- 楽天
- Yahoo!
【ネットショップの離脱防止】「FAQページ」がコピペで作れるHTMLテンプレート3デザイン
2016/04/08

銭湯で水風呂後に、アッツアツ風呂ざっぷん浸かったときの体温が戸惑ってるじんじん感がたまらないオガリア中村です。出たあとはフルーツ牛乳150円。
今日はこちら、ネットショップの「よくある質問」「FAQ」が簡単につくれるHTMLテンプレートをご用意しました。楽天市場/Yahoo!ストアどちらも対応しています。
イメージ
シンプルな3パターンをご用意!どれも画像のご用意必要ナシ。HTMLをコピペして、書き変えるだけ。
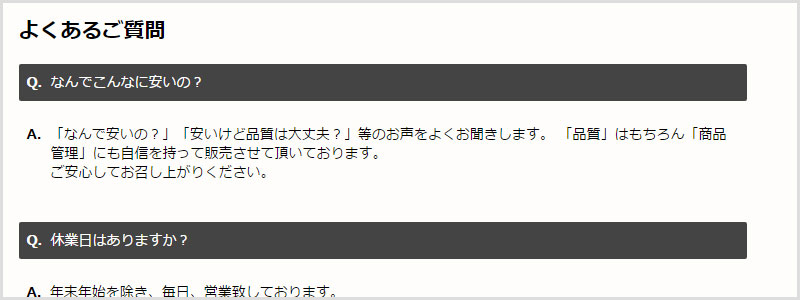
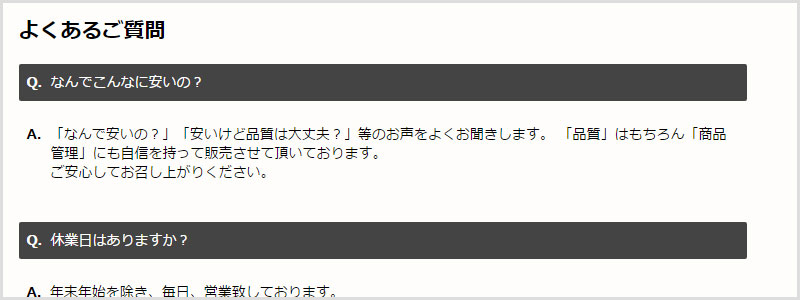
デザイン1:超シンプル

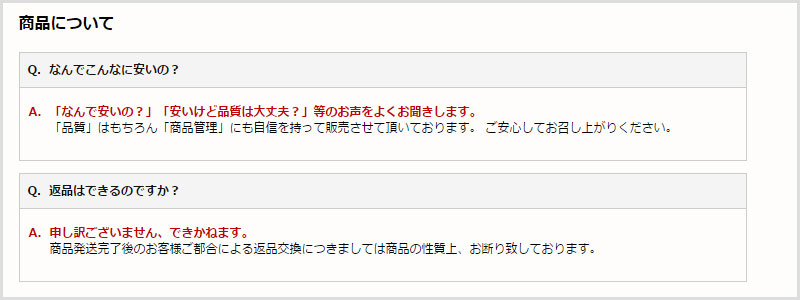
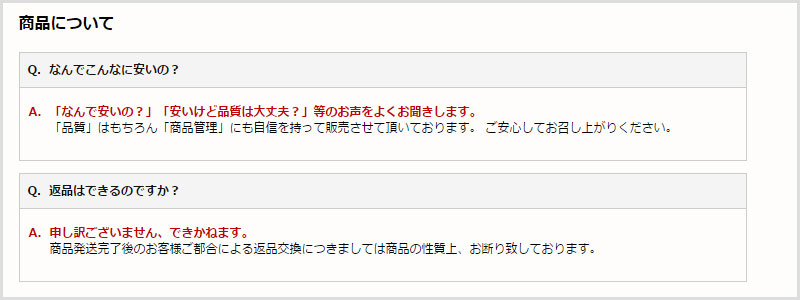
デザイン2:フレーム

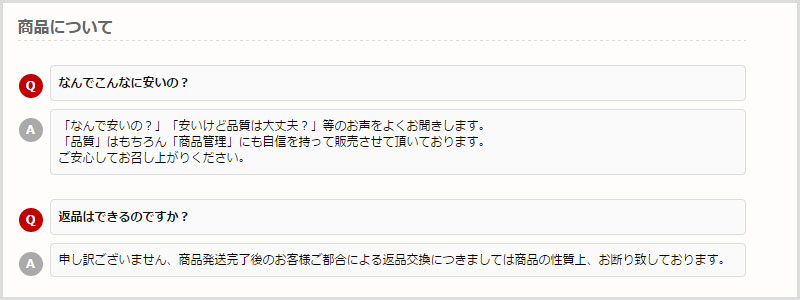
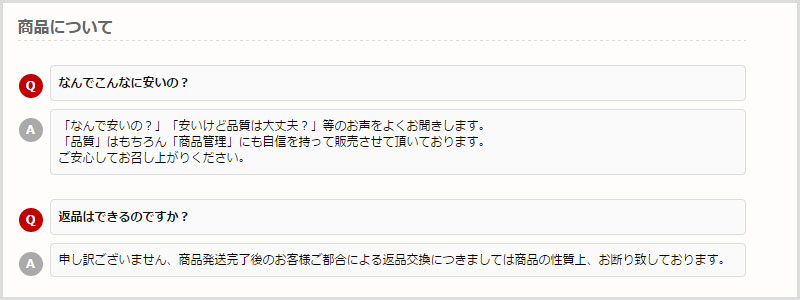
デザイン3:吹き出し(楽天のみ/ご契約店舗様限定)

(※ogaRia×System「フルバージョンプラン」ご利用店舗様限定のテンプレートです。)
メリット
お客様トラブルを減らす、問合せ(顧客対応時間)を減らす、ショップの信頼度が増すことで購買率が向上する、などの効果が見込めます。
楽天市場もYahoo!ストアもそうですが、自動生成される「会社概要」ページは正直見づらくて・・・。お客様が知りたい情報を得るのはちょっと苦労しますよね。
「よくある質問」コーナーを別途作成する事で、顧客ケアが充実したショップである事を印象づけることもできますよ。
デザイン1:HTMLテンプレート

赤文字の箇所を書換えてお使いください~
楽天ショップ用
<style type="text/css">
<!--
#QandA-1 {
width: 100%;
font-family: メイリオ;
font-size: 14px; /*全体のフォントサイズ*/
}
#QandA-1 h2 {
}
#QandA-1 dt {
background: #444; /* 「Q」タイトルの背景色 */
color: #fff; /* 「Q」タイトルの文字色 */
padding: 8px;
border-radius: 2px;
}
#QandA-1 dt:before {
content: "Q.";
font-weight: bold;
margin-right: 8px;
}
#QandA-1 dd {
margin: 24px 16px 40px 32px;
line-height: 140%;
text-indent: -24px;
}
#QandA-1 dd:before {
content: "A.";
font-weight: bold;
margin-right: 8px;
}
-->
</style>
<div id="QandA-1">
<h2>よくあるご質問</h2>
<dl>
<dt>質問タイトル</dt>
<dd>回答内容<br>回答内容</dd>
<dt>質問タイトル</dt>
<dd>回答内容<br>回答内容</dd>
<dt>質問タイトル</dt>
<dd>回答内容<br>回答内容</dd>
</dl>
</div>
Yahoo!ストア用
