- 楽天
- Yahoo!
『価格から探す』コーナーをコピペで作る!PC・スマホ用のHTMLテンプレート

こんにちは。「サワークリームオニオン」を信仰してるオガリア中村です。芋類ベストマッチ。
今回は、店舗内の回遊性をたかめるのに効果的な『価格から探す』コーナーのHTMLテンプレートを用意してみましたー!楽天ショップ/Yahoo!ストアどちらでもご利用可能、PC版とスマホ版をご用意してます。
『価格から探す』はなぜ必要?
それは「価格で商品を探しているお客様がいるから」なんですよね。お買い物するときって大体予算が決まってると思うんですが、予算内の商品を探しやすくなるメリットが。取扱商材の主な価格帯もわかりやすいですよね。
それ以外にも、『「送料無料になる金額」までの残り金額分をお買い物しやすくなる』というネットショップならではのメリットがあります。
特にギフト商材は価格帯検索のニーズが高いジャンルです。価格帯検索を用意していないショップ様はこれを機にぜひぜひ!
デモ
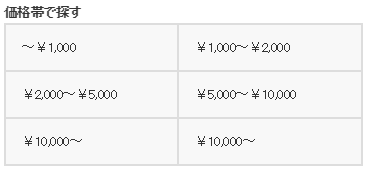
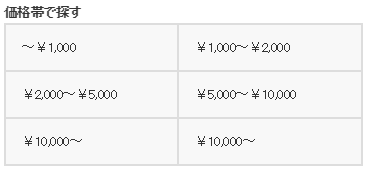
PC向けには2デザイン作ってみました。コンパクトなタイプと、シンプルだけど見やすいタイプです。どちらもレスポンシブデザインになっている為、場所を選ばず設置できます。文字色や背景色をお好みに変更して活用くださいませー!
スマホ用デザイン

