- 楽天
- Yahoo!
【楽天】かんたん!商品一覧を「タブ切替」する方法
2016/02/17
この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。

こんにちは!
爪が付いている皮の事を「ハイポニキュウム」と言うそうです。
言葉にして言いたい「ハイポニキュウム」ogaRiaサポートSです。
突然ですが、ogaRiaツールは使いこなせていますか?
今回は万能ツール「なんでも商品ランキング」をタブ切り替えで複数見せる方法をご紹介します。
タブ切り替えで表現するのは難しそう。。「javascript」が必要じゃないの?
なんて不安はすべて解消!HTMLだけでタブ切り替え、さらにヤフーでもそのまま使えます!
早速サンプルを見てみましょう!
iframeを利用したタブ切り替え
こちらはjavascriptを使わなくiframeタグで構成されています。
現在のタブの色だけ変えるのようなことはできませんが、
ヤフーやRMSにもそのまま貼り付けられる事が利点です。
続いてどんなHTMLで作られているか見てみましょう!
タブ切り替えのHTML構成
貼り付けHTMLソース
すべてコピーして各①~④の修正箇所を変更して利用してください
画面上ではすべてHTMLが表示されていませんが、コピーすればすべて取得できます。
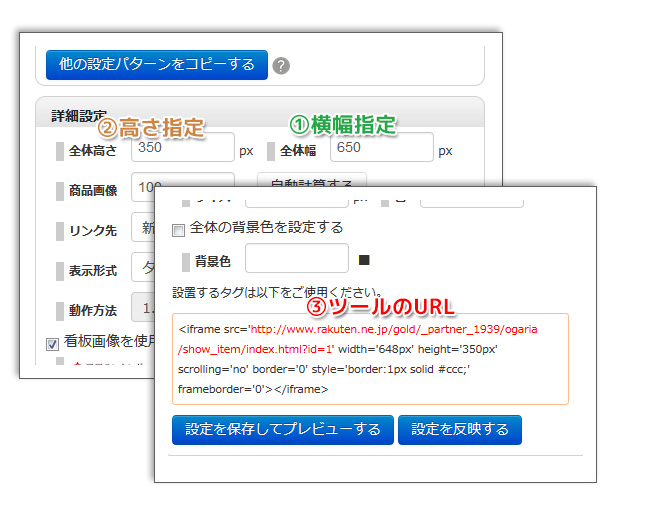
なんでも商品ランキングの管理画面

①横幅の指定
管理画面で指定した横幅を①の部分に記述します。
「px」は必須です。
②高さ指定
管理画面で指定した高さを②の部分に記述します。
こちらも「px」は必須です。
③ツールのURL
タブ化したいコンテンツをいくつか用意します。
ここでは参考に3つ、数制限はありません。
タブ化するコンテンツは高さ、幅などの設定をそろえておきます。
管理画面の設置タグから赤文字でかかれているURL部分だけ
コピーし貼り付けてください。
コピーするときは一度すべてコピーしてから一旦どこかに貼り付け、
URL部分だけ再度コピーしていただくと作業しやすくなります。
「ツールURLその1」は2箇所貼り付ける部分がありますので忘れずに。
④タブ名
最後にタブ名(コンテンツ名)を書き換えて完成です!
ヤフー、楽天RMS、gold、トリプル好きなところでご利用可能です!
まとめ
いかがでしたか?単調になりがちなヤフーのコンテンツも
トリプルサーバーを使わずちょっとワンランク上の表現ができますね!
興味のある店舗様は是非、挑戦してみてください^^
次回はトリプル、GOLDサーバー専用リッチなタブ切り替えを
ご紹介します。お楽しみに!
以上、ogaRiaチームでした!




 722
722 


コメント
2 件のコメント
新なんでも商品ランキングを使用してタブ切り替えを作成したのですが、切り替わりません。新なんでも商品ランキングでタブ切り替えは可能でしょうか?
kawa様
記事のご活用をありがとうございます!
大変申し訳ございませんが、新なんでもランキングの場合
こちらの記事内容だとうまく表示されない場合がございます。
(タブ切り替えしても真っ白、表示が中途半端等)
こちらを改善したものが下記ページよりご紹介しております。
/shop_modify/211
javascriptが必要になってしまうので
RMSに直接カスタマイズはできませんが
ご理解の上ご活用頂けましたら幸いでございます。