- 楽天
- Yahoo!
【楽天】「会社概要」ページをレスポンシブに矯正してスマホ最適化!HTMLテンプレート

先日実家に帰ったら、物置から「ソプラノリコーダー」が出てきました。即、「ドラゴンクエストのテーマ」が吹けました。身体に染み込んでるんですね。
今日は4月23日〜「楽天お買い物マラソン」の直前。てんやわんやであろう店長様へ、リコーダーを吹きながらでもできる!スマホ対策を捧げます。
スマホの「会社概要」ページを最適化しよう!
楽天ショップの「会社概要ページ」は楽天側が自動生成しています。企業情報以外にも「配送・決済・返品について」の情報が載っているため、「ネットショップに不安を感じている」お客様は特に見に行きやすいページです。
その「会社概要ページ」ですが、、、
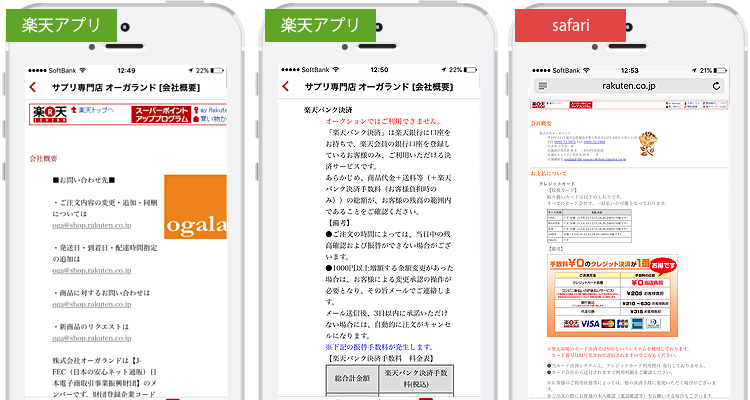
何も手をつけていないと、こうなっている…(震え)

- PC向けの画面サイズで表示される
- なぜか字体が急に渋くなる
- 画面の左側に大きく余白が入る
- しかも画面を縮小できない(横スクロールしないと見れない)
etc,etc….
なんだろう、PC版の画面をスマホで見る以上の辛さがあります。。safariから見た時はちょっとマシな感じです。
あれっ
「会社概要なんて導線引いてないから誰もスマホで見ないし別に良いでしょ」と思っていませんか・・・!?ここにもそこにもあそこにも!自動で導線はついているのです。怖いよー、怖いよー。

そこで「コピペでスマホ向けにデザインを矯正する」HTMLテンプレートをご用意しましたよー!
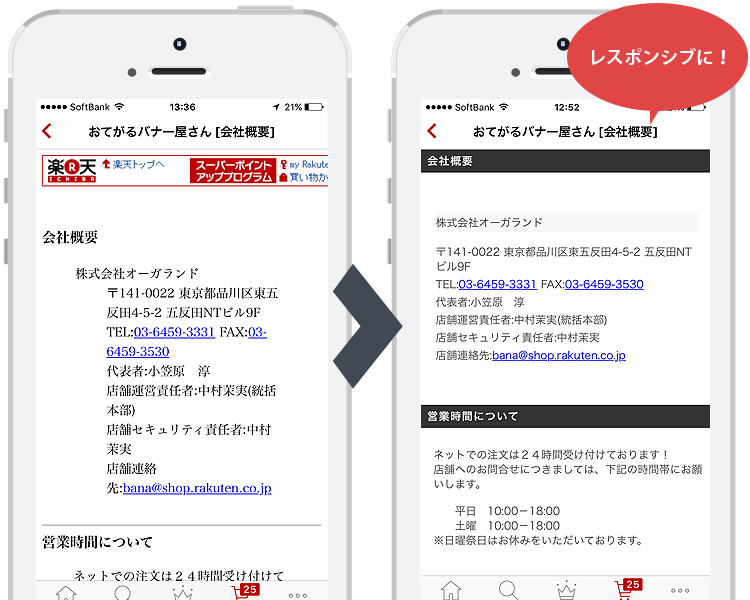
最適化イメージ

