- 楽天
- Yahoo!
【最新版・超かんたん!】楽天/Yahoo!のページに「スクロール追従バナー」を左右複数並べる方法
2016/06/10

youtubeで幽☆遊☆白書全話を見直してるオガリア中村です。この間実家に帰ったら、そんなことはひと言も話してない父親が「微笑みの爆弾」を口笛で吹いててよく分からないけどゾッとしました。尚、私は蔵馬(銀孤)派です。
これまで何度か投稿してきた「スクロール追従バナー」の設置方法ですが、前回の記事で超簡素化されてしかも楽天・Yahoo!対応にすることができたので、今回は【複数個を左右に置く方法】も同様に簡素化してみました!
これまでご紹介してたやり方が結構ややこしくて…『できなかったよ…!』って方はぜひこちらで挑戦してみてくださいませー!
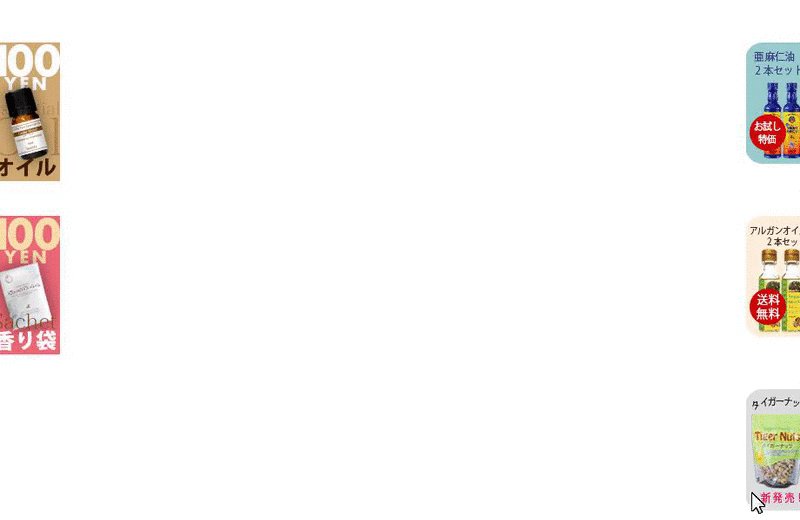
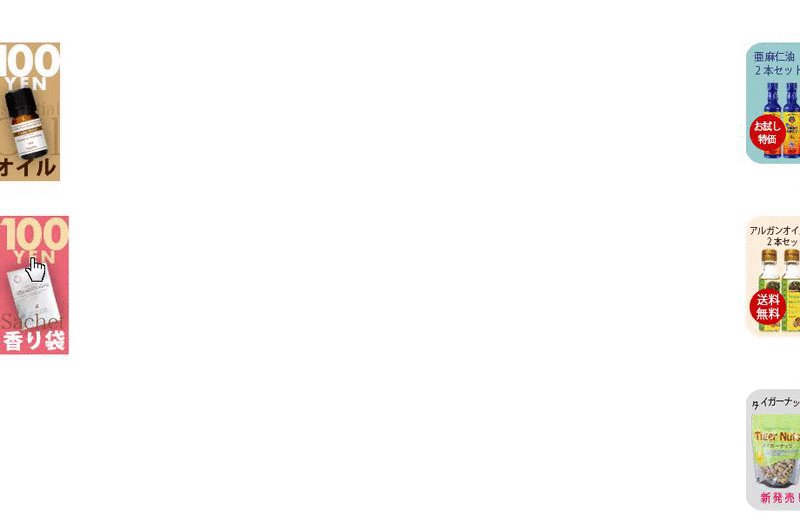
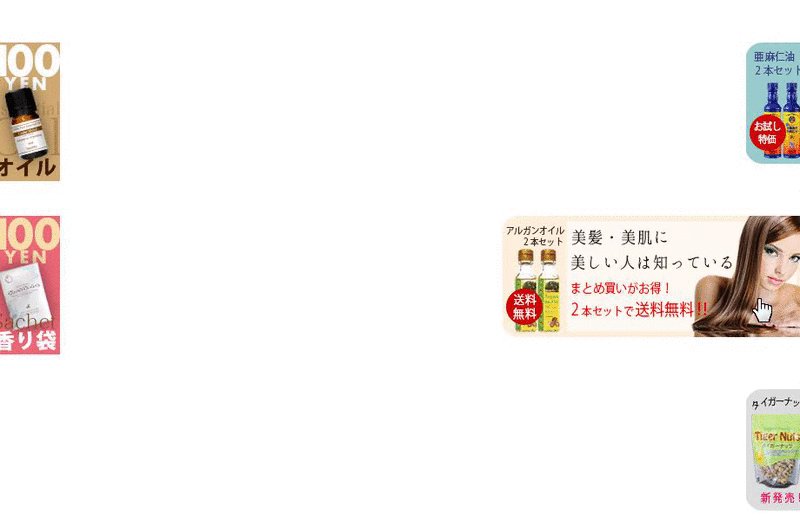
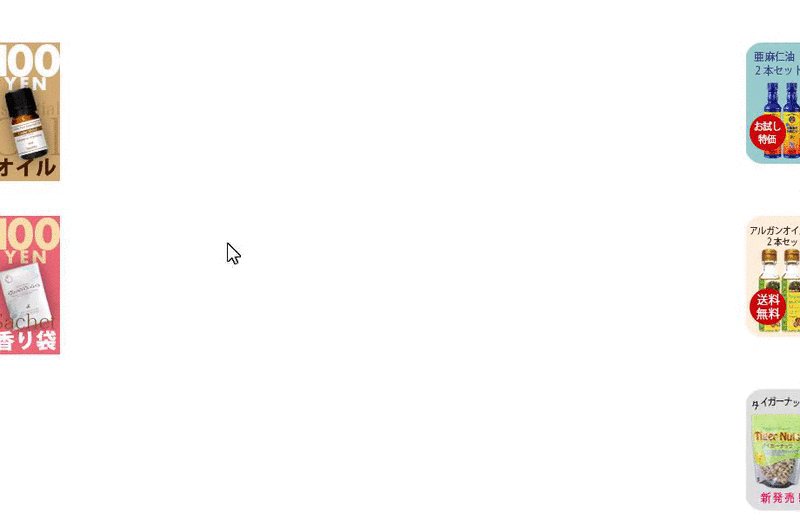
デモ

