- 楽天
- Yahoo!
【完全版】スマホページに「検索窓」を簡単設置する!4デザインのコピペテンプレート
2016/10/14

「もう一声ッ!!!!」と大衆から言われてる夢を見たオガリア中村です。それ以外の状況が全く思い出せなくて悔しい。夢はよく「記憶の整理」だと言われますが、人生においてこの台詞を使ったケースが思い当たりません。
さて今日は、楽天GOLDを使って作成したスマホページに設置できる、「ショップ内検索まど」の作り方をご説明しますー!過去記事でも案内してましたが、今回はより簡単&シンプルにしてみましたよッ!! しかも4デザインあるので、お好きにお使いくださいー。
そもそも楽天GOLDでスマホページってどうやって作るのよ!という方は↓のエントリーからご参考くださいまっせ。
■【1-1】楽天GOLDの仕組み
■【2-1】テキストエディタ「TeraPad」を設定しよう!
■【2-2】基本構成HTMLテンプレート
■【3-1】楽天GOLD接続ソフト「Ribrary」
■【3-2】HTMLファイルをアップロードして完了!
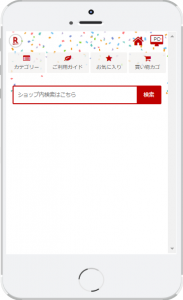
デモ

4デザインご用意しました!ショップの雰囲気に合わせて選べます。検索まどの下には「キーワード」を並べられますので、流行キーワード等お客様を引きつけるキーワードに書き換えてお使いくださいー。
ベースのHTML/CSS
<style type="text/css">
<!--
#search-form {
padding: 12px;
margin: 0 auto;
font-family: メイリオ;
}
#search-form form {
width: 100%;
display: table;
table-layout: fixed;
font-size: 14px;
}
#search-form input[type=text] {
display: table-cell;
width: 100%;
height: 38px;
padding: 10px;
box-sizing: border-box;
border-radius: 0;
-webkit-appearance: none;
}
#search-form .search-button {
display: table-cell;
vertical-align: top;
width: 20%;
}
#search-form .search-button input[type="submit"] {
width: 100%;
height: 38px;
font-weight: bold;
color: #444;
border: none;
background: #ddd;
padding: 0;
border-radius: 0;
-webkit-appearance: none;
}
#search-form .search-keyword {
list-style: none;
padding: 0;
margin: 12px auto 0;
}
#search-form .search-keyword li {
display: inline-block;
margin: 8px;
font-size: 12px;
}
/* --↓ここに利用するデザインに合わせてCSSを追記-- */
-->
</style>
<div id="search-form" class="design-1">
<form name="myForm" method="get" action="https://esearch.rakuten.co.jp/rms/sd/isearch/vc" accept-charset="EUC-JP">
<input type="hidden" name="sid" value="******">
<input type="text" name="sitem" id="sitem" placeholder="ショップ内から探す">
<div class="search-button"><input type="submit" value="検索"></div>
</form>
<ul class="search-keyword">
<li><a href="https://search.rakuten.co.jp/search/mall/検索キーワード1/?sid=******">キーワード1</a></li>
<li><a href="https://search.rakuten.co.jp/search/mall/検索キーワード2/?sid=******">キーワード2</a></li>
<li><a href="https://search.rakuten.co.jp/search/mall/検索キーワード3/?sid=******">キーワード3</a></li>
<li><a href="https://search.rakuten.co.jp/search/mall/検索キーワード4/?sid=******">キーワード4</a></li>
</ul>
</div>
まずは上記ソースをまるっとコピーして、HTMLファイル内の<body>~</body>タグ内に貼り付けます。CSSとHTMLはセットで貼っちゃって大丈夫ですよ!(HTMLの基本構成が分からない方はこちらのエントリーをどうぞ。)
あとは、ソース内で赤字の箇所を書き換えます。
書き換え箇所
- /* –↓ここに利用するデザインに合わせてCSSを追記– */
この後に出てくる、各デザイン用のCSSをここにコピペします。↑の目印はまるごと消しちゃっても残しても影響ありません。 - design-1
末尾の番号を利用したいデザインの番号に書き換えます。デザイン2番なら「design-2」になります。 - ******
ここには「ショップナンバー」を入れます。ショップナンバーは数字5~9桁ほどのものです。分からない場合、自ショップの商品を買い物かごに入れた時の買い物かごページURLを見れば確認できます。
例えばhttps://ts.basket.step.rakuten.co.jp/rms/mall/bs/cart/?shop_bid=212145
の場合は「212145」がショップナンバーです。
- <a href="">キーワード1</a>
ここは検索まど下に表示される、注目キーワードのテキスト・リンク先に書き換えます。リンク先URLには予め検索結果ページのURLが入っています。https://search.rakuten.co.jp/search/mall/検索キーワード/?sid=******
「検索キーワード」は実際の検索キーワードに置き換えます。(日本語でおk)
URL末尾の「******」は、先ほどのショップナンバーに書き換えます。
それでは、各デザインの追記用CSSを↓でご確認くださいー!
デザイン1の追記用CSS
/* design-1
-------------------*/
#search-form.design-1 form{
font-size: 16px;
}
#search-form.design-1 input[type=text] {
border: 1px solid #ccc;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
border-right: none;
}
#search-form.design-1 .search-button input {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
#search-form.design-1 .search-keyword li a {
color: #555;
}
デザイン2の追記用CSS
/* design-2
-------------------*/
#search-form.design-2 {
background: url("背景画像のURL");
}
#search-form.design-2 input[type=text] {
border: none;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
#search-form.design-2 .search-button input {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
background: #111;
color: #fff;
}
#search-form.design-2 .search-keyword {
background: rgba(255,255,255,.9);
border-radius: 4px;
padding: 16px;
}
#search-form.design-2 .search-keyword li a {
color: #333;
}
デザイン3の追記用CSS
/* design-3
-------------------*/
#search-form.design-3 input[type=text] {
border: 1px solid #111;
}
#search-form.design-3 .search-button input {
background: #111;
color: #fff;
margin-left: 2px;
}
#search-form.design-3 .search-keyword li {
background: #aaa;
padding: 8px;
margin: 1px;
}
#search-form.design-3 .search-keyword li a {
text-decoration: none;
color: #fff;
font-size: 11px;
font-weight: bold;
}
デザイン4の追記用CSS
/* design-4
-------------------*/
#search-form.design-4 {
background: #232F3E;
}
#search-form.design-4 input[type=text] {
border: none;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
#search-form.design-4 .search-button input {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
background: #FCBB6A;
color: #232F3E;
}
#search-form.design-4 .search-keyword li a {
color: #fff;
}




