- 楽天
- Yahoo!
楽天GOLDでスマートフォンページを作成する際必ず使うべき「viewport」
2016/03/15
(※この記事は、2013年9月12日のオガレポを再掲載しています)

こんにちは、昨日何ヶ月かぶりに38度の熱が出たオガリア中村です。病院で熱を測る時はいつも、できる限り高熱の測定値が出る様にがんばってしまいます。
さて本日は、楽天ショップのスマートフォン特設ページ作成について、書きます!
楽天の場合、「スマフォTOPページ」と「商品ページ」についてはRMSに編集機能がついているのですが・・・企画用の特設ページ等については自身でHTMLページを作成しなければなりません。
楽天の場合、RMSで用意されているスマホ編集機能を使わずにページ構築するには、「楽天GOLD」を使う必要があります。(スマホページ基本的な構築方法の違いについてはこちらの記事を参照ください。)
その際に最低限必要な「viewport」の設定についてお話します。
画面の大きさに合わせて横幅を100%表示にする「viewport」
スマホでHTMLページを開いた際、初期状態では横幅980pxの設定で表示します。つまり、PCのページをスマホで見るように文字や画像が小さく表示されてしまいます。
スマホ画面の横幅にピッタリ合わせて、全体の表示や文字の大きさを調整してくれるのが「viewport」です。
設定は簡単!以下のHTMLをコピペします
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.5, user-scalable=yes">
上記を、楽天GOLDにアップロードするHTML内、<head>~</head>内に挿入するだけでOKです。
PC用の画像を横幅ピッタリに表示するには
PC用に作成した画像をスマホで横幅ピッタリに表示させるには・・・「width=”100%”」を使えばOKです。
<img src="***.jpg" width="100%">
意外と簡単に出来ると思いませんか?^^
オガリアツールはスマホも対応!
ネットショップの販促を支援するオガリアでは、ショップページに簡単にひと気を出すさまざまなシステムをご用意しています!スマホへは・・・
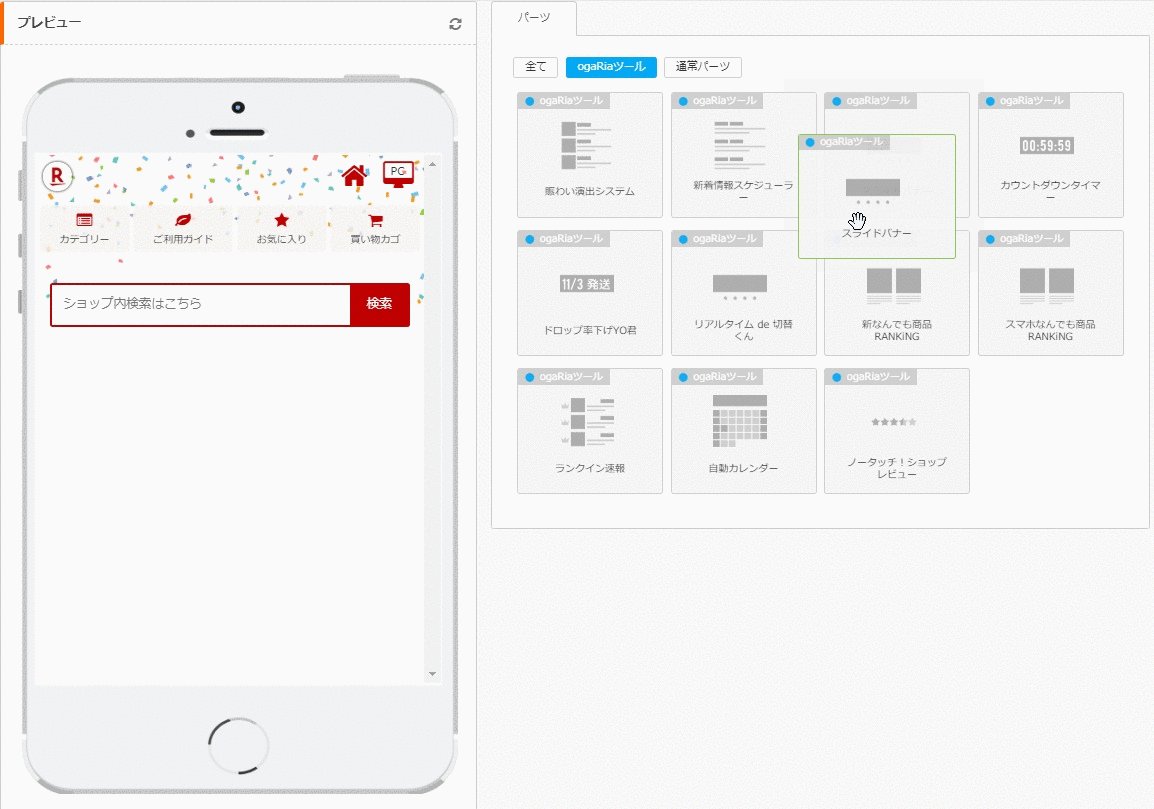
・スライドバナー (詳しく見る)
・賑わい演出システム (詳しく見る)
・ランクイン速報 (詳しく見る)
の設置がおすすめです。無料トライアルからいつでもお試しできます。(無料トライアルはこちらから)
こちらの記事もおすすめ

楽天GOLDでスマホページを作ってみよう!超基本編 – 【1-1】楽天GOLDの仕組み
/sell_knowhow/smart_phone/2750
早く簡単にスマホページを作成するには?
ドラッグ&ドロップの操作だけでスマホページを簡単作成!
ogaRia「「スマホページくみたて君」」を使えば、数分でスマホページが作れます!
ドラッグ・アンド・ドロップの操作だけで、さまざまなパーツを配置できます。
ぜひご利用下さい。

<二ヶ月無料で利用できる!>
最大二ヶ月の無料トライアルで、「スマホページくみたて君」や、その他便利ツールもお試しできます。
詳しく見てみる





 1286
1286 



コメント
5 件のコメント
viewportを使って横幅600pxのGOLDにUPしてある画像を、見ている媒体に合わせた横幅にしたいのですが、
スマホで見ても画面からはみ出して画像が横にのびて表示されてしまいます。
iframeを使って表示させようとしている状態です。
やり方を間違えているのでしょうか?
それとも当方の解釈が間違っているのでしょうか?
宜しくお願い致します。
ご質問頂きありがとうございます。
推測での回答となりますが、ご状況から恐らくiframタグとimgタグにwidth=”100%”の指定が入っていないものと思われます。
また、iframeを記述するHTML/iframeで呼び出すHTMLどちらにもviewportの設定が必要です。ご確認くださいませー!
ご連絡が遅くなってしまい申し訳御座いませんでした。
ご指摘頂きました内容で無事表示されました!(多分・・・)
iPhoneのみでの確認ですが表示が確認出来ましたので、ご報告させて頂きました。
この度は有難うございました!
ご丁寧にご連絡いただきありがとうございます!
無事解決されたとの事お伺いでき大変幸いです。
また何かありましたらお気軽にご質問くださいませ^^