- 楽天
- Yahoo!
【コピペで完了】スマホの「上へ」ボタンを楽天GOLD/Yahoo!トリプルページに設置する方法
2018/06/29

こんにちはー!その昔はB系ギャルだったオガリア中村です。そういうのやりたい時期だったんですよね。
今回は2秒で終わるTipsをお届けします。スマホあるある、右下に固定表示される「上へ」ボタンです。※このTipsは楽天GOLD・Yahoo!トリプルで構築したページのみ実装できます。
bodyタグに「page_top」をつける
<body id="page_top">
HTML内のbodyタグにこの↑ようにidを追記します。
これがないと上に戻ってくれないのでご注意を。
aタグを貼る
<!-- 「上へ」のボタン設置タグです。
※「スマホページくみたて君」のプレビューでは動作しません -->
<style type="text/css">
<!--
#anchorTop {
position: fixed;
right: 8px;
bottom: 8px;
padding: 12px;
z-index: 9999;
border-radius: 3px;
font-size: 16px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);
background: #bf0000; /*背景色*/
color: #fff; /*文字色*/
}
-->
</style>
<a href="#page_top" id="anchorTop">↑</a>
上記のHTMLタグをそのままコピペします。
貼り付ける箇所は</body>の真上を推奨します。
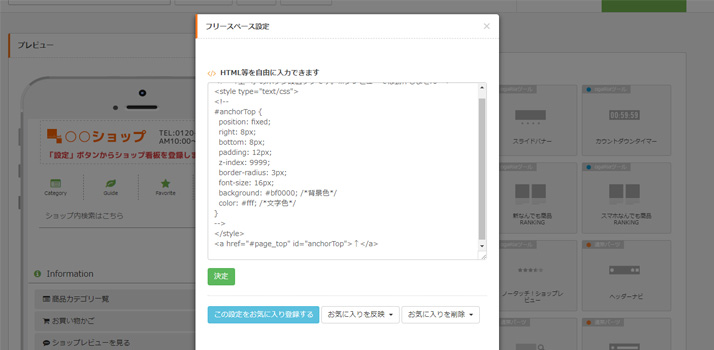
「スマホページくみたて君」を利用する場合

ドラッグ&ドロップでスマホページが出来上がる「スマホページくみたて君」を利用している場合は、「aタグを貼る」の対応のみで大丈夫です。
コピーしたHTMLタグを「フリースペース」パーツへ貼り付けましょう。
(尚、プレビューページではこのボタンは正常に動作しませんので、ご注意を!)




 1488
1488