- 楽天
- Yahoo!
【楽天】「もっと見る」を押したら追加コンテンツがスライド表示される!かんたんHTMLテンプレート
2016/09/16

片桐はいりさんが作ったおにぎりを食べたいオガリア中村です。元気出そうなんだもの!
今日は、PCページに設置する「もっと見る」ボタンを設置してスペースを有効活用するHTMLテンプレートをご紹介しますでございまあぁぁ~~~す!
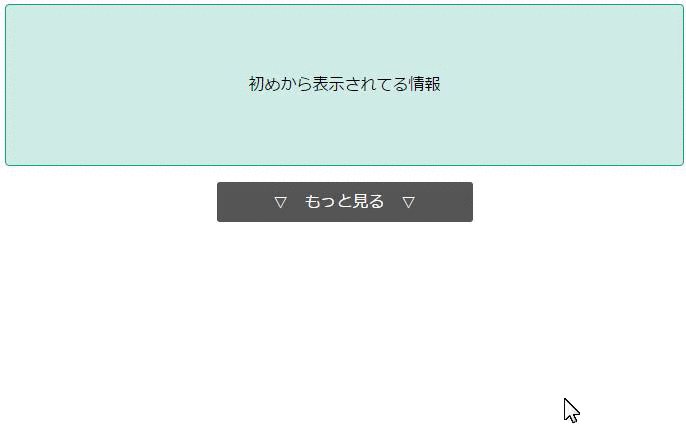
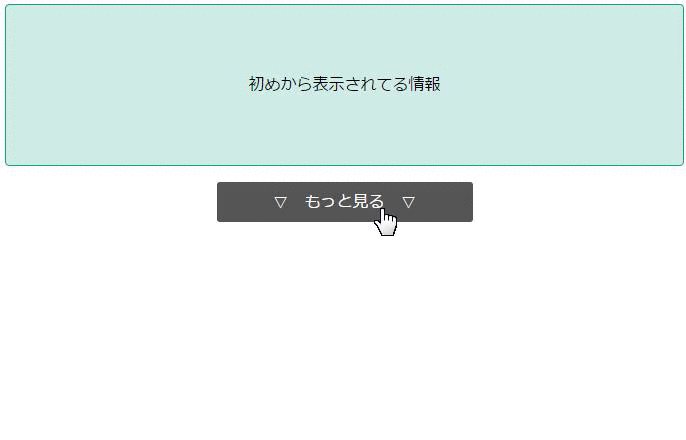
