- 楽天
- Yahoo!
楽天GOLDでスマホページを作ってみよう!超基本編 – 【2-2】基本構成HTMLテンプレート
2016/07/08

こんにちは。蒸れすぎるオガリア中村です。蒸れすぎませんか?え?蒸れてますよね。梅雨っていつまででしたっけ、、、
さて、引き続き「楽天GOLDでスマホページを作る方法」超基本編をお届けします。
前回はHTMLを編集するのに必要な「テキストエディタ」のインストール〜環境設定を行いましたよね。今回はHTMLの構築をやってみましょう〜。
【前回までおさらい】
■【1-1】楽天GOLDの仕組み
■【2-1】テキストエディタ「TeraPad」を設定しよう!
最低限必要な<head></head>情報を貼る

画像やテキストなどのレイアウトを作り始める前に、まずはこのHTMLファイルがスマホページの”設計書”であることを明示する記述が必要なんです。
この部分は「こんなもんが必要なのか」と分かってもらえれば問題ありません。さぁッ!とりあえず次のHTMLを全てコピーして、テキストエディタにまるっと貼っておきましょう。
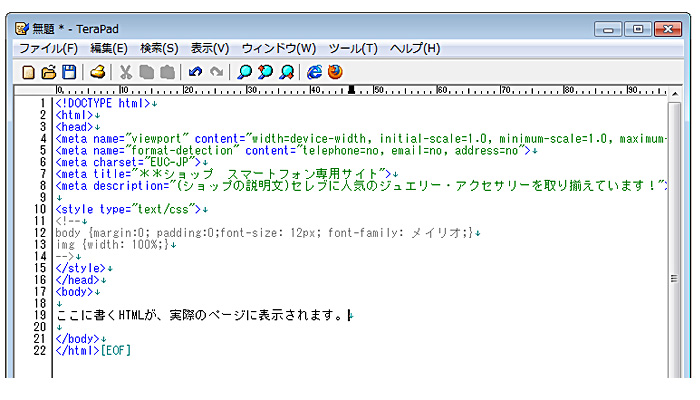
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.5, user-scalable=yes"> <meta name="format-detection" content="telephone=no, email=no, address=no"> <meta charset="EUC-JP"> <meta title="**ショップ スマートフォン専用サイト"> <meta description="(ショップの説明文)セレブに人気のジュエリー・アクセサリーを取り揃えています!"> <style type="text/css"> <!-- body {margin:0; padding:0;font-size: 12px; font-family: メイリオ;} img {width: 100%;} --> </style> </head> <body> ここに書くHTMLが、実際のページに表示されます。 </body> </html>
※赤文字の箇所はお店の情報に適宜書きかえくださいまっせー!

TeraPadに貼るとこんな感じ。
これでHTMLの最低限必要な記述は完成!あとは「ここに書くHTMLが…」の所に、画像やテキスト情報のHTMLをガンガン書き込んで行きますよー!
パーツのHTMLテンプレートを貼る

楽天ショップスマホトップページによく使われてるパーツの、HTMLテンプレートをいくつか作ってみました。まずはコピペ&内容を適宜修正しながら、練習していきましょう!
看板つきヘッダーメニュー