<div id="QandA-1" style="width:100%;font-family:メイリオ;font-size:14px;" > よくあるご質問 <dl> <dt style="background-color:#444;color:#fff;padding:8px;border-radius:2px;"> Q. 質問タイトル </dt> <dd style="margin-top:24px;margin-bottom:40px;margin-right:16px;margin-left:32px;line-height:140%;text-indent:-20px;"> A. 回答内容<br>回答内容 </dd> <dt style="background-color:#444;color:#fff;padding:8px;border-radius:2px;"> Q. 質問タイトル </dt> <dd style="margin-top:24px;margin-bottom:40px;margin-right:16px;margin-left:32px;line-height:140%;text-indent:-20px;"> A. 回答内容<br>回答内容 </dd> <dt style="background-color:#444;color:#fff;padding:8px;border-radius:2px;"> Q. 質問タイトル </dt> <dd style="margin-top:24px;margin-bottom:40px;margin-right:16px;margin-left:32px;line-height:140%;text-indent:-20px;"> A. 回答内容<br>回答内容 </dd> </dl> </div>
デザイン2:HTMLテンプレート

赤文字の箇所を書換えてお使いください~
楽天ショップ用
<style type="text/css">
<!--
#QandA-2 {
width: 100%;
font-family: メイリオ;
font-size: 12px; /*全体のフォントサイズ*/
}
#QandA-2 h3 {
font-size: 16px;
margin-top: 32px;
}
#QandA-2 dl {
border: 1px solid #ccc;
}
#QandA-2 dt {
font-weight: bold;
color: #111;
background: #f4f4f4; /* 「Q」タイトルの背景色 */
padding: 8px;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
#QandA-2 dt:first-child {
border-top: none;
}
#QandA-2 dt:before {
content: "Q.";
font-weight: bold;
margin-right: 8px;
}
#QandA-2 dd {
padding: 16px 16px 24px 30px;
margin: 0;
line-height: 140%;
}
#QandA-2 dd:first-line {
font-weight: bold;
color: #bf0000;
}
#QandA-2 dd:before {
content: "A.";
font-weight: bold;
margin-right: 8px;
margin-left: -21px;
}
-->
</style>
<div id="QandA-2">
<h3>◯◯について</h3>
<dl>
<dt>質問タイトル</dt>
<dd>回答内<br>回答内容</dd>
</dl>
<dl>
<dt>質問タイトル</dt>
<dd>回答内<br>回答内容</dd>
</dl>
<h3>◯◯について</h3>
<dl>
<dt>質問タイトル</dt>
<dd>回答内<br>回答内容</dd>
</dl>
<dl>
<dt>質問タイトル</dt>
<dd>回答内<br>回答内容</dd>
</dl>
</div>
Yahoo!ストア用