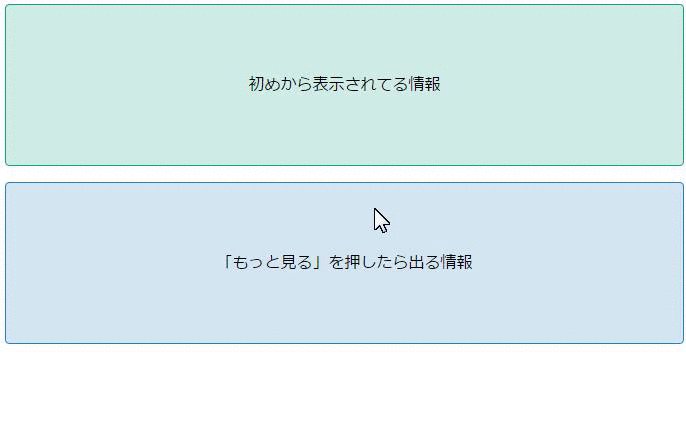
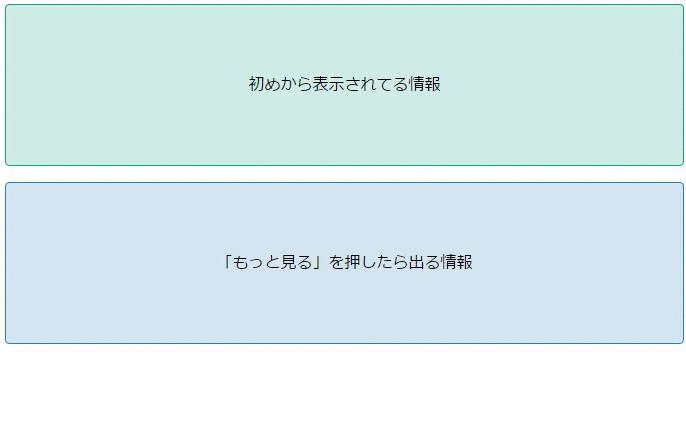
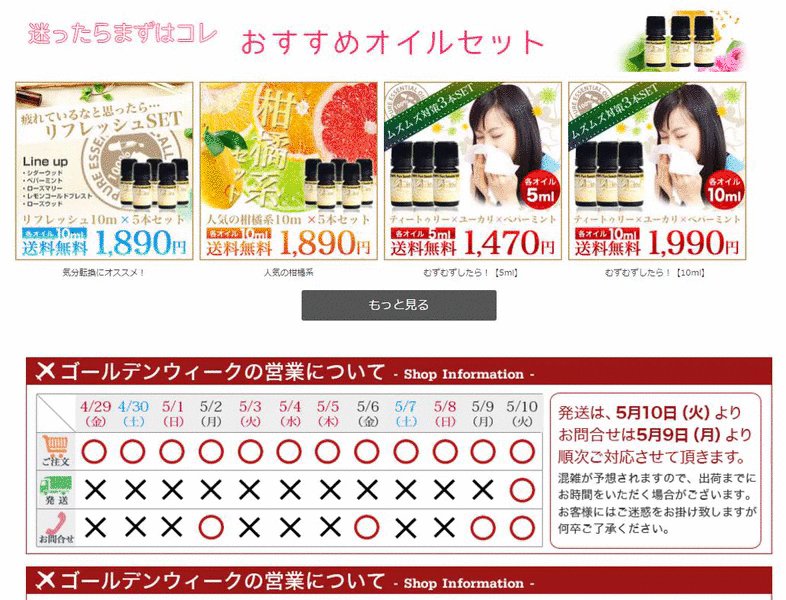
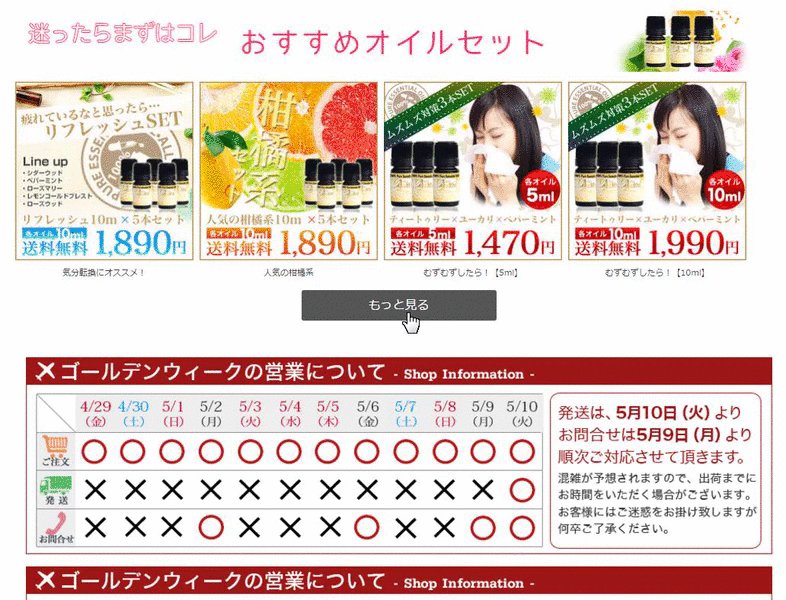
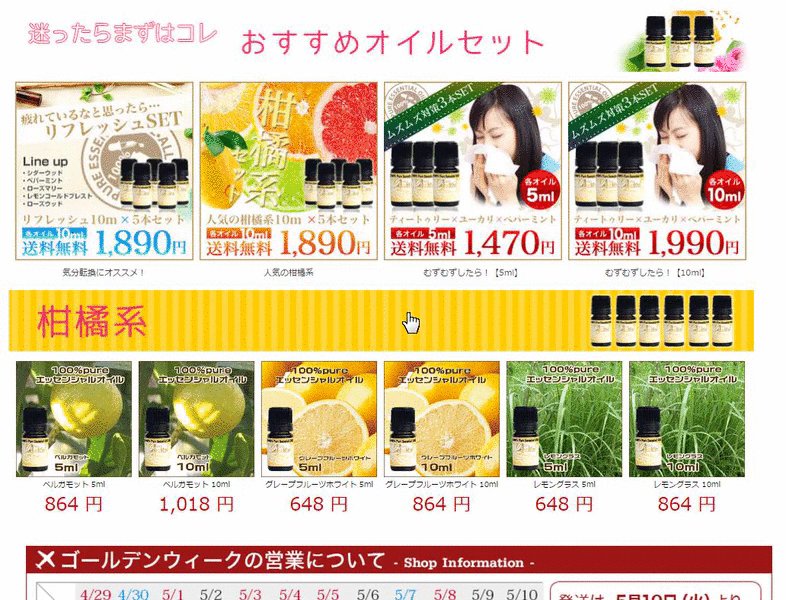
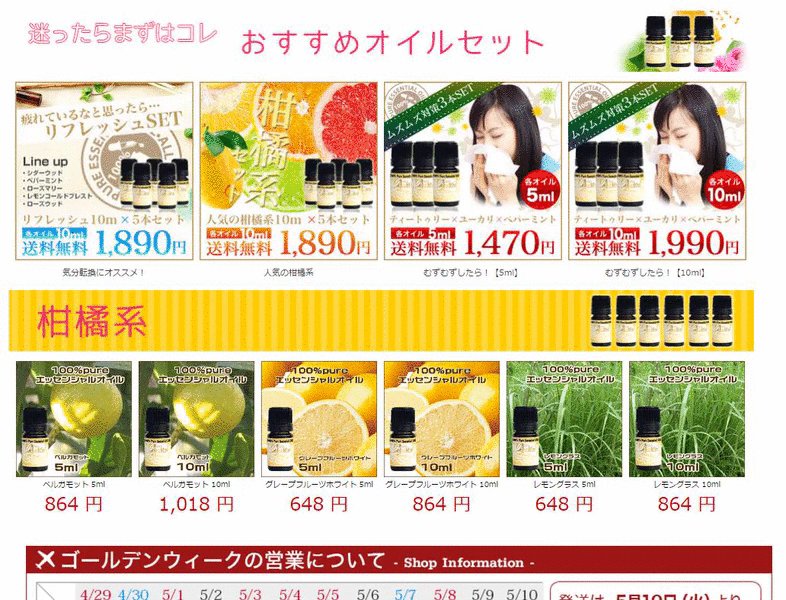
デモ

