- 楽天
- Yahoo!
【楽天/Yahoo!】ショップページに背景画像を設定する方法
2016/10/25

こんにちは。歯茎からの出血がまる二日止まらないオガリア中村です。鉄分自給自足状態です。
本日は、ショップページの背景を画像にするコピペTipsをご案内しますよー!背景を画像にする利点としては、
・テクスチャー
・グラデーション
・人物、キャラクター
などを見せられるため、よりショップの雰囲気や商材を表現し易くなりますよ!
画面スクロール時の背景挙動を3パターン用意しました。それぞれコピペで設置完了できまっす。
スクロールで繰り返し表示されるタイプ

画像が全画面にリピート表示され、スクロールと一緒に繰り返し表示されます。
楽天版
<style type="text/css">
<!--
body {background: url("画像URL") repeat !important;}
-->
</style>
Yahoo!版
うっ、残念ながらYahoo!ではできません、、
スクロールすると流れて見えなくなるタイプ

上部に貼り付いて、スクロールと共に見えなくなります。ヘッダー部だけ派手めに画像を見せたいときに有効です。
楽天版
<style type="text/css">
<!--
body {background: url("画像URL") top center no-repeat !important;}
-->
</style>
Yahoo!版
モニターサイズに対して背景画像が小さい場合、画像が荒くなる可能性があります。横幅2,000px以上の画像を背景画像にお使いください。
<div style="position: absolute; top:0; left:0; width:100%; height:100%; z-index:-9999;">
<img src="画像URL" width="100%">
</div>
スクロールしても固定位置に表示されるタイプ

スクロールしても背景は固定位置に表示され、上部のコンテンツのみスクロールされて行きます。背景画像が派手だと若干見づらくなるため、落ち着いた色合いのものや薄っすら柄が入った程度の画像を使うのがおすすめです。
楽天版
<style type="text/css">
<!--
body {
background: url("画像URL") top center no-repeat !important;
background-attachment: fixed !important;
}
-->
</style>
Yahoo!版
モニターサイズに対して背景画像が小さい場合、画像が荒くなる可能性があります。横幅2,000px以上 / 縦幅1,500px以上の画像を背景画像にお使いください。
<div style="position:fixed; top:0; left:0; width:100%; height:100%; z-index:-9999;">
<img src="画像URL" width="100%">
</div>
使い方
- 背景画像を用意し、各モールの画像保管庫へ登録します。(画像のURLが発行されます。)
- さっきのHTMLタグ内、「画像URL」の箇所を(1)の画像URLに書き換えます。
- タグをコピーして各モールの編集画面に貼り付けます。貼り付け場所はヘッダーやレフトナビなど全ページに共通で表示される部分ならどこでもOK!
注意点
楽天ショップの場合、<body>タグに対してCSSをあててます。なので、既にbodyタグを使った背景画像の設定があると、指定が競合して上手くいかないかもしれません。
例えば縦帯バナーが消えたりする可能性もあるのでご注意です!




