- 楽天
- Yahoo!
ogaRiaツール応用術!新着情報スケジューラを使った新着商品リストを作成!
2016/03/29

こんにちは、ちょっと高い食器洗いのスポンジへ変えたら
泡立ちの良さに感動したogaRia佐藤です。
今回はogaRiaツール「新着情報スケジューラ」を使った新着商品リストを
簡単に作る方法をご紹介したいと思います。
新着情報スケジューラとは

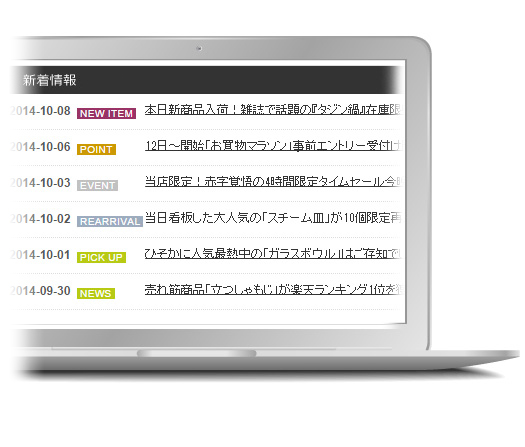
ogaRiaツール「新着情報スケジューラ」とはお店へ新着情報コーナーを簡単に設置でき、スケジュールのように予約した内容を自動的に更新し、ひと気やショップページの新鮮さを与えてくれるツールです。
基本的にはこちらは図のようにテキストで表現する使い方を前提としています。
今回はこのリストの中に商品リストを並べて「新着商品リスト」として表現します。
早速デモから様子を見てみましょう!
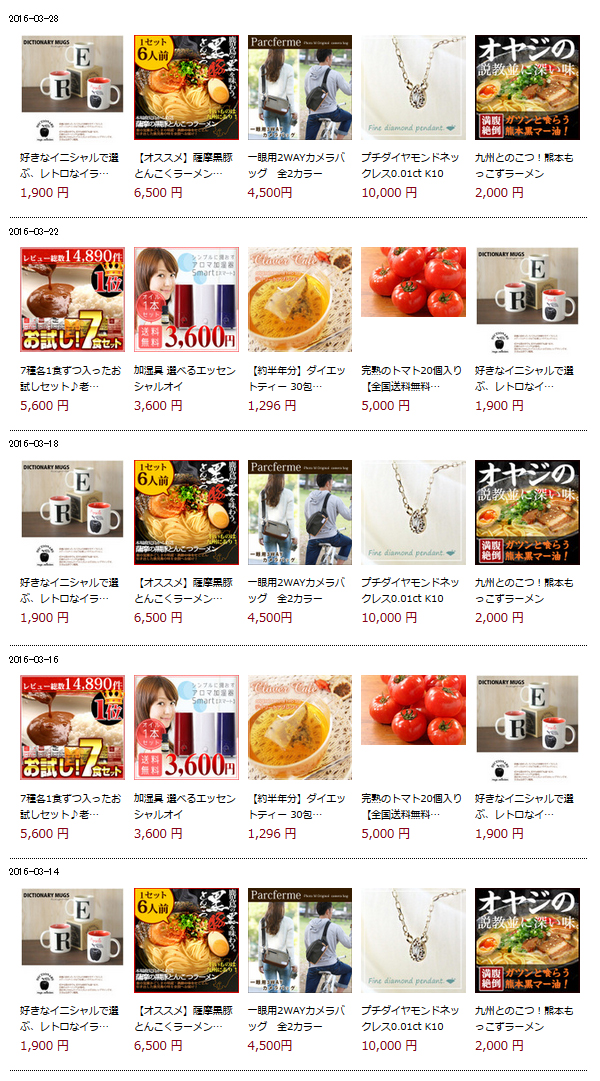
デモ
このように新着商品リストをコンパクトに並べる事ができますね!
この時点でお察しの通り、「新着情報スケジューラ」の内容登録に商品を簡単に並べる事ができるogaRiaツール「なんでも商品ランキング」を貼り付けて商品を並べています。
続いて設置例を見てみましょう!
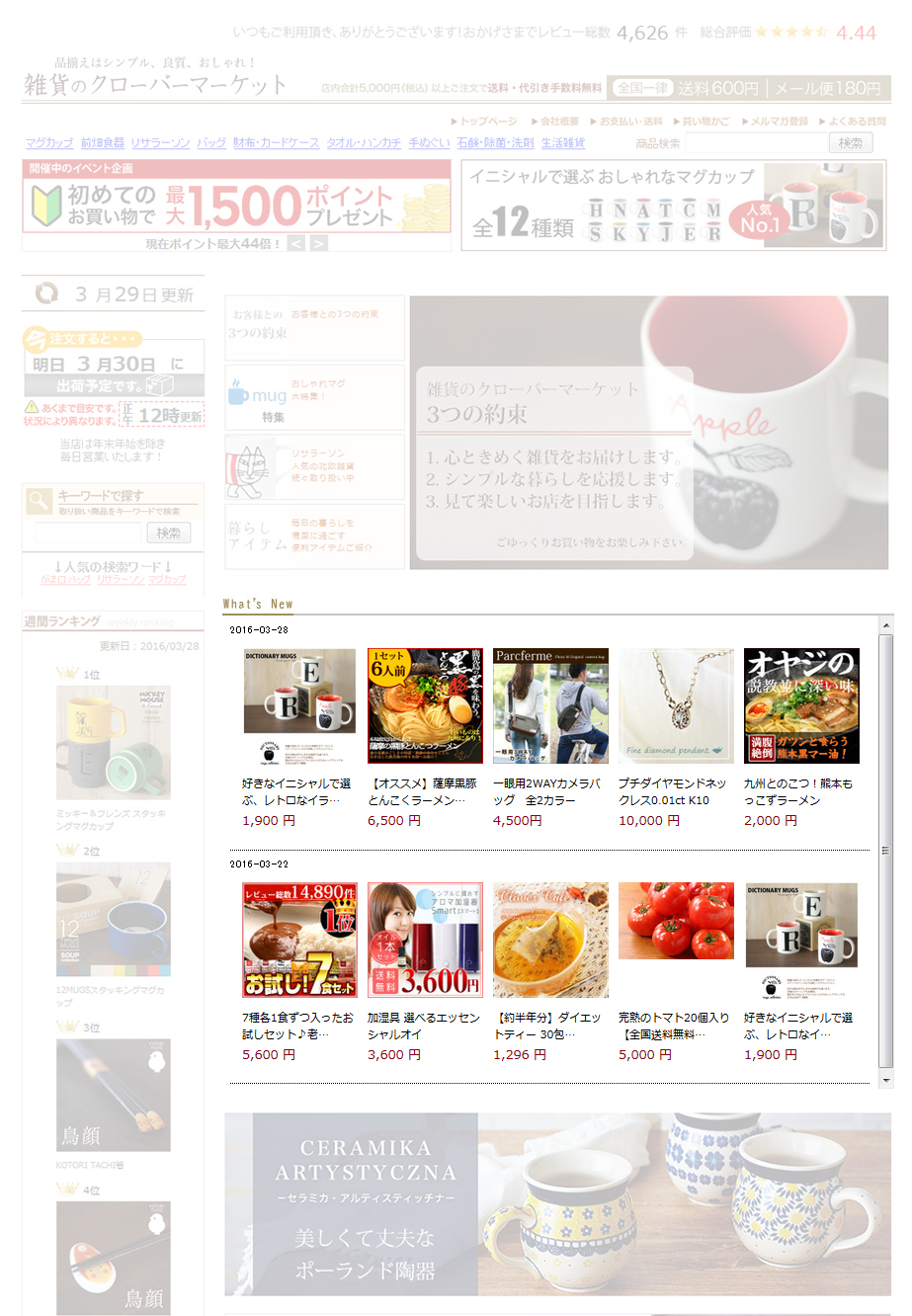
設置例