幅100%で表示されます。タップしやすい大きさに調整しています。
HTMLの書き換え箇所
一点、「リンク先」のみ必ず書き換えが必要です。
『価格から探す』欄の値段をクリックした際のリンク先は、「ショップ内を価格帯検索した検索結果」へリンクする様にしています。URL内のショップアカウント情報を書き換えましょう。
・・・・・
▼楽天ショップの場合
https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=123456&uwd=1&s=1...
(※赤文字の箇所を”shopナンバー”に書き換えてください。shopナンバーは、ショップ内検索結果のURLから取得できます。)
・・・・・
▼Yahoo!ストアの場合
https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=&pt=1000&p=-%A4%F3
(※赤文字の箇所を書き換えてください)
【PC用】デザインパターン1
それでは早速HTMLをご案内ー!上から下までまるっとコピーした上、メモ帳とかで内容を書き換えてから貼り付けてくださいませー!
楽天ショップ用
<!-- ↓価格帯で探す 開始↓ -->
<style type="text/css">
<!--
#price-search {
width: 100%;
}
#price-search * {
box-sizing: border-box;
font-family: "メイリオ";
}
/* タイトル */
#price-search h3 {
font-size: 14px; /*文字サイズ*/
color: #333; /*文字色*/
margin: 0;
}
/* 価格帯欄 */
#price-search ul{
width: 100%;
border: 4px solid #eee; /*枠線*/
background: #f8f8f8; /*背景色*/
padding: 0;
margin: 4px 0 0;
list-style: none;
}
#price-search li a {
font-size: 13px; /*文字サイズ*/
color: #333; /*文字色*/
text-decoration: none;
display: block;
padding: 4px 4px 4px 16px;
line-height: 24px;
position: relative;
}
#price-search li a:hover {
background: #f0f0f0; /*マウスを当てた時の背景色*/
}
#price-search li a:after {
content: ">";
position: absolute;
right: 4px;
font-size: 10px;
font-weight: bold;
color: rgba(0,0,0,.4);
}
-->
</style>
<div id="price-search">
<h3>価格帯で探す</h3>
<ul>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=&max=1000">~¥1,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=1000&max=2000">¥1,000~¥2,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=1000&max=2000">¥1,000~¥2,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=2000&max=5000">¥2,000~¥5,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=5000&max=10000">¥5,000~¥10,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=10000&max=">¥10,000~</a>
</li>
</ul>
</div>
<!-- ↑価格帯で探す 終了↑ -->
Yahoo!ストア用
<!-- ↓価格帯で探す 開始↓ -->
<div id="price-search" style="width:100%;" >
<p style="font-weight:bold;font-size:14px;color:#333;margin:0;">価格帯で探す</p>
<ul style="box-sizing:border-box;width:100%;border:4px solid #eee;padding:0;margin:4px 0 0;background:#f8f8f8;list-style-type:none;" >
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=&pt=1000&p=-%A4%F3" style="box-sizing:border-box;font-size:13px;color:#333;text-decoration:none;display:block;padding:4px 4px 4px 16px;line-height:24px;" class="broken_link">~¥1,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=1000&pt=2000&p=-%A4%F3" style="box-sizing:border-box;font-size:13px;color:#333;text-decoration:none;display:block;padding:4px 4px 4px 16px;line-height:24px;" class="broken_link">¥1,000~¥2,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=2000&pt=5000&p=-%A4%F3" style="box-sizing:border-box;font-size:13px;color:#333;text-decoration:none;display:block;padding:4px 4px 4px 16px;line-height:24px;" class="broken_link">¥2,000~¥5,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=5000&pt=10000&p=-%A4%F3" style="box-sizing:border-box;font-size:13px;color:#333;text-decoration:none;display:block;padding:4px 4px 4px 16px;line-height:24px;" class="broken_link">¥5,000~¥10,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=10000&pt=&p=-%A4%F3" style="box-sizing:border-box;font-size:13px;color:#333;text-decoration:none;display:block;padding:4px 4px 4px 16px;line-height:24px;" class="broken_link">¥10,000~</a>
</li>
</ul>
</div>
<!-- ↑価格帯で探す 終了↑ -->
【PC用】デザインパターン2
楽天ショップ用
<!-- ↓価格帯で探す 開始↓ -->
<style type="text/css">
<!--
#price-search2 {
width: 100%;
}
#price-search2 * {
box-sizing: border-box;
font-family: "メイリオ";
}
/* タイトル */
#price-search2 h3 {
font-size: 12px; /*文字サイズ*/
color: #333; /*文字色*/
border-bottom: 2px solid #444; /*下線*/
margin: 0;
}
/* 価格帯欄 */
#price-search2 ul{
width: 100%;
padding: 0;
margin: 0;
list-style: none;
}
#price-search2 li a {
font-size: 14px; /*文字サイズ*/
color: #333; /*文字色*/
text-decoration: none;
display: block;
border-bottom: 1px dashed #ccc; /*下線*/
padding: 0;
line-height: 40px;
position: relative;
}
#price-search2 li a:hover {
background: #f8f8f8; /*マウスを当てた時の背景色*/
}
#price-search2 li a:after {
content: ">";
position: absolute;
right: 4px;
font-size: 10px;
font-weight: bold;
color: rgba(0,0,0,.4);
}
-->
</style>
<div id="price-search2">
<h3>価格帯で探す</h3>
<ul>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=&max=1000">~¥1,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=1000&max=2000">¥1,000~¥2,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=1000&max=2000">¥1,000~¥2,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=2000&max=5000">¥2,000~¥5,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=5000&max=10000">¥5,000~¥10,000</a>
</li>
<li>
<a href="https://search.rakuten.co.jp/search/inshop-mall?f=1&v=2&sid=212142&uwd=1&s=1&p=1&sitem=&st=A&nitem=&min=10000&max=">¥10,000~</a>
</li>
</ul>
</div>
<!-- ↑価格帯で探す 終了↑ -->
Yahoo!ストア用
<!-- ↓価格帯で探す 開始↓ -->
<div style="width:100%;">
<p style="font-weight:bold; font-size:12px; color:#333; border-bottom:2px solid #444; margin:0;">価格帯で探す</p>
<ul style="width:100%; padding:0; margin:0; list-style-type:none;">
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=&pt=1000&p=-%A4%F3" style="font-size:14px; color:#333; text-decoration:none; display:block; border-bottom:1px dashed #ccc; padding:0; line-height:40px;" class="broken_link">~¥1,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=1000&pt=2000&p=-%A4%F3" style="font-size:14px; color:#333; text-decoration:none; display:block; border-bottom:1px dashed #ccc; padding:0; line-height:40px;" class="broken_link">¥1,000~¥2,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=2000&pt=5000&p=-%A4%F3" style="font-size:14px; color:#333; text-decoration:none; display:block; border-bottom:1px dashed #ccc; padding:0; line-height:40px;" class="broken_link">¥2,000~¥5,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=5000&pt=10000&p=-%A4%F3" style="font-size:14px; color:#333; text-decoration:none; display:block; border-bottom:1px dashed #ccc; padding:0; line-height:40px;" class="broken_link">¥5,000~¥10,000</a>
</li>
<li>
<a href="https://store.shopping.yahoo.co.jp/ストアアカウント/search.html?pf=10000&pt=&p=-%A4%F3" style="font-size:14px; color:#333; text-decoration:none; display:block; border-bottom:1px dashed #ccc; padding:0; line-height:40px;" class="broken_link">¥10,000~</a>
</li>
</ul>
</div>
<!-- ↑価格帯で探す 終了↑ -->
スマホ用デザイン

こちらはogaRia「フルバージョン」プランご契約店舗様限定の公開です!
RMS/Yahoo!ストアマネージャーにそのまま貼付けできますよー!PCと同様、URL内に書き換え箇所がありますのでお気をつけを!スマホ用のフリースペース欄に貼り付けてくださいね。
HTMLを取得する(ogaRiaフルバージョンプランご契約店舗様のみ)



 745
745 