この通り、画面の両側にバナーを貼り付けることができます。スクロールしてもこのバナーを貼り付いたまま。カーソルを重ねると、バナーがスルッと出てきます(楽天市場だけ)。
全ページで目につきやすくなる為、クーポンの獲得導線にしたり、新規獲得用お試し商品への導線にすると効果的です。
ここがスゴイよ!最新版!
- 超簡単!コピペで完了!
- 左右どちらに表示するか簡単に選べる!
- 表示個数を好きに増やせる!
用意する画像のサイズ
まずは固定表示させる画像を用意せにゃいけないんですが、推奨サイズなどは前回の記事に細かく書いたのでそちらをご参考くださいー!
HTML/CSS
今回使うのはこちらのHTML/CSSです!上から下までまるっとコピーします。
楽天ショップ用
<style type="text/css">
<!--
a.Side_Banner {
position: fixed;
display: inline-block;
transition: all .2s ease;
z-index: 9999;
}
/* 右側 */
a.Side_Banner.right { right: -20px;} /*マウスを乗せた時に出てくる幅*/
a.Side_Banner.right:hover{ right: 0;}
/* 左側 */
a.Side_Banner.left { left: -20px;} /*マウスを乗せた時に出てくる幅*/
a.Side_Banner.left:hover{ left: 0;}
/* 並び位置 */
a.Side_Banner.top1 { top: 100px; }
a.Side_Banner.top2 { top: 300px; }
a.Side_Banner.top3 { top: 500px; }
-->
</style>
<a class="Side_Banner right top1" href="リンク先URL">
<img src="画像のURL" />
</a>
<a class="Side_Banner right top2" href="リンク先URL">
<img src="画像のURL" />
</a>
<a class="Side_Banner right top3" href="リンク先URL">
<img src="画像のURL" />
</a>
Yahoo!ストア用
<a href="リンク先URL" style="top:100px; right:0; position:fixed; display:inline-block; z-index:9999;" > <img src="画像のURL" > </a> <a href="リンク先URL" style="top:300px; right:0; position:fixed; display:inline-block; z-index:9999;" > <img src="画像のURL" > </a> <a href="リンク先URL" style="top:500px; right:0; position:fixed; display:inline-block; z-index:9999;" > <img src="画像のURL" > </a>
それぞれ、赤文字になっている所だけを書き換えましょう!
右側・左側の指定
赤文字になっている「right」の文字を、「left」に書き変えるだけ!それだけ。
左右どちらにも置くには、HTML部分をコピーしてこんな風に書き加えればOKです。(※以下例は楽天ショップ)
<a class="Side_Banner right top1" href="リンク先URL"> <img src="画像のURL" /> </a> <a class="Side_Banner right top2" href="リンク先URL"> <img src="画像のURL" /> </a> <a class="Side_Banner right top3" href="リンク先URL"> <img src="画像のURL" /> <a class="Side_Banner left top1" href="リンク先URL"> <img src="画像のURL" /> </a> <a class="Side_Banner left top2" href="リンク先URL"> <img src="画像のURL" /> </a>
設置する
完成したHTMLを貼り付けます!
RMSであればヘッダーなど共通部分に、Yahoo!であればヘッダーのフリースペース欄などHTMLが使える場所に貼り付けましょう。これで終わり!できましたか?
縦帯バナーを両側に置く方法はこちら
スクロール追従バナーと同じく効果があり、楽天ショップやYahoo!ストアでお馴染みの「縦帯バナー」設置方法もこちらでご案内してます!
お役立てくださいませ。




 1318
1318 



コメント
1 件のコメント