この記事は過去に書かれた「ogaRia繁盛レシピ」を再掲載しています。予めご了承くださいませ。
こんにちは、とある私鉄で電車が到着するアナウンスの前に
ちょっとしたメロディが流れるのですが
上りと下りで違うことに最近気づいたogaRiaチームSです。
今回は人気ツール「サイドの達人」を応用した「ボトムの達人」とでも呼びましょうか。
こちらをご紹介します!
この「ボトムの達人」ですが、サイドではなくページの下部で表現させる方法です。
さらに非表示にするボタンもあり、簡単に設置できてしまいます!
楽天専用の方法ですが早速設定してみましょう!
サイドの達人の設定
まずはツールの設定からしていきましょう。
特に変わった設定はありませんのでいつも通りの設定をします。
サイドの達人設定画面へ行く

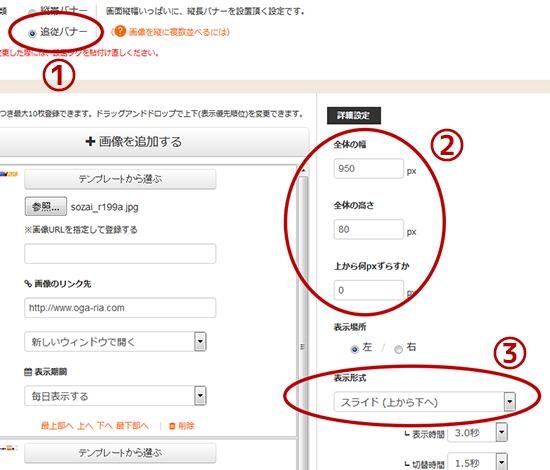
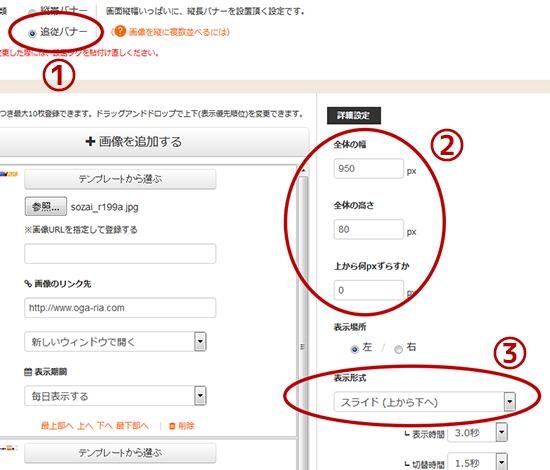
1. バナーの種類を「追従バナー」にします。
追従バナーに必ず指定してください。縦帯バナーだと表示がうまくされません。
2. バナーのサイズを指定します。
表示させたい登録したバナーのサイズを指定します。
今回は細長い横長バナー「950px × 80px」を登録したので全体の幅、高さを
同じく指定しました。
3. 表示形式を指定します(任意)
表示形式を任意で指定させます。
今回は2枚の画像を登録したのでスライド形式にしました。お好みで変更してみてください。
設定は以上になります。
反映しましたらツール専用タグを次のHTMLソースへ貼り変えます。
専用HTMLソースを編集する
下記HTMLソースを全てコピーし、サンプルの専用タグ(赤文字の部分)へ
先ほど設定したサイドの達人の専用タグを貼り変えます。
<style type="text/css">
<!--
.side_banner_custom {
z-index:20000;
position: fixed;
bottom:0;
left:0;
width:100%;
background:#F0F0F0;
padding:10px 0;
filter: alpha(opacity=90);
-moz-opacity:0.90;
opacity:0.90;
}
.side_banner_custom .follow_leftArea,
.side_banner_custom .side_banner{
position:static!important;
visibility: visible!important;
margin:0 auto;
}
.side_banner_custom label{
display:none;
background:#FFF;
border:3px solid #777;
border-radius:100px;
box-shadow:1px 1px 2px #777;
color:#333;
font-weight:bold;
width:22px;
padding:2px 0 0 2px;
height:22px;
line-height:22px;
font-size:16px;
text-align:center;
cursor:pointer;
position:absolute;
right:15px;
z-index:20001;
}
.side_banner_custom .contents,
.side_banner_custom input{
display: none;
}
.side_banner_custom input:not(:checked) ~ .contents,
.side_banner_custom input:not(:checked) + label {
display:block;
}
.side_banner_custom input:checked ~ .contents,
.side_banner_custom input:checked + label{
display:none;
}
-->
</style>
<div class="side_banner_custom">
<div class="inner_wrap">
<input id="close_btn" type="radio" name="radio" value="" />
<label for="close_btn">×</label>
<div class="contents">
<!-- ▼▼ サイドの達人専用タグ(貼り変えてください) ▼▼ -->
<link type="text/css" href="http://www.rakuten.ne.jp/gold/sample/ogaria/side_banner/rms.css" rel="stylesheet" media="all"><div id="follow_leftArea_1" class="follow_leftArea"><iframe src="http://www.rakuten.ne.jp/gold/sample/ogaria/side_banner/index.html?id=1" scrolling="no" frameborder="0" marginheight="0" marginwidth="0" width="950px" height="70px"></iframe></div></div>
<!-- ▲▲ サイドの達人専用タグ(貼り変えてください) ▲▲ -->
</div>
</div>
</div>
HTMLソースをRMSへ貼り付ける
今回のボトムの達人用HTMLソースは、
「ヘッダー・フッター・レフトナビ」または「共通説明文(大)」にしか
貼り付ける事が出来ない特殊なソースになっています。
お好みの方に設置しましょう。
また、ページに訪れた方がバナーを非表示にしてもページを再更新や違うページに
移った時、バナーが復活する仕様になっています。
このことから、共通説明文やヘッダーなど、全共通部分に使うと
しつこくなってしまう可能性もあります。
トップページだけ使うとか企画ページだけとかテンプレートを
分けて表現して頂くと効果的です。
まとめ
いかかでしたか?
サイドの達人を応用した表現方法でいつもと違ったページを作り上げてみましょう!
非常に目立ちますので効果的にアピールする事ができます。
是非挑戦してみてください!
補足ですが、最新のブラウザで表示される内容となっています。
古いブラウザ(IE8など)では表示自体されませんので予めご了承ください。
以上、ogaRiaチームでした!




 859
859