ポイントはこちら。
- スマホの画面幅100%表示になる
- 各項目を黒帯で区切って見やすく
- 文字サイズを最適化
- なぜか字体が「明朝体」になるのを「メイリオ」へ強制変更
- 不必要にスペースが空かないように調整
次のHTMLをコピペするだけで矯正されます。
手順1:HTMLをコピー!
次のHTMLを、上から下まで全てコピーします。
※2019.02.05修正:楽天PAY導入後の会社概要を考慮した内容に一部を修正しました。
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.5, user-scalable=yes">
<style type="text/css">
<!--
body {
font-family: "Hiragino Kaku Gothic ProN","メイリオ", sans-serif;
}
body * {
box-sizing: border-box;
}
b {
display: block;
background: #333; /*タイトル帯の色*/
padding: 4px 8px;
margin: 0 -8px;
font-size: 14px;
color: #fff !important;
}
b font[size="4"] {
color: #fff !important;
font-size: 14px;
letter-spacing: 1px;
}
hr {
border: none;
padding: 16px 0;
}
blockquote {
margin: 0;
padding-left: 8px;
width: 100%;
}
blockquote font {
font-size: 14px !important;
line-height: 140%;
color: #444;
}
blockquote img {
max-width: 100%;
}
blockquote dl {
margin: 0;
}
blockquote dl b {
background: none;
color: #333 !important;
}
blockquote dl dt {
margin: 24px 0 16px;
background: #f8f8f8;
line-height: 180%;
}
blockquote dl dd {
margin: 4px 0;
}
-->
</style>
手順2:RMSに貼り付け

以下の手順で、コピーしたHTMLタグをRMSへ貼り付けましょー!
- RMSメインメニューに入ります。
- 「基本情報設定」>「会社概要ページ」>「会社概要ページ」に入ります。
- “説明文”項目の、”会社情報”メニューをクリックします。
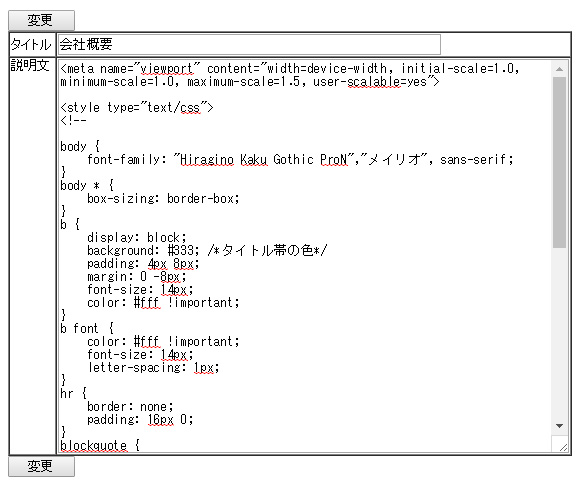
- 編集画面が表示されます。「説明文」欄に先ほどコピーしたHTMLを全て貼り付けます。
- 「変更」ボタンを押し、完了です!
即反映されるはずです。
ご注意
あまり手付かずの会社概要ページであれば、上記のコピペだけで最適化できるはずなのですが・・・。次のような「結構カスタマイズされてる会社概要」だと、カチッとうまくいかないかもしれません。。
- 看板〜ナビボタンを設置している
- 各所に画像を多用している
- 挿入している画像に、幅と高さを指定している
逆に表示が崩れてしまう可能性もあるため、ご紹介したHTMLを貼り付け後は必ずスマホ実機でご確認くださいませー!




 1295
1295 



コメント
4 件のコメント
お世話になっております。こちらのレシピを使わせていただいていたところ、楽天Payの後払いが導入されたら後払い手数料の金額が見えなくなってしまいました。楽天に問い合わせをしたところCSSでカラーを変えているためとのこと。CSSを理解していないのでカラーの変更ができません。対応策を教えてもらえませんか。
Kさま
ご質問ありがとうございます。
楽天payの後払い決済手数料が見えなくなるとの事、教えてくださり有難うございます。
早速事象を検証の上、記事内のstyleを修正いたしました。
お手数ですが、もう一度CSSを貼り直せば解消されるかと思います!
直りました。ご対応ありがとうございました。m(_ _)m
なお、手数料が見えなくなったのはPCページになります。スマホページは問題ありません。