- 楽天
- Yahoo!
【楽天/Yahoo!】超シンプル!画面両側に縦帯バナーを貼る方法
2016/03/16

シンプルに太ったオガリア中村です。
これまで何度かバージョンアップさせてきた「縦帯バナー」の設置方法ですが、気まぐれにモダンブラウザ仕様に改善&簡素化したところ、、、Yahoo!ストアにも設置可能にできました!左も右もいけちゃう贅沢仕様でお届けします!
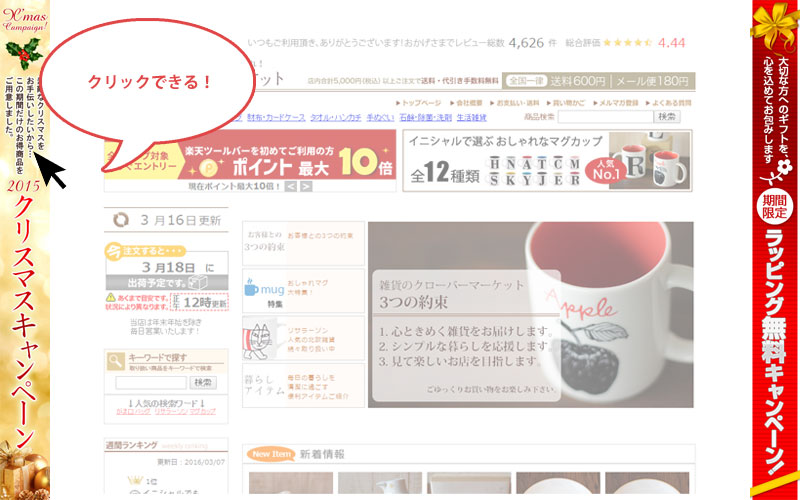
縦帯バナーって?

画面の左端、もしくは右端に続けて入っているこの帯状のバナーを指します。楽天ショップではかなりポピュラーなやつです。実店舗でいうと「店頭ののぼり」の様な役割になり、ここで見せるバナーによってショップの雰囲気がガラッと変わります!セールを盛り上げたり、クリスマスシーズンであればその雰囲気を出すのに超効果的。
今回はこの「縦帯バナー」を、左端と右端両方に貼り付けてみます!
画像を用意します
こんな感じのやつですね。

(ogaRiaサービス「オガリアデザイン」では様々な企画に対応した縦帯バナー素材をご提供しています!詳しくはこちら。)
推奨サイズ
・幅80px
・高さ800px
よく見るのはこのサイズです。作成した画像は、楽天であればR-Cabinetへ、Yahoo!であればストアマネージャーに登録しましょう。後ほど画像のURLが必要になるので、URLを手元にメモしておきます。
HTMLをコピーします
楽天ショップ用
<style type="text/css">
<!--
body {
background-image: url("左側の画像URL"),url("右側の画像URL");
background-repeat: repeat-y;
background-position: left, right;
}
-->
</style>
(※IE9以下のブラウザでは表示されない可能性があります、ご了承ください)
Yahoo!ストア用
<!-- 縦帯バナー左 --> <div style="background:url(左側の画像URL) top left repeat-y;height:7000px;width:80px;position:absolute;top:0;left:0;"></div> <!-- 縦帯バナー右 --> <div style="background:url(右側の画像URL) top right repeat-y;height:7000px;width:80px;position:absolute;top:0;right:0;"></div>
HTMLの書換え
コピーしたHTML内、赤文字の部分を適宜書換えます。Yahoo!ストア用の場合は画像URLの他、「画像の幅」を指定する必要があるので忘れずに!