▼HTML(赤文字箇所を要編集)
<div id="header">
<div>
<h2>キャッチコピーキャッチコピー</h2>
<p>
<a href="http://www.rakuten.co.jp/ショップアカウント/?force-site=pc" class="PC broken_link">PC</a>
<a href="http://www.rakuten.co.jp/" class="rakuten">R</a>
</p>
</div>
<h1><img src="看板画像のURL" alt="ショップ名" /></h1>
<ul>
<li><a href="http://search.rakuten.co.jp/search/mall/?sid=******">ITEM一覧</a></li>
<li><a hreF="http://item.rakuten.co.jp/ショップアカウント/c/?l2-id=item_sp_categorylist_header">カテゴリ</a></li>
<li><a hreF="http://review.rakuten.co.jp/rd/0_******_******_0/">レビュー</a></li>
<li><a href="https://sp.basket.step.rakuten.co.jp/rms/mall/bss/cart/?shop_bid=******">買い物かご</a></li>
</ul>
</div>
▼CSS(編集箇所なし)
<style type="text/css">
<!--
#header h2{
font-size: 10px;
color: #777;
line-height: 20px;
display: inline-block;
margin: 8px;
}
#header h2 + p{
float: right;
text-align: right;
margin: 8px;
}
#header h2 + p a {
font-weight: bold;
font-size: 10px;
color: #bf0000;
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-decoration: none;
text-align: center;
border: 2px solid #bf0000;
border-radius: 50%;
}
#header h2 + p a.pc {
color: #bf0000;
}
#header h2 + p a.rakuten {
background: #bf0000;
color: #fff;
}
#header h1 {
margin: 0;
}
#header ul {
margin: 0;
padding: 0;
list-style: none;
display: table;
table-layout: fixed;
width: 100%;
border: 1px solid #ccc;
}
#header ul li {
display: table-cell;
border-left: 1px solid #ccc;
width: 25%;
background: #f8f8f8;
}
#header ul li:first-child {
border-left: none;
}
#header ul li a {
display: block;
font-size: 12px;
color: #444;
text-align: center;
line-height: 32px;
text-decoration: none;
}
-->
</style>
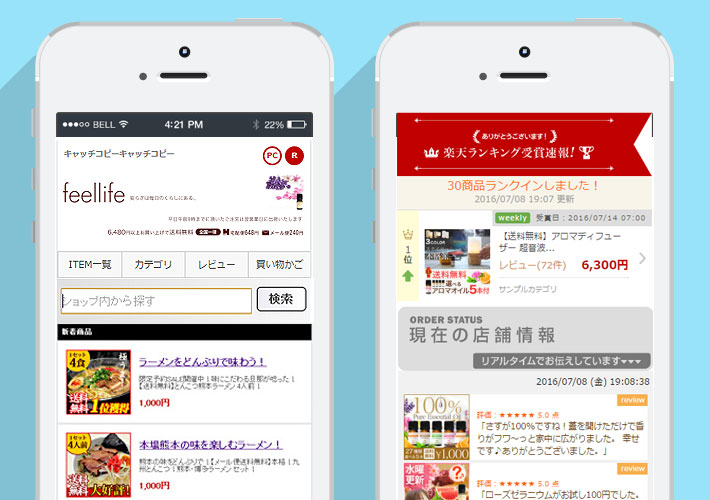
かなりお手軽ですが、ヘッダーです。看板画像とナビボタンがあります。書き換えが必要なのは
・キャッチコピー(15文字~20文字推奨)
・ショップアカウント(http://www.rakuten.co.jp/この部分/)
・看板画像のURL(R-CabinetのURLを貼り付け)
・ショップ名(好きな内容でOK)
・******(ショップナンバー。自分のショップの検索結果画面URLで確認できます。)
ここだけ!ナビボタンの内容とかはお好きに変えられます。
検索まど

ヘッダー下には検索窓を設置しましょう。自ショップ内でキーワードから商品検索ができるやーつです。過去書いた記事にHTMLソースが載ってますので、そちらをお貼付けくださいー!
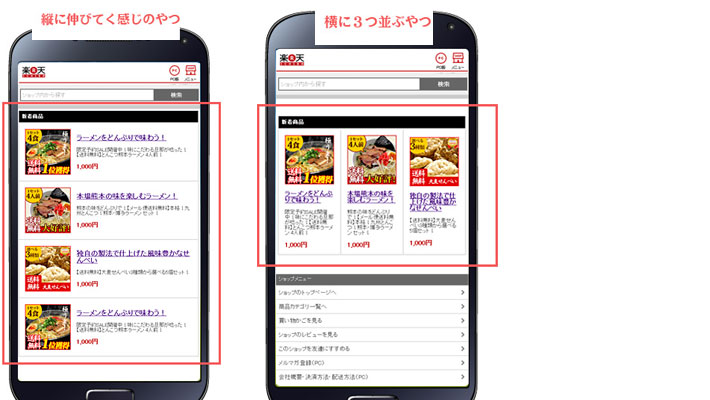
商品一覧