 1410
1410 



コメント
12 件のコメント
いつも参考にさせていただいております。
楽天店舗に設置したいのですが、
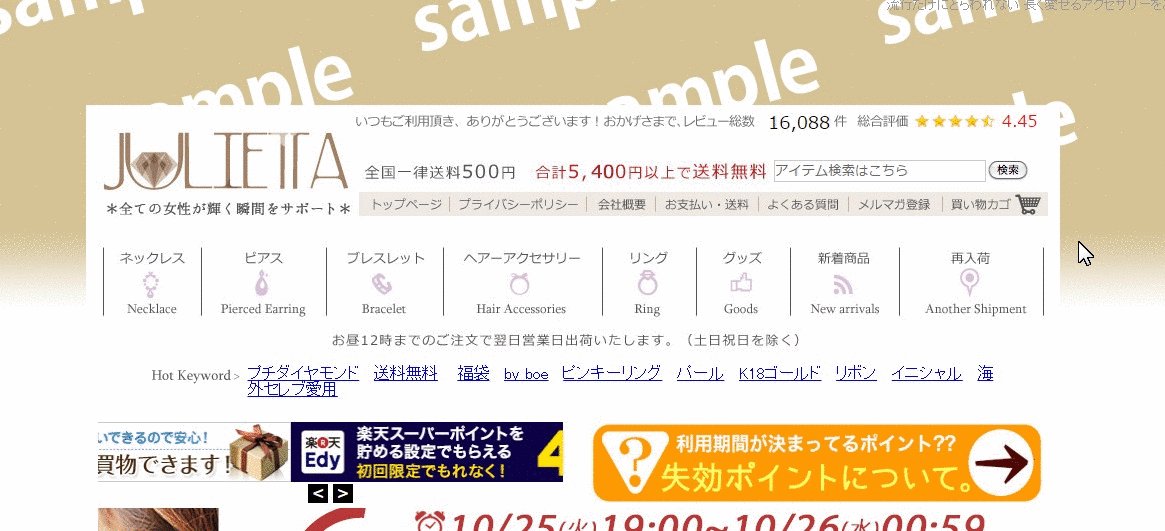
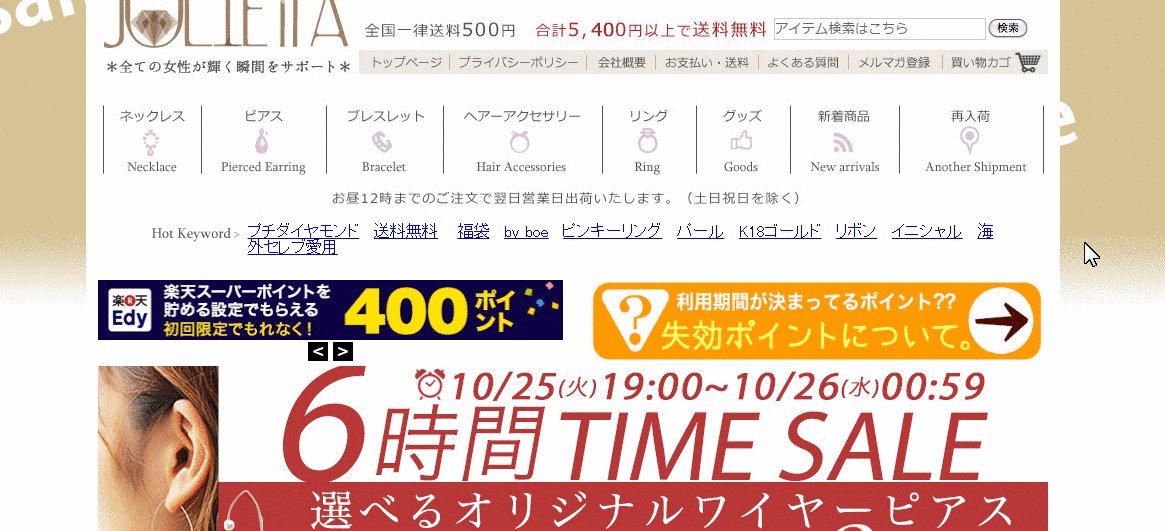
当店では見本画像のようにヘッダから本文にかけての
白いブロックがなく、パーツ間が透過してしまいます。
gold上のCSSファイルを見ても、特に何か設定している様子はありません。
どこを確認・修正すればよいか、ご教示いただければ幸いに存じます。
どうぞよろしくお願い申し上げます。
ご質問ありがとうございます。
パーツ間を透過させたくない場合、各パーツを内包するHTML要素へ「背景色:白」の指定をする必要があります。
▼例
<table style="background:#fff;"> <tr> <td> <!-- ヘッダーやレフトナビなどの記述 --> </td> </tr> </table>差し支え御座いませんでしたら、御社ショップページURLをご連絡頂けますと幸いです。
具体的な修正箇所についてご案内させて頂きます。
よろしくお願いいたします。
お世話になっております。
テストで設置したページをURL欄に記入しました。
(URLは公開しないでいただけるとありがたいです)
ご確認いただければ幸いに存じます。
どうぞよろしくお願い申し上げます。
お世話になっております、オーガランド中村です。早速のご連絡ありがとうございます!ページ拝見致しました。
御社の場合、以下のCSSを追記頂くことで具合良くなるかと思います。
body > div > table > tbody > tr > td > table:first-child { background: none; } body > div > table > tbody > tr > td > table { background: #fff; margin: -16px; padding: 16px; border-top-left-radius: 4px; border-top-right-radius: 4px; }※背景画像を表示させるためのCSS内、<!– ~ –>の間に上記を書き加えます。