HTMLの貼り付け
書き換えたHTMLを、HTML使用可能な場所に貼ります。基本的にどこに貼り付けても、表示される位置は変わりません。
- RMSの場合は
デザイン設定>ヘッダー・フッター・レフトナビ>「ヘッダーコンテンツ」欄等 - Yahoo!ストアクリエイターの場合は
ストアデザイン>ヘッダー・看板>フリースペース等
画像にリンクも貼る方法

縦帯バナーには、リンクを貼る方法もあります!こちらもHTMLをかなり簡素化してコピペで完了できるものにしました。縦帯バナーは目につきやすいので、タイムセールなど引きが強いものについては会場ページへの導線リンクをつけてあげた方が親切です。
HTMLテンプレートを見る(フルバージョンご契約店舗様限定)HTMLの書換え箇所
赤文字になっている画像URLと、リンク先URLをそれぞれ書換えます。
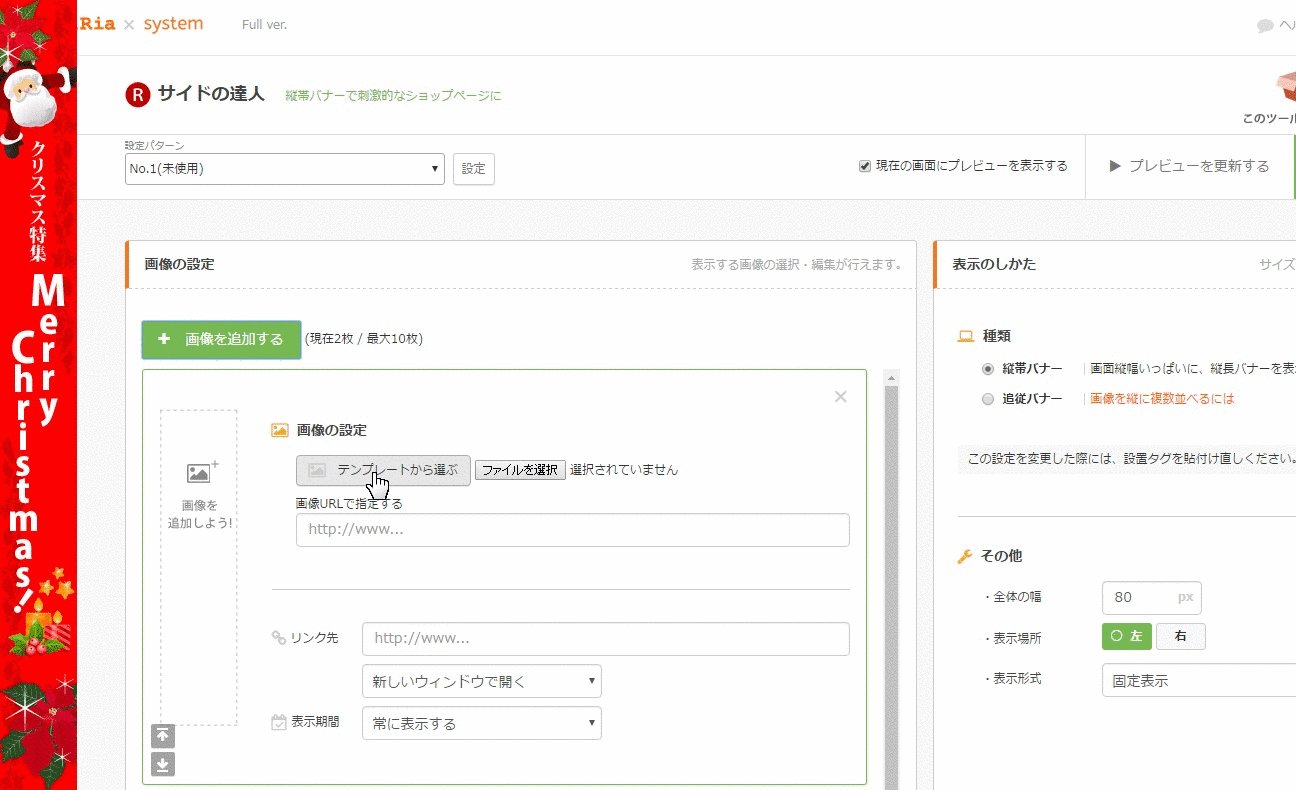
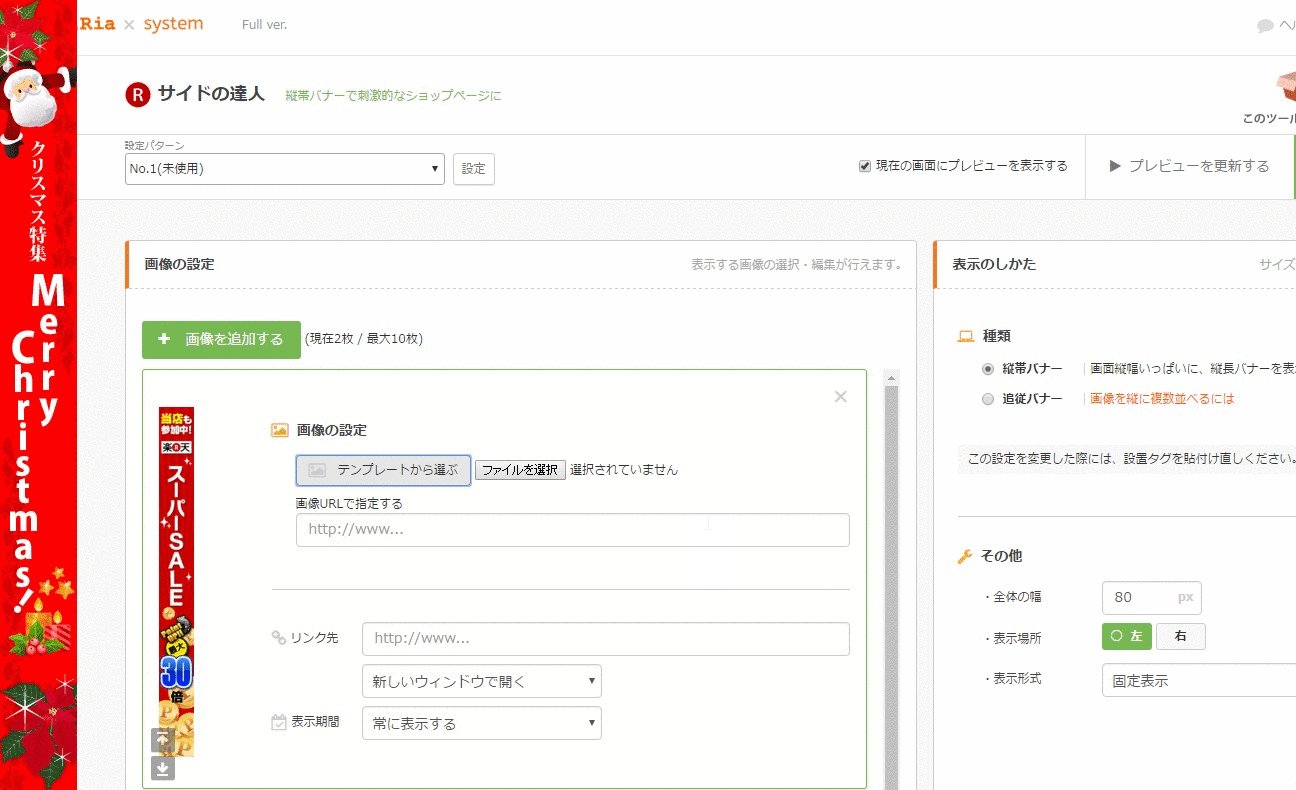
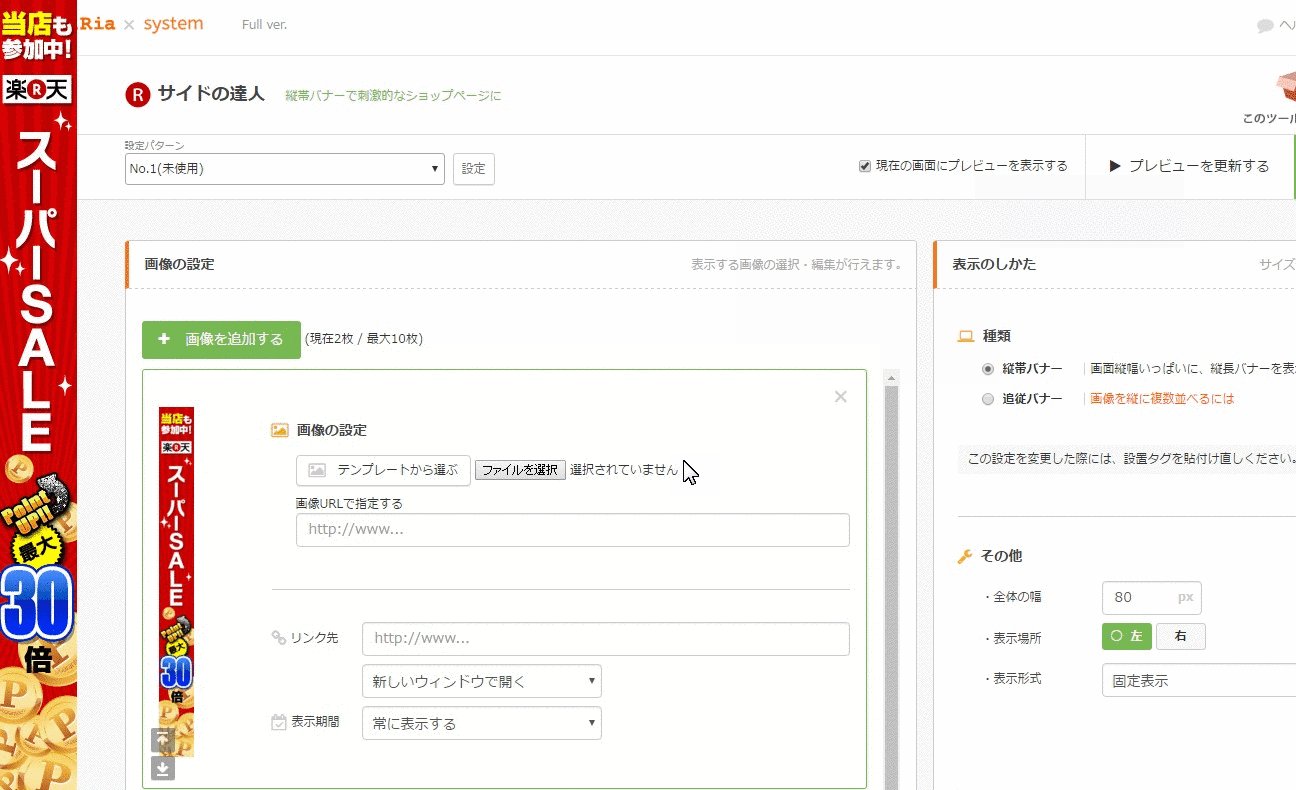
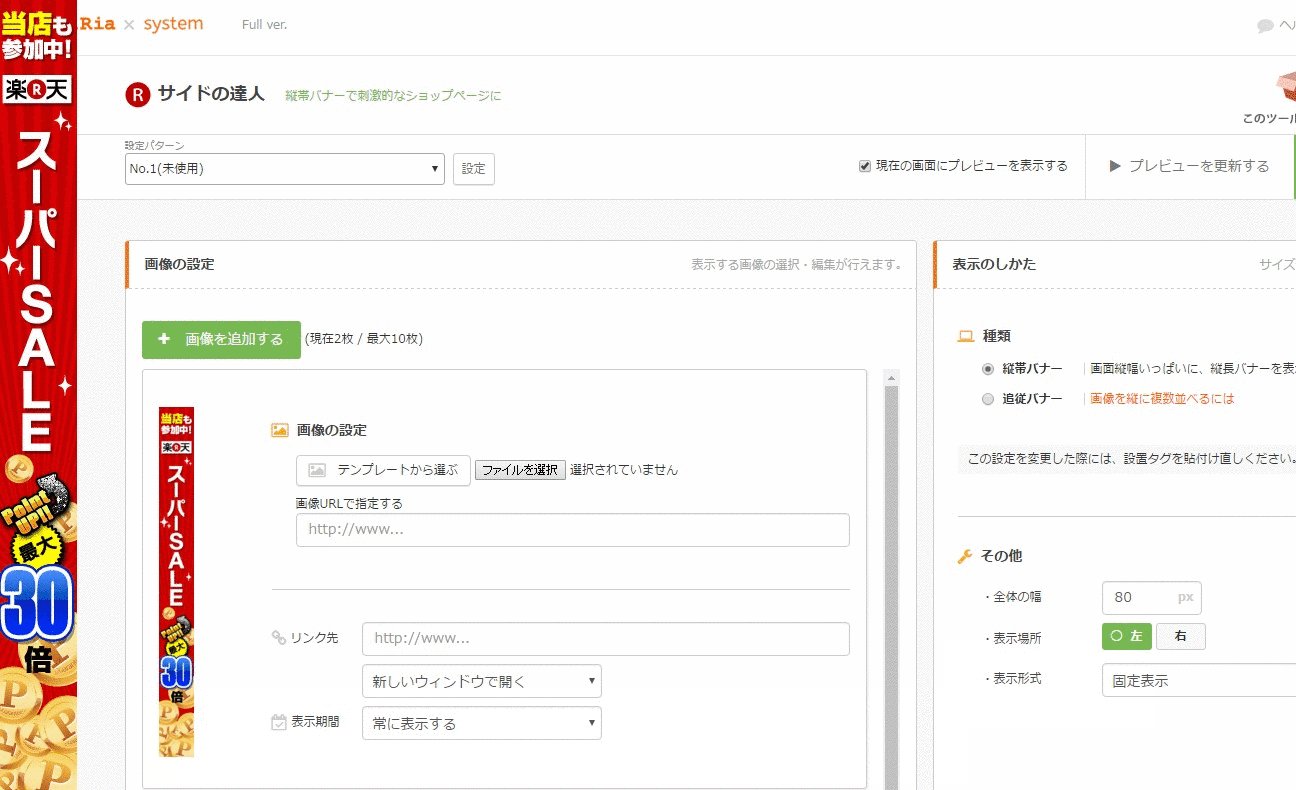
縦帯バナーの設置が自動でできる!「サイドの達人」

オガリアサービスでは、HTMLの編集不要で簡単に縦帯バナーの設置~表示切替~リンク設定までを行えるサービス「サイドの達人」をご用意しています。作業が高速化しますよー!




 1504
1504 



コメント
5 件のコメント
楽天の縦バナーを検索して辿り着きました。
質問です。
楽天の縦バナーを作成して、
PC(デスクトップ型・ノート型)の画面は表示されますが、
iphone・ipadでは表示されません。
何か足りなくて間違っているのでしょうか?
それとも、最初から表示されないのでしょうか?
何か注意点などありますでしょうか。
お手隙の時にでも回答していただけると助かります。
よろしくお願いします。
すみません、解決いたしました。
ありがとうございました。
仙田様
ご質問をありがとうございます!
ご解決されたとの事で安心致しました。
当記事はPCへ設置することを前提としてご案内しております為、
タブレットやスマートフォン表示ではうまく表示できない可能性がございます。
またこれらの端末用表示で縦帯を表示させると
楽天の共通項目を隠す行為に該当してしまう可能性がございますので
ご活用にはご注意くださいませ。