- 楽天
- Yahoo!
「お気に入り」機能をカスタマイズ活用!vol.1「お気に入り登録ボタンの設置方法」
2016/03/04

こんにちは、乳製品摂取時の腹痛打率が3割8分9厘なオガリア中村です。アイスなら6割で逝けます。
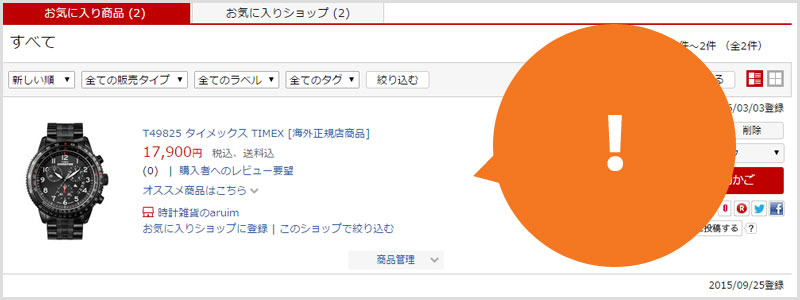
みなさま、楽天市場やヤフーショッピングの「お気に入り」機能はご存知ですか?「お買物かごに入れる」ボタン付近にあるこいつです。

今回は何回かに分けて、「お気に入り」機能を使った『ショップページから離脱するお客様へ再訪問を促進する』施策をご紹介します!
基本的な機能と、メリット

お客様の「お気に入り」登録メリット
まず「お気に入り」機能の基本的なところから。
「お気に入り」にアイテムを登録すると、
1) お気に入りリストからいつでもアイテムを見返せる
2) 登録したアイテムが値下がった時など、特定のタイミングに「お知らせ」が届く
というメリットがお客様にあります。
つまりは
・今は買えないけど後で買いたい
・安くなるなら買いたい
といった時に「お気に入り」登録しておくと、欲しい時に即お買物ができて便利!な機能です。
ショップ側の「お気に入り」登録メリット
お客様に「お気に入り」登録をしてもらうことで、ショップにはこんなメリットがあります。
1) お気に入りリストにアイテムを表示できる
2) キャンペーンを行った時に、自動でお客様に「お知らせ」が表示される
特に(2)に関しては強力です。
楽天市場では画面上部に「お知らせ」という機能があり、ここにかなり目立つアラートが立ちます。(※楽天市場の「お知らせ」機能が作動する条件はこちら)
メルマガを配信しなくても、その商品が気になっていたお客様にピンポイントで購入を促すことができます!
「お気に入り」ボタンを自由に設置しよう!

↑こんなのを設置できます↑
楽天ショップやYahoo!ストアの商品ページには、お買物かご下に「お気に入り」ボタンが自動でつくのですが、場所も決まってるしちょっと地味。大活用するためにまずは、「お気に入り登録」ボタンを自由に設置する方法をご紹介します。
HTMLをコピーする
まずはさくさくさくっと次のHTMLをコピーしちゃってください!
そしてメモ帳などテキストエディタに貼り付けましょう。
楽天ショップ
<a href="https://my.bookmark.rakuten.co.jp/?func=reg&svid=101&shop_bid=●●●&iid=■■■" style=" font-size: 14px; display: inline-block; background: #bf0000; color: #fff; padding: 8px 16px; border-radius: 3px; text-decoration: none; "> お気に入り登録する </a>
Yahoo!
<a href="http://shopping.yahoo.co.jp/my/watchlist/add/?store_id=●●●&page_key=■■■&.scrumb=0" style=" font-size: 14px; display: inline-block; background: #bf0000; color: #fff; padding: 8px 16px; border-radius: 3px; text-decoration: none; "> お気に入り登録する </a>
HTMLの内容を書き変える
次に、先ほどコピーしたHTML内のURLを、商品によって書換えていきます。
楽天ショップ
https://my.bookmark.rakuten.co.jp/?func=reg&svid=101&shop_bid=●●●&iid=■■■
上記URLの内、
・●●● ⇒ショップID(数字数桁)
・■■■ ⇒商品ID(数字数桁)
へ書換えます。
なんなんだそれは、という方
以下の方法で「ショップID」と「商品ID」は確認できます。
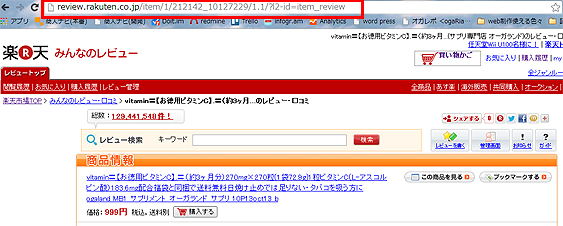
- お気に入り登録させたい商品の、商品レビューページURLを確認します。

- URL内以下の箇所を確認します。
http://review.rakuten.co.jp/item/1/●●●_■■■/1.1/?l2-id=item_review上記URL内、「●●●」と「■■■」をそのまま抜き出し、さきほどのURLへ当て込みます。
Yahoo!
http://shopping.yahoo.co.jp/my/watchlist/add/?store_id=●●●&page_key=■■■&.scrumb=0
上記URLの内、
・●●● ⇒ストアID(ストアページURL内、yahoo.co.jp/◯◯/の部分)
・■■■ ⇒商品ID(商品ページURL内、□□.htmlの部分)
へ書換えます。
あとは、HTMLを貼る!