検索まどの下には、ご新規向けの引きが強い商品を並べてショップ内を回遊させましょう。これも過去記事にテンプレートがあるので、それを持ってきて貼り付けましょー!
価格帯検索

さらに商品を探しやすくするために、「価格帯から探す」欄があると便利!これも過去記事にテンプレートがあるので、それを持ってきて貼り付けましょー!
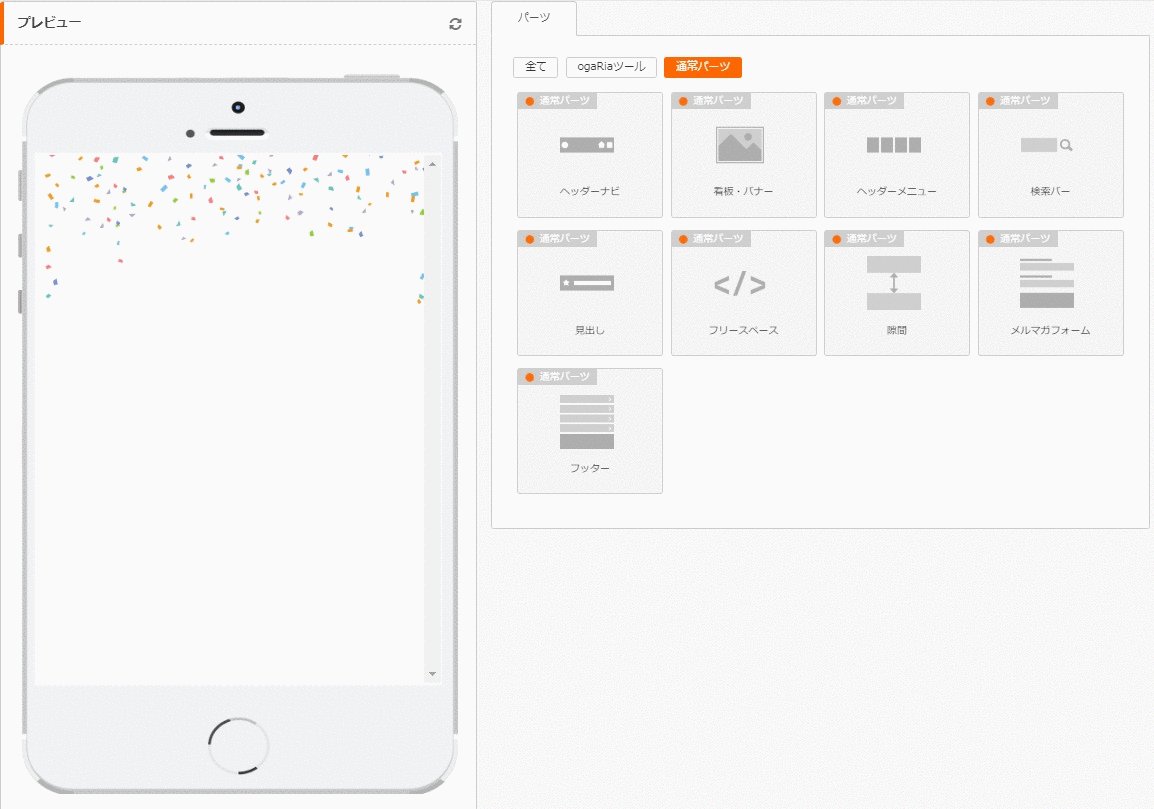
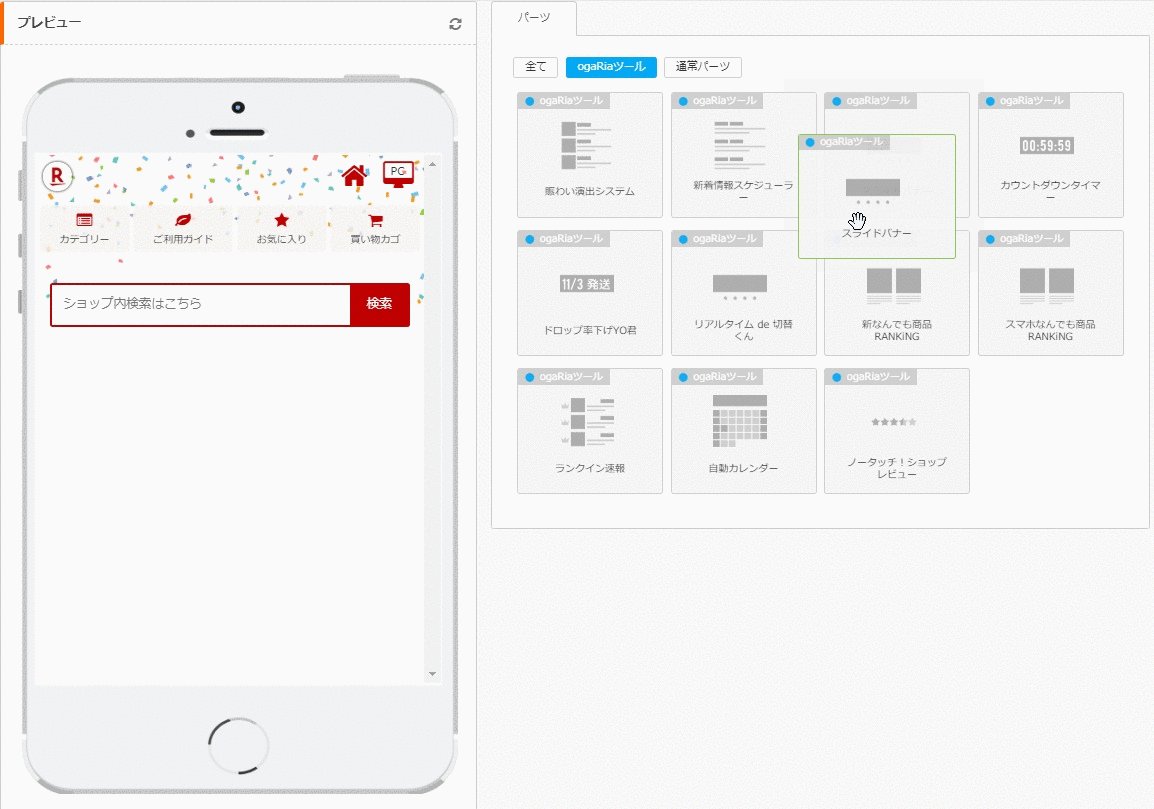
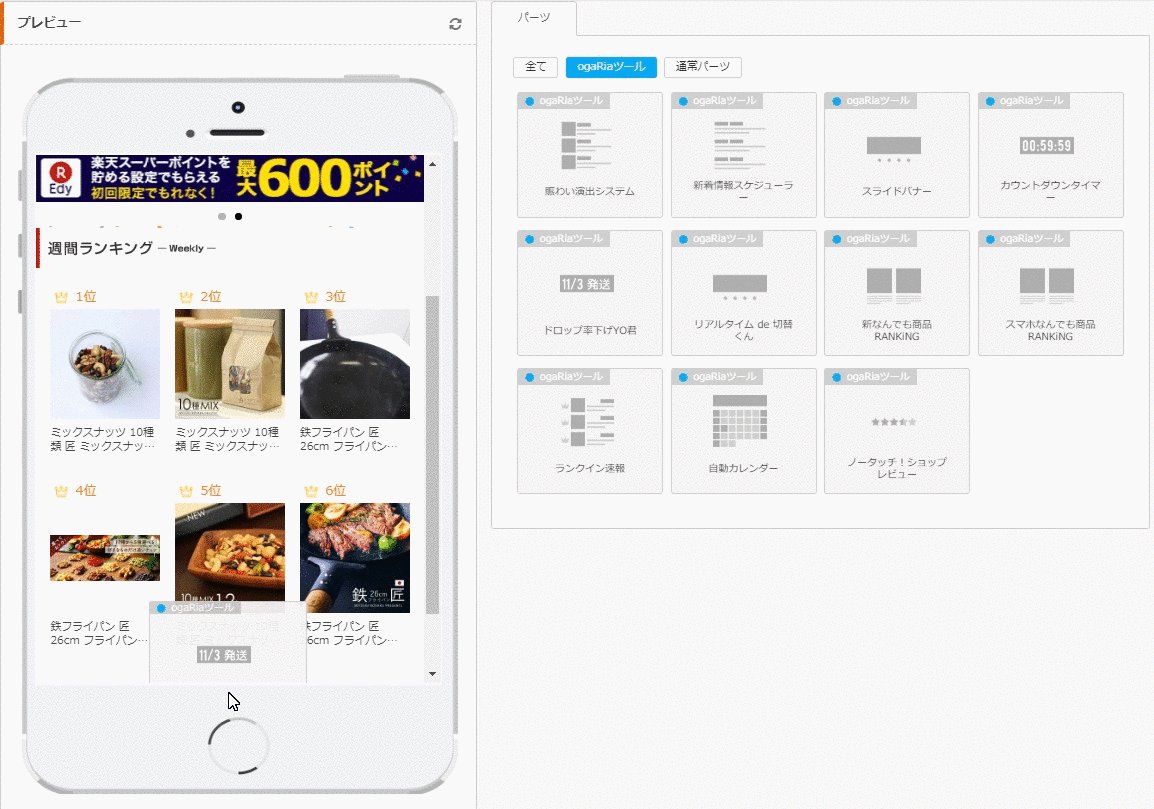
スマホ版ogaRiaツール