中央コンテンツ部分に設置してみました。
新着商品を沢山コンパクトにアピールしたい店舗様におすすめです。
設定方法
なんでも商品RANKiNG

まずはなんでも商品RANKiNGから新着商品リストを作ります。
設定のポイントは横並びにし、横幅サイズを新着情報スケジューラの横幅から-30pxほど
少なくします。
- 横幅はスケジューラの-30px
- 横並び
- 更新日は非表示
- 看板は使用しない
新着情報スケジューラ

続いて新着情報スケジューラへなんでも商品RANKiNGの専用タグを貼り付けます。
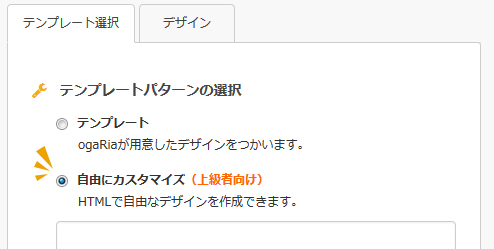
設定の注意点はテンプレートは「自由にカスタマイズ」を指定してください。
この指定により、自由なHTMLタグを登録する事が可能になります。
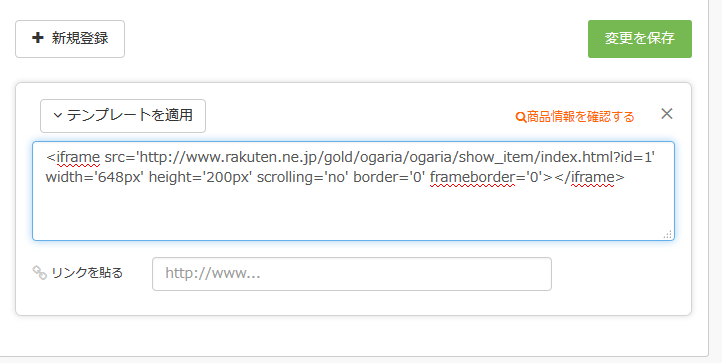
上記の設定が済みましたら各カレンダーから新規登録で
なんでも商品RANKiNGの専用タグを貼り付け、登録しましょう!
貼り付けのポイント
なんでも商品RANKiNGの専用タグには外枠の罫線が付く指定がされています。
この指定「 style=’border:1px solid #ccc;’」を削除してから貼り付けてください。
このままでも問題ありませんがスッキリ見せることができます。

- テンプレートは「自由にカスタマイズ」
- 全体サイズはなんでもランキング幅より+30px
- なんでも商品ランキング貼り付けタグから「 style=’border:1px solid #ccc;’」を削除
まとめ
今回のようにogaRiaツールをうまく組み合わせたり、様々な事にも応用する事ができます!
こんな使い方もあったの!?なんて方法を随時ご紹介させて頂けたらと思います!






 906
906