- 楽天
- Yahoo!
楽天『shop of the year 2016』投票受付バナーの設置テンプレート

楽天「ショップ・オブ・ザ・イヤー 2016」の投票受付が開始しました!(受付期間:2016年10月24日(月)10:00~2016年11月22日(火)9:59)
既に皆さんメルマガなどで告知を開始しているとは思いますが…。『やばい、出遅れてるいるぞ!今からなんとかせねば…』という店舗様のために、投票受付バナーの素材と設置テンプレートを用意しましたー!
リンク先URL
自店舗へ投票するためのリンクURLは各店舗様によって異なります。分からない方は、以下URLの末尾(shopナンバー)部分を、自店舗のショップナンバーに書き替えればOK。
https://award.rakuten.co.jp/?menu=top&s=(shopナンバー)
ショップナンバーは、自店舗の商品を買い物かごに入れた際の「買い物かごページ」URLで確認できます。『shop_bid=******』という記述が途中に入ってますので、『******』部分を抜きだします。当て込むとこんな感じ。
https://award.rakuten.co.jp/?menu=top&s=123456
ヘッダー用大バナー

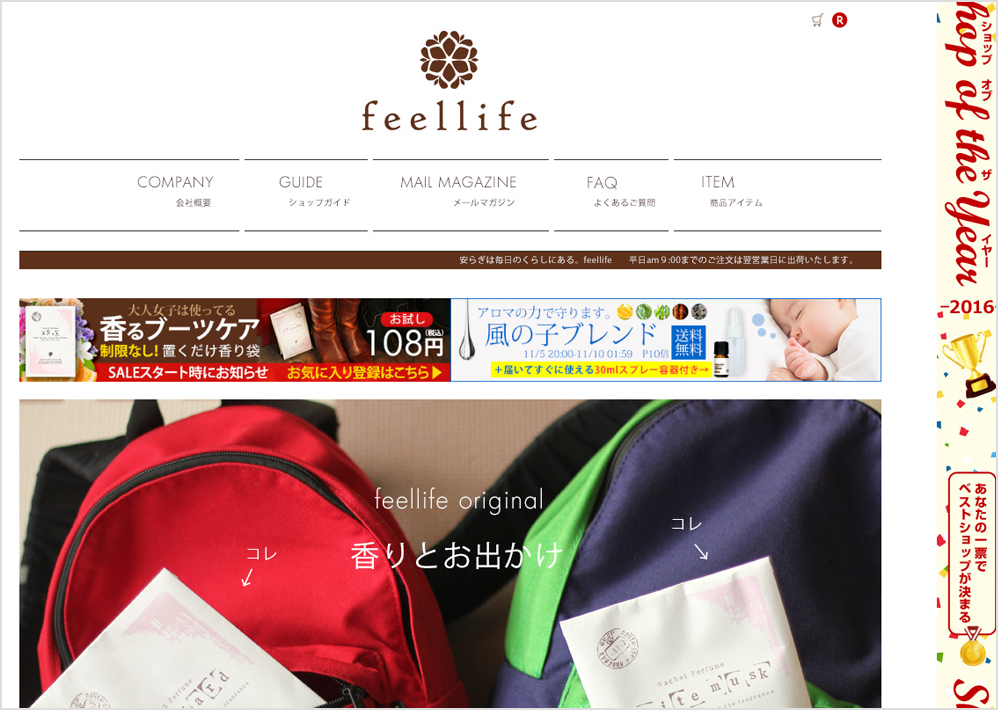
ショップページを訪れた際に、まず目に入る位置にバナー画像を設置しましょう。バナー画像と設置用のHTMLテンプレートは以下からお使いください。
▼バナー画像素材(右クリックして保存の上お使いください)
<a href="https://award.rakuten.co.jp/?menu=top&s=******"><img src="画像のURL"></a>
縦帯バナー

右側へ縦長のバナー画像をリピート表示して、画面をスクロールしても常にバナー画像が目に入る状態にします。
▼バナー画像素材

▼バナー画像設置用HTMLテンプレート
<style type="text/css">
<!--
.tateobi-common{
height:100%;position: fixed;top:0;z-index:9999;overflow:hidden;
}
.tateobi-common a{
height:99999px;display:block;
}
#tateobi_right{
right:0;
}
#tateobi_right a{
width:80px;
}
body{
background-repeat:repeat-y!important;
background-image:url(画像URL)!important;
background-position:right!important;
}
-->
</style>
<div id="tateobi_right" class="tateobi-common"><a href="https://award.rakuten.co.jp/?menu=top&s=******" target="_blank"></a></div>
※参考記事:スーパーSALEにも使える!繰り返し表示縦帯バナーにリンクを付ける方法
右側スクロール固定バナー

右側にバナーが張り付き、スクロールしても固定位置に表示されます。マウスオーバーすると少し画像が伸びます。さりげなく且つ効果的に導線をおくのに効果的です!
▼バナー画像素材

▼バナー画像設置用HTMLテンプレート
<style type="text/css">
<!--
a.Side_Banner {
position: fixed;
display: inline-block;
transition: all .2s ease;
z-index: 9999;
}
/* 右側 */
a.Side_Banner.right { right: -40px;} /*マウスを乗せた時に出てくる幅*/
a.Side_Banner.right:hover{ right: 0;}
/* 並び位置 */
a.Side_Banner.top1 { top: 200px; }
-->
</style>
<a class="Side_Banner right top1" href="https://award.rakuten.co.jp/?menu=top&s=******">
<img src="画像のURL" />
</a>
※参考記事:【最新版・超かんたん!】楽天/Yahoo!のページに「スクロール追従バナー」を左右複数並べる方法
お客様へ投票を呼びかけるために、バナー画像へ店長の顔写真やスタッフの集合写真を掲載したり、店長の人柄が出るようなメッセージを書くのも効果的です。
普段からショップを利用してくれているお客様に対して、更にショップへ愛着を持ってもらえる様に活用しましょう!




 1208
1208 