<div id="QandA-2" style="width:100%;font-family:メイリオ;font-size:12px;" > <p style="font-size:16px;margin-top:32px;" >◯◯について</p> <dl style="border-width:1px;border-style:solid;border-color:#ccc;" > <dt style="font-weight:bold;color:#111;background:#f4f4f4;padding:8px;border-top:1px solid #ccc;border-bottom:1px solid #ccc; border-top: none;" > Q. 質問タイトル </dt> <dd style="padding-top:16px;padding-bottom:24px;padding-right:16px;padding-left:30px;margin:0;line-height:140%;" > A. 回答内容<br>回答内容 </dd> <dt style="font-weight:bold;color:#111;background:#f4f4f4;padding:8px;border-top:1px solid #ccc;border-bottom:1px solid #ccc;" > Q. 質問タイトル </dt> <dd style="padding-top:16px;padding-bottom:24px;padding-right:16px;padding-left:30px;margin:0;line-height:140%;" > A. 回答内容<br>回答内容 </dd> </dl> <p style="font-size:16px;margin-top:32px;" >◯◯について</p> <dl style="border-width:1px;border-style:solid;border-color:#ccc;" > <dt style="font-weight:bold;color:#111;background:#f4f4f4;padding:8px;border-top:1px solid #ccc;border-bottom:1px solid #ccc; border-top: none;" > Q. 質問タイトル </dt> <dd style="padding-top:16px;padding-bottom:24px;padding-right:16px;padding-left:30px;margin:0;line-height:140%;" > A. 回答内容<br>回答内容 </dd> <dt style="font-weight:bold;color:#111;background:#f4f4f4;padding:8px;border-top:1px solid #ccc;border-bottom:1px solid #ccc;" > Q. 質問タイトル </dt> <dd style="padding-top:16px;padding-bottom:24px;padding-right:16px;padding-left:30px;margin:0;line-height:140%;" > A. 回答内容<br>回答内容 </dd> </dl> </div>
デザイン3:HTMLテンプレート(楽天のみ)

赤文字の箇所をクリックすればその場で編集可能です。
HTMLを取得する(フルバージョンご契約店舗様のみ)貼り付け場所
楽天市場であれば、「カテゴリページ」を使いましょう!「よくある質問」というカテゴリを新しく作り、カテゴリ説明文にHTMLをコピペすれば完了です。
Yahoo!ストアの場合は「カスタムページ」を使います。ページタイトルに「よくある質問」とつけ、「PC用フリースペース」欄にHTMLをコピペすれば完了です!
ちなみに弊社オーガランドの「よくある質問」はこんな内容になってます。ご参考くださいませ!
■お役立ち情報■ 素早く簡単に、ショップの「スマホ用ページ」を作成するには?