 1175
1175 



コメント
4 件のコメント
こちらのページを利用させて頂いております、
いつもお世話になっております。
すみません、iframeの中にいれて、RMSの商品ページ内(スマホ用)に差し込むと検索がうまくできません。
なぜでしょうか、、、なぜだか全くわからず、、教えてください、よろしくお願い致します。
こんにちは、ご質問ありがとうございます^^
こちらこそお世話になっております!
こちらなのですが、上手く行かない時の症状を教えて頂いても宜しいでしょうか…?
例)文字化けしている。画面が見切れる。押しても反応しない。
また、対象ページのURLをご教示頂けますとスムーズです!
(お差支え御座いましたら、ogaria@ogaland.com までメールにてご連絡くださいませ)
よろしくお願い致します。
こんにちは。
こちらのページを利用しようと思っていますが…、
作ったhtmlをどこにどのように設置したいいのかが分かりません。
勉強不足で…、教えて頂けませんか?
宜しくお願いいたします。
> ケンさま
ご質問ありがとうございます!ogaRiaチームの中村です。
記事をご参考いただき有難うございます。
こちらのHTMLは、「楽天GOLDで作成したページ」へのみ設置ができます。
(「楽天GOLD」についてはこちらの記事へまとめました。
/sell_knowhow/smart_phone/2750 )
ご連絡いただいたURLから貴社ショップを拝見したのですが、現在の貴社スマホトップは、楽天GOLDでなく「RMSから」作成されているようです。
大変恐縮なのですが、RMSへは当記事のHTMLを設置することができません、、、
先に挙げた記事にて、「楽天GOLDでスマホページを作る方法」と「テンプレート」をご紹介していますので、よろしければこちらより、楽天GOLDページをご作成くださいませ。
どうぞよろしくお願い致します!