上手く行かない場合はお手数ですがご連絡頂けますでしょうか。宜しくお願いいたします。
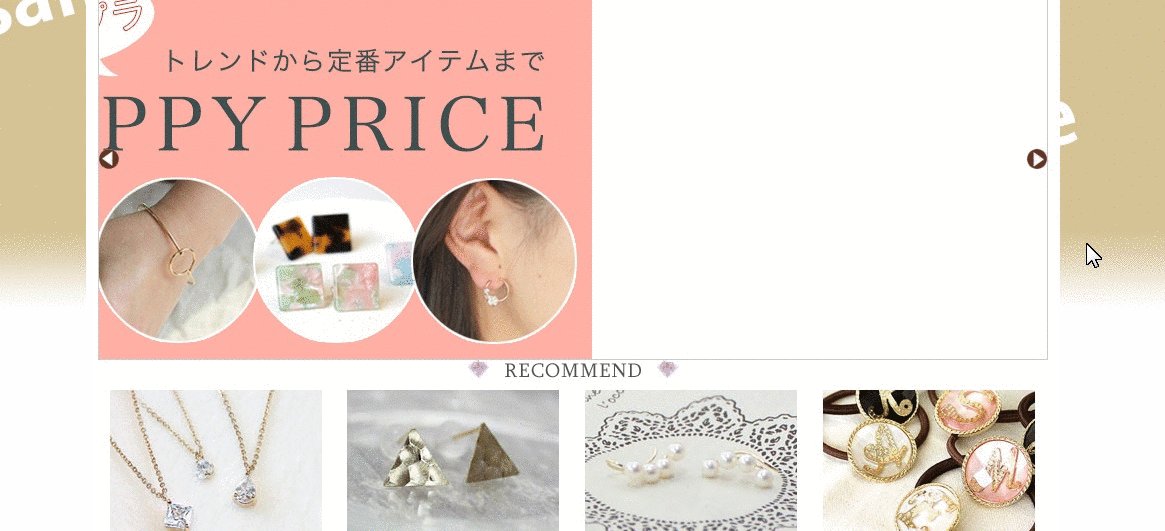
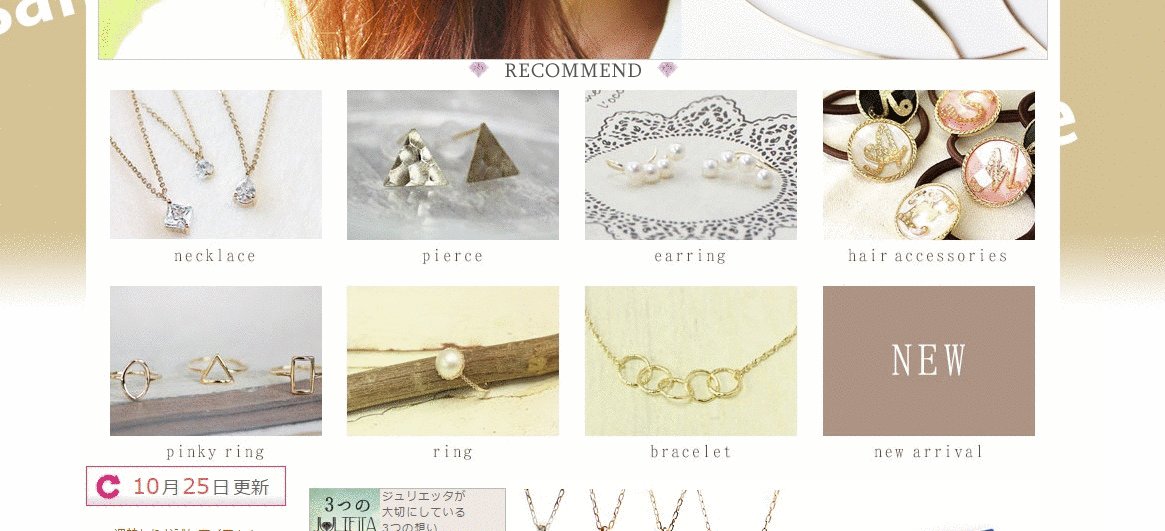
背景画像1枚でショップ様の雰囲気がぐっと商材コンセプトに近づきましたね…!私自身でご案内させて頂いた施策ではありますが、拝見して感動しました。いつもレシピを実践頂き嬉しいです!
中村様
できました!ありがとうございました!
いつも参考にさせていただき運営が助かっております。
楽天GOLDのイベントページにて、
スクロールで繰り返し表示されるタイプ
を使用したいのですが、テストでコピペした所反映されたのですが
表示する画面に合わせて画像を伸縮させる用な設定はできるのでしょうか。
スマホ用商品ページでよく使用する” width=”100%”のような。
よろしくお願いいたします。
清水さま
コメントありがとうございます!
画面幅に合わせて幅100%表示とする(縦だけリピート)場合、書き方を以下のように変えればいけると思います!
<style type="text/css"> <!-- body { background-image: url("画像URL"); background-size:100% auto; } --> </style>上手くいかない場合はogaria@ogaland.comまでご連絡くださいませ^^
中村様
ご返信ありがとうございます。
できました!本当に助かりました、ありがとうございます!
参考にさせていただきとても助かっております。
先のコメントにある透過を防ぐ方法について質問させて下さい。
ヘッダー部分を画面幅いっぱいに表示させるため下記のタグを使用しています。
——————–
——————–