元々表示されているコンテンツがあり、そこにある「もっと見る」ボタンを押すと同コンテンツの情報量が増える、という感じです。RMSにそのまま貼って使えますよ!
メリット
・他ページにリンクさせない為、「もっと見る」クリックのハードルが低く情報を見させ易い。
・情報を「たたんでおく」事でスペースを有効活用でき、興味があるお客様にだけ続きを見せられる。
例えば。セール商品をトップページに並べる時に、目玉商品だけを初期表示状態にしておいて、その他セール商材は「もっと見る」で出すようにするなどなど。ケースバイケースで活用できそうです。
対応ブラウザ
IE9以下には対応していません、、、あしからず、、、、
HTMLテンプレート
今回使うのは次のテンプレート。まずはいつも通りコピーです!
<style type="text/css">
<!--
.readmore label {
font-family: メイリオ;
width: 240px;
color: #fff;
text-align: center;
border-radius: 3px;
background: #555;
padding: 8px;
margin: 0 auto;
display: block;
cursor: pointer;
}
.readmore input.switch{
display: none;
}
.readmore .show_2 {
transition: all 0.4s;
height: 0;
overflow: hidden;
}
.readmore input.switch:checked + label {
display: none;
}
.readmore input.switch:checked + label + .show_2{
height: 240px; /*クリックして出てくる高さ*/
}
-->
</style>
<div class="readmore">
<div class="show_1">
<!-- ①ここに初めから表示させておく内容を記述 -->
</div>
<input type="checkbox" id="readmore_btn" class="switch" />
<label for="readmore_btn">▽ もっと見る ▽</label>
<div class="show_2">
<!-- ②「もっと見る」を押したら出てくる内容を記述 -->
</div>
</div>
使い方
まずは、書き換えが必要な箇所を書き換えていきます。
-
.readmore input.switch:checked + label + .show_2{ height: 240px; /*クリックして出てくる高さ*/ }上記の赤文字箇所には、「もっと見る」をクリックした後下部に出てくるコンテンツの表示高さを指定します。
-
<!-- ①ここに初めから表示させておく内容を記述 --><!-- ②「もっと見る」を押したら出てくる内容を記述 -->この部分が、ページ上に表示されるコンテンツを記述する箇所です。お手元のHTMLをここに書き込みましょう。ogaRiaツールの設置タグももちろんOK!何を貼っても大丈夫です。
貼り付け場所はどこでも大丈夫。ヘッダーに表示させたければ、RMS内「ヘッダー・フッター・レフトナビ」の「ヘッダーコンテンツ」欄に貼り付けます。
ogaRiaツール「なんでも商品ランキング」と使う

ogaRiaツール「なんでも商品ランキング」と使えば、「もっと見る」ボタン付きの商品一覧を簡単に作成できますよー!
手順はカンタン。
- まずは「なんでも商品ランキングの設定画面で、『初めから表示されている商品一覧』と『もっと見るを押したら出てくる商品一覧』を別々の設定パターンで作成し、それぞれの設置用HTMLタグを取得しておきます。

-
そしたら後は、さっきのタグの…
<div class="readmore"> <div class="show_1"> <!-- ①ここに初めから表示させておく内容を記述 --> </div> <input type="checkbox" id="readmore_btn" class="switch" /> <label for="readmore_btn">▽ もっと見る ▽</label> <div class="show_2"> <!-- ②「もっと見る」を押したら出てくる内容を記述 --> </div> </div>①と②の箇所に設置タグを貼るだけ!
合わせ技で使ってみてくださいませー!




 1478
1478 


