp/ショップアカウント/c/" target="_top" class="broken_link">カテゴリー</a></li> <li><a href="https://www.rakuten.co.jp/ショップアカウント/info.html" target="_top" class="broken_link">ご利用ガイド</a></li> <li><a href="https://my.bookmark.rakuten.co.jp/" target="_top">お気に入り</a></li> <li><a href="https://sp.basket.step.rakuten.co.jp/rms/mall/bss/cartall/" target="_top">買い物カゴ</a></li> </ul> </div> </div> <div class="fixed-header-height"></div>
アイコン付きデザイン

アイコン付きで見栄えがさらにUP!!
アイコン付きのテンプレートはogaRia会員様限定でご紹介しています!
まとめ
いかがでしたでしょうか。
固定ヘッダーメニューで回遊性UPできましたね!
大きく雰囲気が変更できる人気のカスタマイズなので是非挑戦してみてください^^




 1446
1446 



コメント
4 件のコメント
いつもショップ構築に活用させていただき、
ありがとうございます。
スマホの商品ページに固定のボタンを設置してみたのですが、
ランキングや目玉商品が消えてしまいました。
cssに下記を追加してもダメなようで、
何か解決策をご存知ないでしょうか?
#rnkInShopPartsArea {
display:block !important;
}
突然のご連絡で誠に申し訳ございませんが、
どうぞよろしくお願い致します。
ogura様
ご質問ありがとうございます。
固定のボタンを設置されたとの事ですが、
こちらの記事の内容ではなく独自で
カスタマイズされたのもでしょうか。
大変恐れ入りますが、
記事内でご紹介している内容でないと
調査が難しい限りでございます。
また、スマホ商品ページを拝見させて頂きましたところ、
javascriptのエラーが数箇所出ているように見受けられましたので
それに伴い楽天のランキングや目玉商品のシステムが停止してしまっている
可能性がございます。
今一度カスタマイズの内容をご確認、ご調整頂けましたら幸いでございます。
スマホの固定バナーなど、固定系のカスタマイズは現在、
楽天市場で共通部分を隠す行為として禁止事項に該当する可能性がありますので
ご注意くださいませ。
佐藤様
無理なお願いにも関わらず、
ご確認いただきありがとうございます。
ご助言いただいたことで、無事動作することができました。
これからも記事を楽しみにさせていただきます。
ありがとうございました。
ogura様
無事動作が確認されたとの事で
安心致しました。
記事についてならサポート、ご案内が可能となりますので
ご不明点等ございました際に
ご連絡くださいませ。