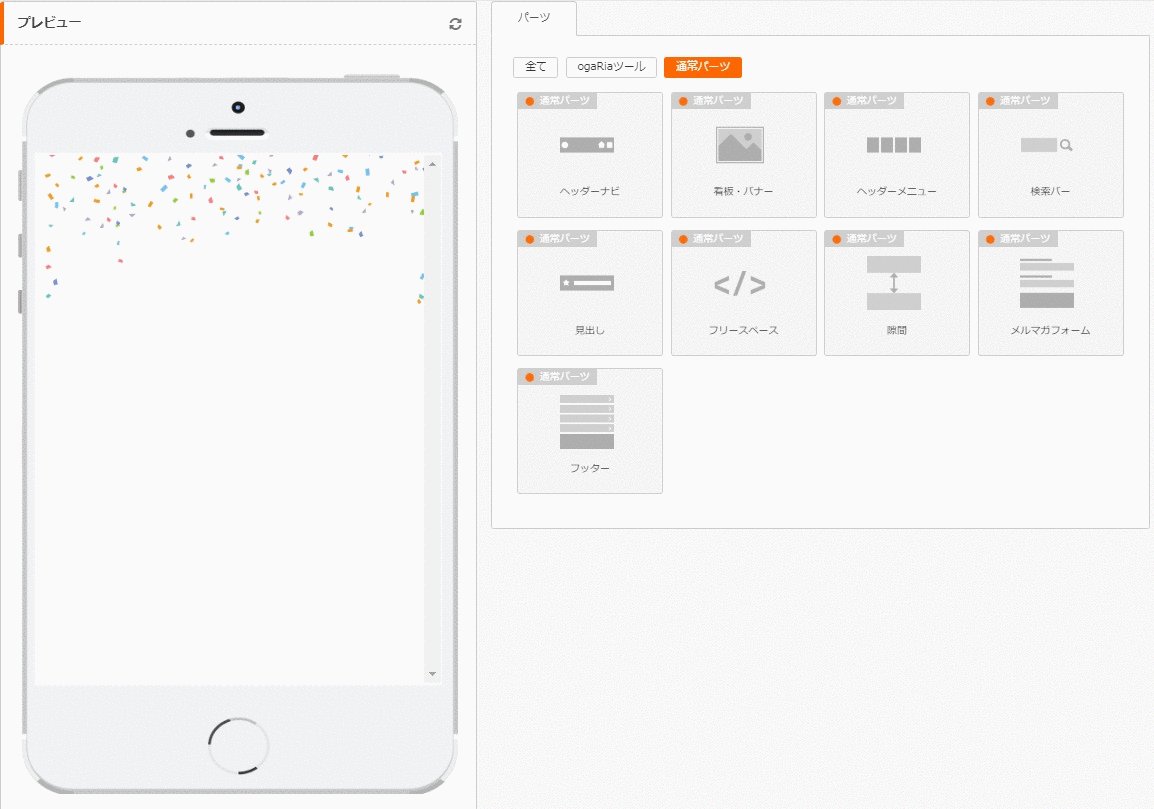
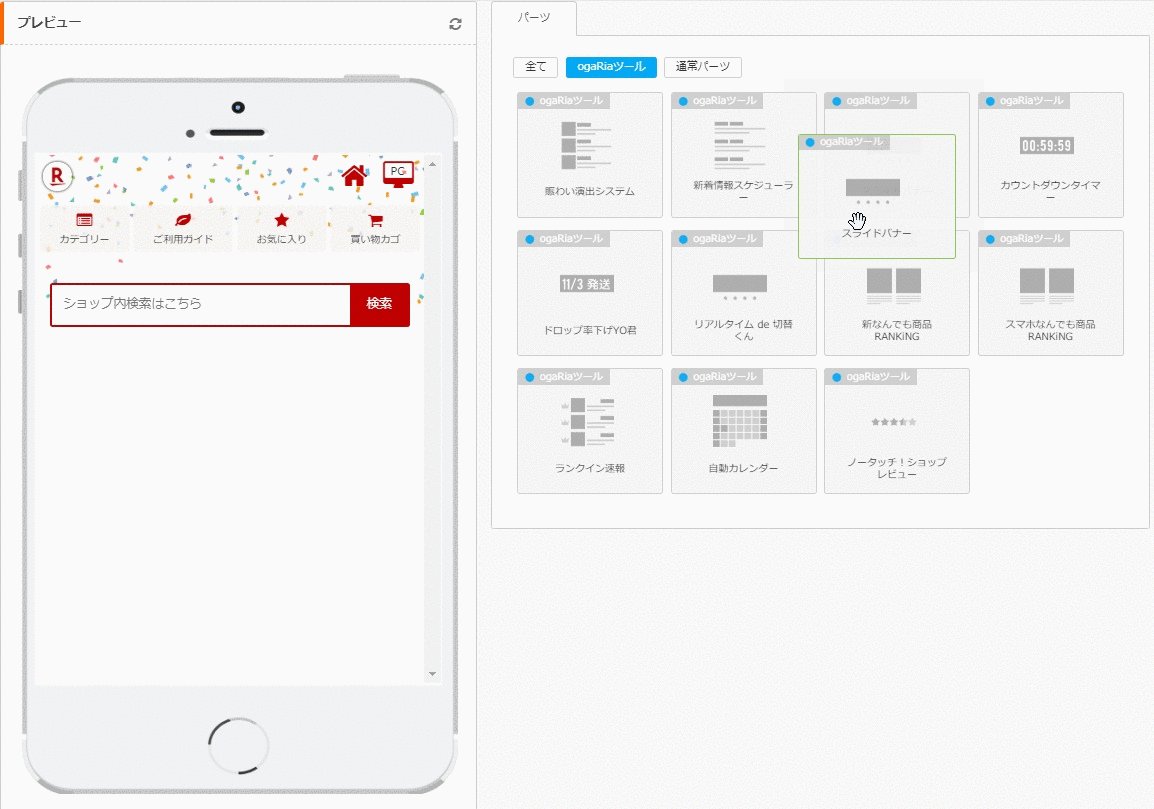
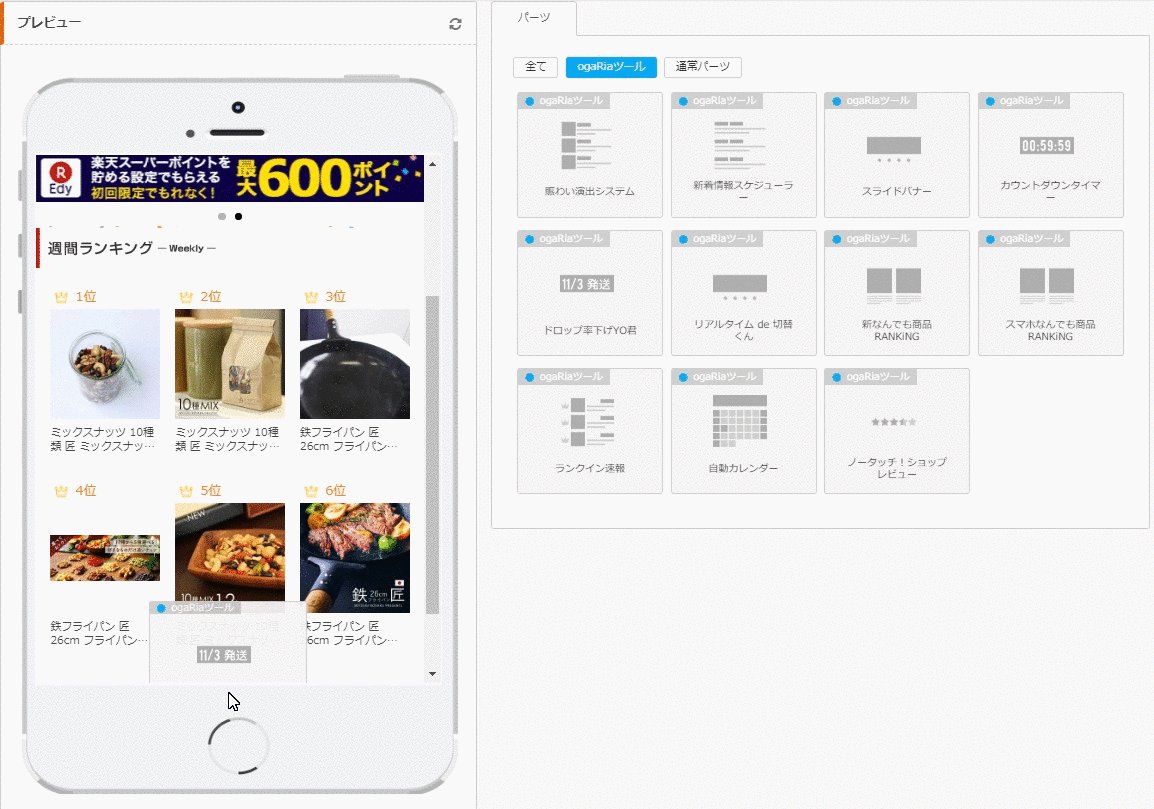
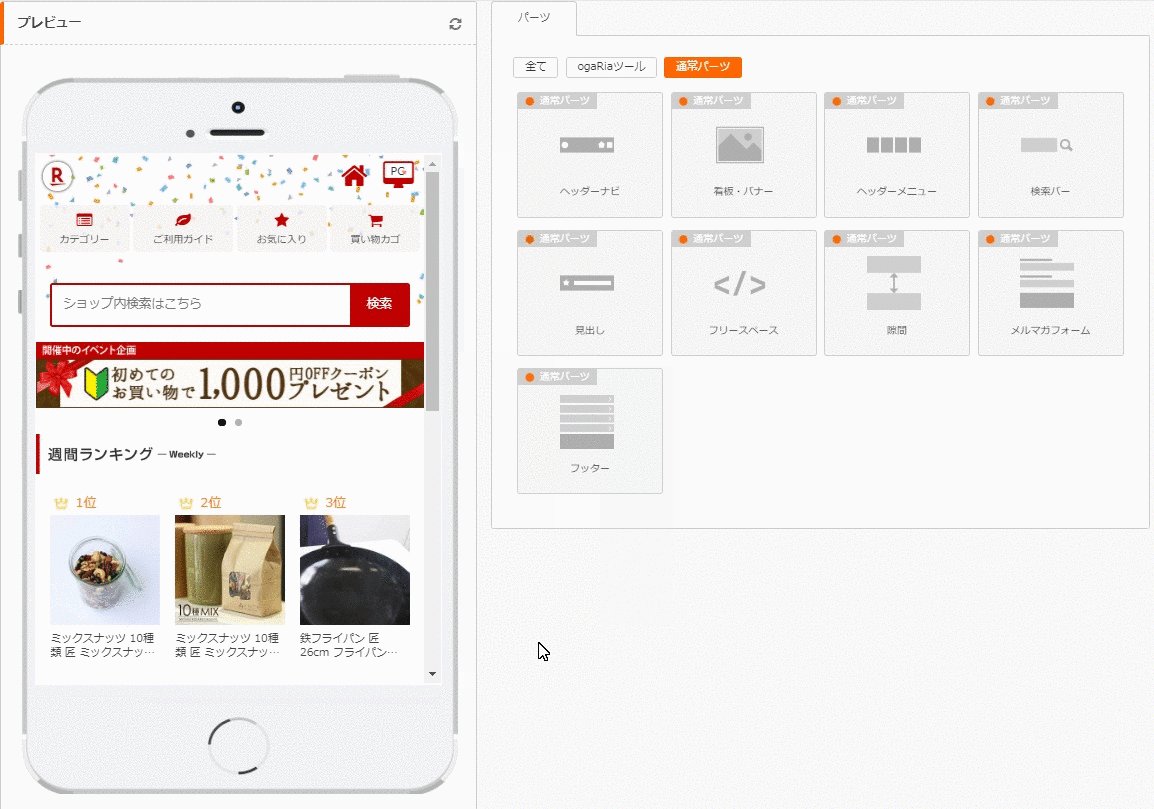
ドラッグ&ドロップの操作だけでスマホページを簡単作成!
ogaRia「スマホページくみたて君」を使えば、数分でスマホページが作れます!
HTMLを編集したり、楽天GOLDにファイルをアップロードしたり。。。ちょっと敷居が高いかも。。
という方は「スマホページくみたて君」をぜひご利用下さい!
ドラッグ・アンド・ドロップの操作だけで、さまざまなパーツを配置できます。
スマホページのテンプレートも複数ご用意しています。

<二ヶ月無料で利用できる!>
最大二ヶ月の無料トライアルで、「スマホページくみたて君」や、その他便利ツールもお試しできます。




 1186
1186 



コメント
1 件のコメント