あとは、ページに動きを出すためにogaRiaツールを設置しましょう!トップページには
・スライドバナー (詳しく見る)
・賑わい演出システム (詳しく見る)
・ランクイン速報 (詳しく見る)
の設置がおすすめです。注文状況が出るだけでショップ内の「ひと気」が目に見え、いっきにスマホページの繁盛感が高まりますよー!
最後にHTMLを保存!
HTMLの書き込みができたら、書いた内容を「HTMLファイル」として保存します。次の手順で進めましょー!

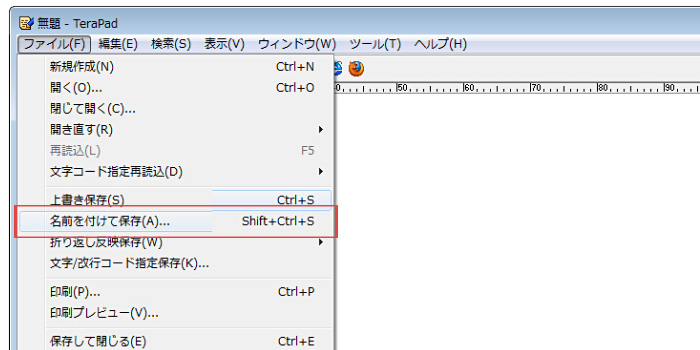
「ファイル」>「名前をつけて保存」を押します。

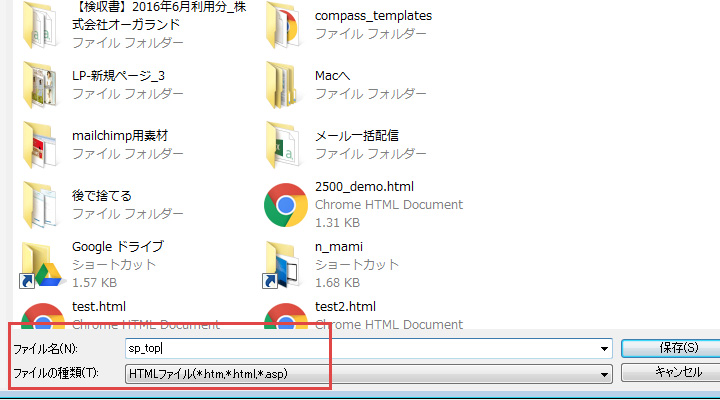
アルファベットでファイル名をつけます。なんでも大丈夫ですが、分かり易くて短い内容をオススメします。全角は使っちゃダメ、ぜったい。
保存先はどこでも大丈夫です。これでHTMLファイルの作成完了!
続く!
今回はここまでえぇぇ!!