このため、各パーツの下に白い背景も画面幅に広がってしまい、下の背景画像が隠れてしまいます。
このタグを外せば、問題なく各パーツ部分の下は白背景、両脇は背景画像になります。
画面幅いっぱいのヘッダーで、下の要素はパーツ幅の白背景にすることは可能でしょうか?
ご教授頂けると幸いです。
> オレオハさま
ご質問いただきありがとうございます!実践頂いて嬉しいです。
さて、ご質問いただきました件、調査致しました。以下の記述でご希望の状態にできるかと存じますが、、如何でしょうか?
(白背景をつけたい箇所だけ、divタグで括りました。幅は最大960pxにしています)
▼ヘッダーの「戻しタグ」部を変える
<!-- *戻しタグ --> <div style="max-width: 960px; margin: 0 auto; background: #fff; "> <table width="100%" cellspacing="20" cellpadding="0" border="0"> <tr> <td align="center"> <table width="100" cellspacing="0" cellpadding="0" border="0"> <tr> <td> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td colspan="4"> <!-- /*戻しタグ ヘッダーエンド-->▼フッターの「閉じタグ」部を変える
<!-- 閉じタグ フッターコンテンツ スタート --> </td> </tr> </table> </td> </tr> </table> </td> </tr> </table> <!-- /閉じタグ --> </div>お手数ですが、ご確認のほどよろしくお願い致します!
たびたびすみません。
タグが入力出来ないみたいです。
下のURLで紹介されているものになります。
https://www.designwork-s.jp/bizblog/web/1133.html
どうぞよろしくお願いいたします。