- 楽天
- Yahoo!
【楽天】企画ページで効果大!「スクロール固定」ナビを使ってページを回遊させるTips
この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
最近ランニングを始めました!筋トレは続いた試しがありませんが、がんばります!
こんにちは、ogaRiaチームSです。
ただ今楽天ではお買い物マラソン中ですね!
皆様は特設会場など準備されていますか?
セール会場や特集ページなど力を入れて長いページを作った時など、
なるべく全て見てもらいたいところです。 しかし目的の商品、
気になる商品を発見できずページが長すぎて離脱されてしまうこともあります。
そこで今回はogaRiaツール「サイドの達人」を使って、ページを回遊させやすくし離脱を軽減できる方法をご紹介したいと思います。
長いページにはページ内リンクで回遊しやすく
長いページにはズバリ「固定ページ内リンク」を設置で決まり!
ページ内リンクとはリンク先を同ページ内の指定した場所へ移動させることを指します。
リンクバナーを見出し名などにしてページのどこからでも移動できるようにします。
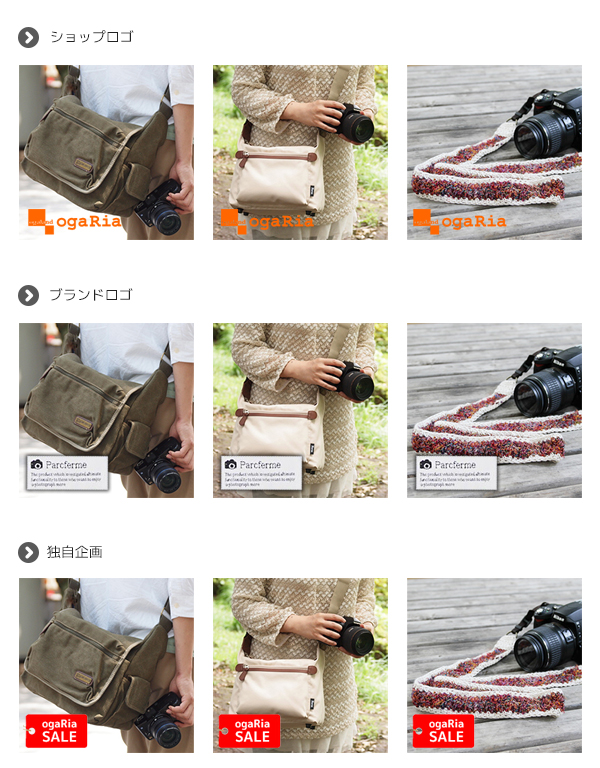
長いページのサンプル
長いページのサンプルを作ってみました。サンプルですのでページは長くは無いですが、
長い特集ページなどで効果を発揮します。
画面右側の「サイドの達人」を設置したバナーをクリックしてみましょう!




ページ内リンクの設定方法
まずはサイドの達人のバナーをクリックした時にページ内の
特定部分に移動できるように名前をつけます。
今回はそれぞれコンテンツ部分の見出しにページ内リンクさせたいので
見出し部分のHTMLに「id="link01"」と1~4まで名前をつけました。
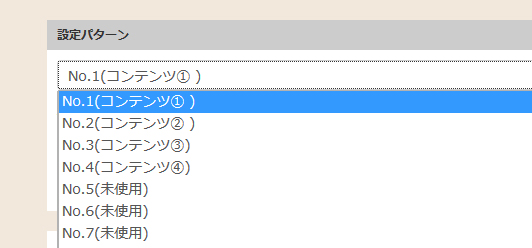
続いてサイドの達人の設定では「画像のリンク先」を
①番のように、同ページURL + 「#link01」と
名前を合わせます。1~4それぞれ設定します。
そして②番の「現在のウインドウで開く」を指定します。
この設定をしないとサイドの達人でページ内リンクが表現できません。

サイドの達人では1~4の設定をそれぞれ保存します。

「サイドの達人」の貼り付けタグは共通部分(ヘッダーなど)には貼り付けず、
ページ内リンクを表現したいページだけに設置してください。
まとめ
いかかでしたか?これで長い特集ページなども効果的に回遊できますね!
ogaRiaツールは使い方次第で様々な表現が可能です!
またogaRIaツールの応用術をご紹介したいと思います。




 962
962