HTMLファイルができたら、後は楽天GOLDにアップロードすれば完了ですよォ。そこで次回は楽天GOLDに接続するための無料ソフト、「Ribrary」をインストールして行きましょう。また来週!
■次の記事
楽天GOLDでスマホページを作ってみよう!超基本編 – 【3-1】楽天GOLD接続ソフト「Ribrary」
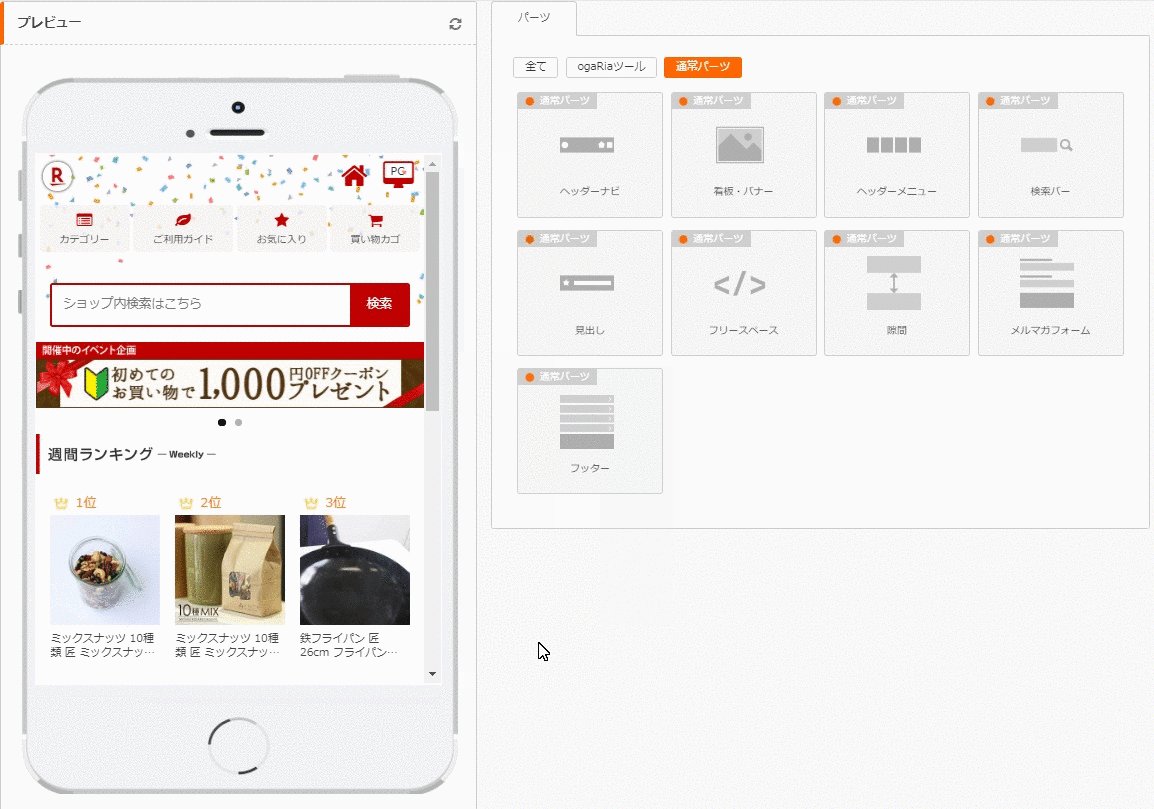
素早く簡単にスマホページを作成するには?
ドラッグ&ドロップの操作だけでスマホページを簡単作成!
ogaRia「スマホページくみたて君」を使えば、数分でスマホページが作れます!
HTMLを編集したり、CSSを編集したり。。。ちょっと敷居が高いかも。。
という方は「スマホページくみたて君」をぜひご利用下さい!
ドラッグ・アンド・ドロップの操作だけで、「検索窓」を始め、さまざまなパーツを配置できます。

<二ヶ月無料で利用できる!>
最大二ヶ月の無料トライアルで、「スマホページくみたて君」や、その他便利ツールもお試しできます。
詳しく見てみる




 1392
1392 



コメント
3 件のコメント