- 楽天
- Yahoo!
【コピペ】省スペースで商品棚をスクロール表示!「新なんでも商品ランキング」の簡単ハック
2018/07/13

こんにちは!オガリア船水です。
新なんでも商品ランキングはサイズを自由に決められて
表現したい見た目を実現できるよう柔軟に設定できますが、
先日このようなご要望を頂戴しました!
いつもお世話になっております。なんでも商品ランキングについて、
pc/spどちらもですが、高さを固定にしてiframe内をスクロールで表示できるようにはならないでしょうか。
なるほど固定表示は盲点でした・・・!
設置箇所や表現によってはスクロール表示が適してることもありますよね。
そんな高さ固定でスクロール表示するためのCSSをご紹介します!
新なんでも商品ランキングがどう変わる?

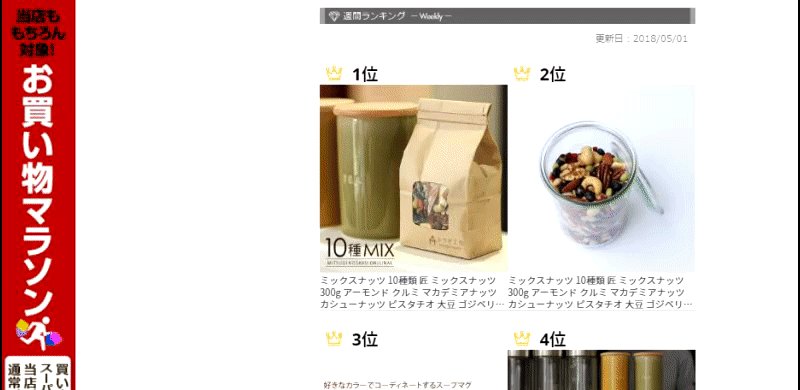
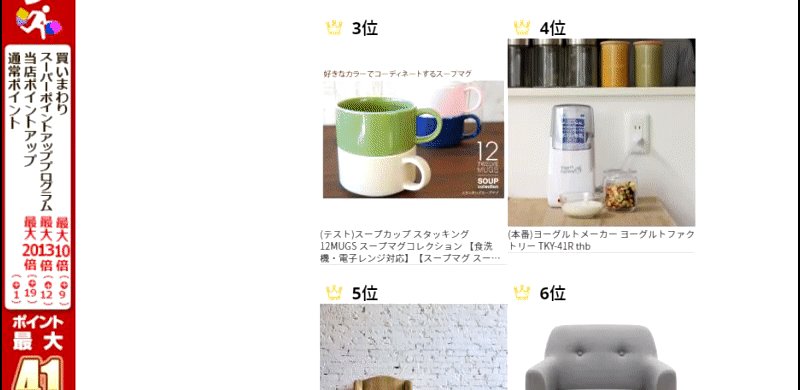
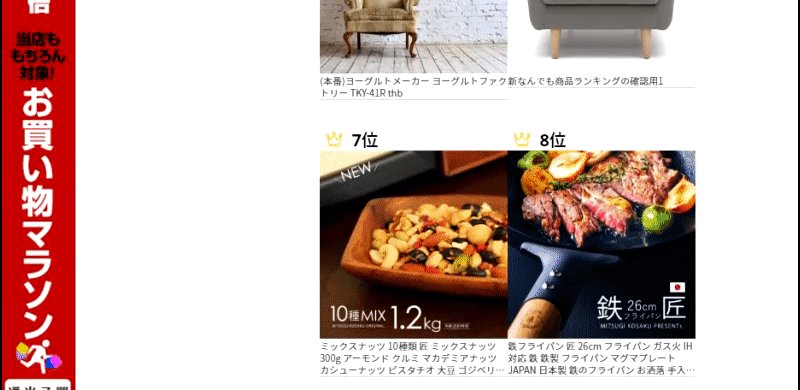
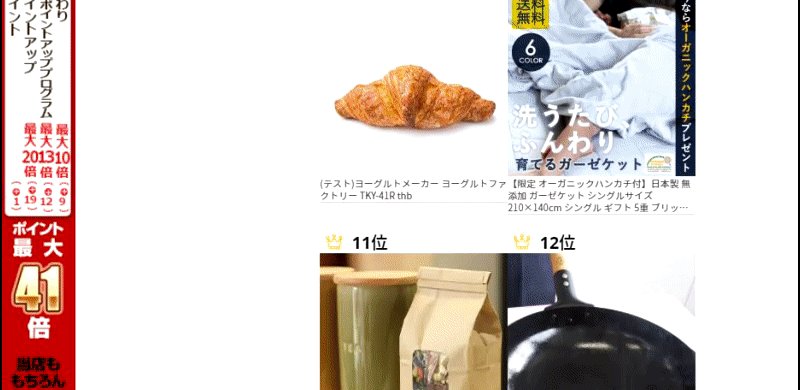
通常に貼り付けるとこのように
縦長になっている表示が・・・

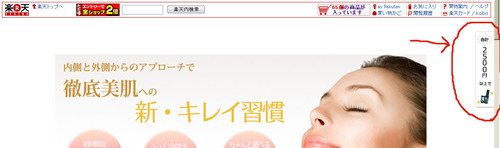
こうなります!
新なんでも商品ランキングがスクロール表示されてます◎
スクロール幅の高さも調整できるのでスッキリ見せることができますよ!
手順
1. 使用するCSS
<!-- ツールをスクロール表示する方法 --> <div style="height: 300px; display: inline-block; overflow: hidden; overflow-y: scroll;"> ここに新なんでも商品ランキングの設置タグを入れてください </div>
- 赤文字の【300px】はお好みの高さに調整可能です。
- 新なんでも商品ランキングのスライド設定は【固定】にしてください。
2. 好きなところに貼り付け
普段ツールを貼り付けている箇所に設置ください!
以上で設定完了です!
設置したい箇所が狭かったり、ページを長くしたくない場合に使えそうですね!
ちなみに新なんでも商品ランキングでなくても使用できますので、
ぜひご活用くださいませ^^




 1372
1372