- 楽天
- Yahoo!
【楽天/Yahoo!】『送料改定の案内』を表示するコピペテンプレート!~ゆうパック版~

こんにちは。美容室でシャンプーのとき顔に被せてくれる布を鼻息で吹き飛ばすogaRia船水です。店員さんと目が合って気まずいです。
昨年、EC業界をざわつかせた運賃改定ですが、
今年はゆうパックの運賃も改定されるようです。
本記事ではそれに合わせた送料改定のご案内を
お店に出すためのテンプレートをご紹介いたします!
構成
テンプレートは2種類あります。
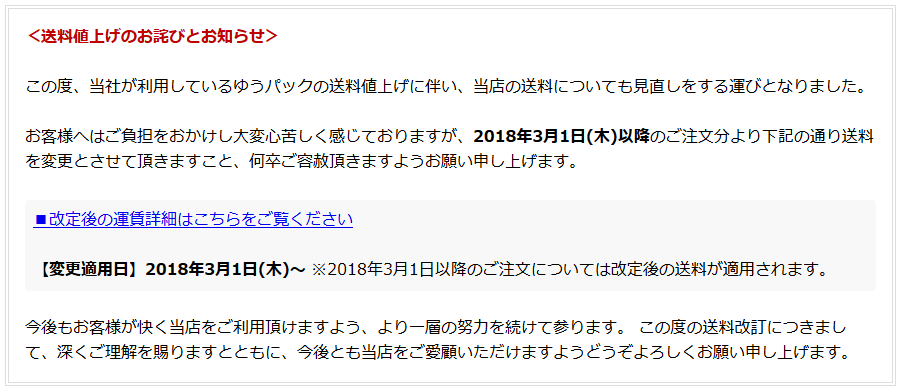
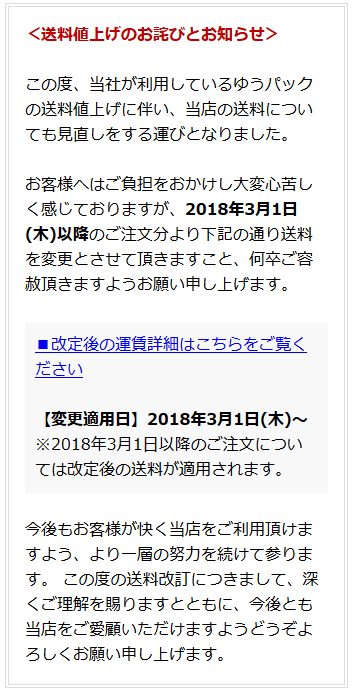
①「詳細ページ」のテンプレート
→ 送料改定に伴うお詫び文や、改定内容の詳細を書くためのテンプレートです。
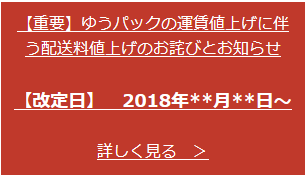
②「告知文」のテンプレート
→「詳細ページ」への導線をつくるテンプレートです。
それぞれコピペしてお使いくださいー!
詳細ページのHTMLテンプレート
■楽天 :専用カテゴリページを作成し、「カテゴリ説明文」へ貼り付けます。
■Yahoo!:専用カスタムページを作成し、「フリースペース(1~3)」へ貼り付けます。
PC用

<div style="border: 4px double #ddd; padding: 16px; font-family: メイリオ;"> <span style="color: #bf0000; font-weight: bold;"> <送料値上げのお詫びとお知らせ> </span> <br><br> この度、当社が利用しているゆうパックの送料値上げに伴い、 当店の送料についても見直しをする運びとなりました。<br><br> お客様へはご負担をおかけし大変心苦しく感じておりますが、<b>2018年3月1日(木)以降</b>のご注文分より下記の通り送料を変更とさせて頂きますこと、何卒ご容赦頂きますようお願い申し上げます。 <br><br> <div style="background: #f8f8f8; border-radius: 4px; padding: 8px;"> <a href="http://www.post.japanpost.jp/notification/pressrelease/2017/00_honsha/1025_01_02.pdf" target="_blank">■改定後の運賃詳細はこちらをご覧ください</a><br><br> <b>【変更適用日】2018年3月1日(木)~</b> ※2018年3月1日以降のご注文については改定後の送料が適用されます。 </div> <br> 今後もお客様が快く当店をご利用頂けますよう、より一層の努力を続けて参ります。 この度の送料改訂につきまして、深くご理解を賜りますとともに、今後とも当店をご愛顧いただけますようどうぞよろしくお願い申し上げます。
スマホ用

<div style="border: 4px double #ddd;padding: 16px;font-family: メイリオ;"> <font color="#bf0000"><b><送料値上げのお詫びとお知らせ></b></font><br><br> この度、当社が利用しているゆうパックの送料値上げに伴い、 当店の送料についても見直しをする運びとなりました。 <br><br> お客様へはご負担をおかけし大変心苦しく感じておりますが、<b>2018年3月1日(木)以降</b>のご注文分より下記の通り送料を変更とさせて頂きますこと、何卒ご容赦頂きますようお願い申し上げます。 <br><br> <table border="0" cellpadding="8" bgcolor="#f8f8f8"> <tbody> <tr> <td><a href="http://www.post.japanpost.jp/notification/pressrelease/2017/00_honsha/1025_01_02.pdf" target="_blank">■改定後の運賃詳細はこちらをご覧ください</a><br><br> <b>【変更適用日】2018年3月1日(木)~</b> ※2018年3月1日以降のご注文については改定後の送料が適用されます。 </td></tr> </tbody></table><br> 今後もお客様が快く当店をご利用頂けますよう、より一層の努力を続けて参ります。 この度の送料改訂につきまして、深くご理解を賜りますとともに、今後とも当店をご愛顧いただけますようどうぞよろしくお願い申し上げます。 </div>
告知文のHTMLテンプレート
『詳細ページ』へリンクさせるための導線文です。HTMLテンプレート内にリンク先URLを貼る箇所(※赤文字箇所)があるので、そこは『詳細ページ』のURLに書き換えてください。
<貼り付け場所>
■楽天 :トップページ説明文や、商品ページ共通説明文へ貼り付けます。
■Yahoo!:トップページのフリースペースへ貼り付けます。
PC用
【重要】運送会社の運賃値上げに伴う、配送料値上げのお詫びとお知らせ : 改定日 2018年**月**日~
詳しく見る >
<!-- ↓送料値上げに伴う案内文↓ --> <a href="http://www.rakuten.co.jp/" style=" font-size: 12px; color: #C0392B; font-weight: bold; letter-spacing: .5px; text-decoration: none; font-family: メイリオ; display: flex; justify-content: space-between; padding: 8px; background: rgba(192, 57, 43, .05); box-shadow: 0 1px 0 rgba(0,0,0,.1); border: 2px solid #C0392B; border-radius: 3px; box-sizing: border-box; "> <span>【重要】運送会社の運賃値上げに伴う、配送料値上げのお詫びとお知らせ : 改定日 2018年**月**日~</span> <span style="color: #333;">詳しく見る ></span></a>
スマホ用

<table bgcolor="#C0392B" cellpadding="8" width="100%"><tr><td> <center> <a href="http://www.rakuten.co.jp/"><font color="#fff"> 【重要】運送会社の運賃値上げに伴う配送料値上げのお詫びとお知らせ<br> <br><b><font size="4"> 【改定日】 2017年**月**日~ </font></b><br><br> 詳しく見る > </a></font></center></td></tr></table>
まとめ
送料値上げはお客様にとってあまりいい印象ではないかもしれませんが、
こんなときこそしっかりと伝える事で信頼に繋げたいですね!




 622
622 