できあがったHTMLを、HTML使用可能な場所に貼れば設置完了です!
まとめ
次回はこの「お気に入り」登録ボタンを、どんなシチュエーションでどんな場所に活用できるか実例を交えてご紹介しますよぉぉ!それでは~




 957
957 



コメント
17 件のコメント
yahooのお気に入りに関して、、、
作ったhtmlのリンクが「エラー
エラーが発生し、お気に入りリストに追加できませんでした。
再度お試しいただけますよう、お願いいたします。」
と出てきます。。。
clg_ps様
早速ご利用頂きありがとうございます!エラーになるとの事申し訳ありません、、確認しました所、一部の記述にバグが出ておりました(汗) 修正致しましたため、大変お手数ですがもう一度試してもらえないでしょうか。
尚エラーとなる場合はお手数ですが、記述内容をまたコメント頂けましたら幸いです!
お気に入り追加できました!
ご対応ありがとうございます!
お気に入りボタン追加できました!ありがとうございます。
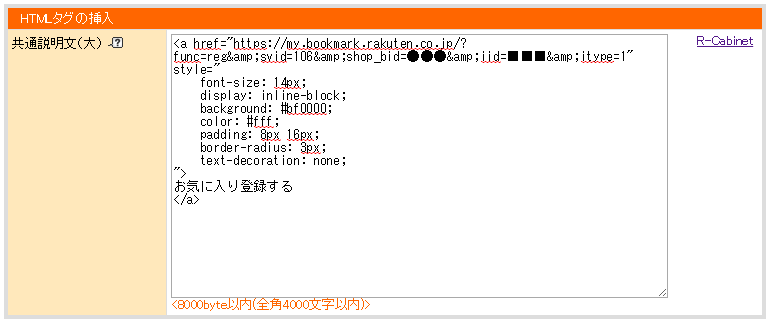
お買い物ボタンの下にある、「お気に入りショップ」のボタンデザインを変更したいのですが、
RMSで共通説明文(大)の記入方法を教えていただけないでしょうか?
よろしくお願いします。
無事ご設定できた様で大変幸いです^^
「お気に入りショップ」ボタンデザインの変更については楽天ショップ側でしょうか?
こちら弊社にても未だ実現方法を確認しておらず、大変恐縮ながら現状はご案内が難しい様です、、
方法について確認出来た際には、必ずレシピに投稿させて頂きますのでお待ちくださいませ!!
共通説明文(大)に貼り付けて
お気に入りボタン追加してみたのですが、
http://item.rakuten.co.jp/auc-awawa/hadax24/
のように
「この商品を買った人は、こんな商品にも興味を持っています」
の上あたりに表示されてしまいます。
修正箇所など教えて下さい。
よろしくお願いします。
> あわわ様
早速のご対応ありがとうございます。こちら、本来はどちらの位置への表示をご希望でしょうか?「共通説明文(大)」へ貼り付けた場合の表示位置ですが、RMS内「デザイン設定」>「”並び順の設定”」に依存しています。表示位置をご変更されたい場合はこちらをご調整ください。よろしくお願いいたします。
早々のご回答ありがとうございます。
すみません。理解不足でした。。
てっきり既存の「お気に入り商品」ボタンが変更されるものと思っていました。
ちなみに
「商品レビューを見る」「お気に入り商品」
「お気に入りショップ」「商品についての問い合わせ」
などの既存ボタンを変更できる方法の記事はございますか?
> あわわ様
ご説明が不足しており失礼しました。既存ボタンのカスタマイズについては未だ公開出来ていないのです、、、すいません!近々ご提供出来ればと思います!
公開を楽しみにしています。
よろしくお願い致します。
以下の方法で「ショップID」と「商品ID」は確認できます。
とございましたが、レビューのない商品は確認できないのでしょうか?
また、商品ごとの【商品ID】として登録するということは共通説明文にいれてしまうとそのIDの商品しかお気に入りにならないのではないかと思いました。まだまだ勉強不足でよく理解できていないのですが、何となく不安で、ご質問いたしました。
それぞれの商品をお気に入りにいれてもらうには、すべての商品にIDを別々に入れていかなくてはならないというように思っているのですが、どうなのでしょうか?
宜しくお願い致します。
ご質問ありがとうございます!ogaRia中村です。
> レビューのない商品は確認できないのでしょうか?
レビューがない場合、こちらの方がご紹介されている方法にてご確認できます。(外部リンク失礼致します、、)
https://c-rocketz.com/ec/rakuten_fav_url/
> また、商品ごとの【商品ID】として登録するということは共通説明文にいれてしまうとそのIDの商品しかお気に入りにならないのではないかと思いました。
恐れ入りますが、仰る通りです。
現状は「特定の商品についてのお気に入りボタン」のみ作成が可能です。
ご希望は「開いている商品ページが自動でお気に入り登録されるようにしたい」と推測しますが、大変恐縮ながらこちらは楽天市場の仕様上ご対応できかねます、、
どうぞよろしくお願い致します。
楽天のPCとスマホ、ヤフーのPCには設置できたのですが、
ヤフーのスマホだけ
「このページは動作していません。shopping.yahoo.co.jpでリダイレクトが繰り返し行われました。」
と表示されます。
トリプルに入れる際、httpではエラーが出たのでhttpsに変更しています。
PCは問題なく動作します。
原因がわからないのでお分かりでしたら教えて下さい。
> そら様
ご質問ありがとうございます!ogaRia中村です。
大変申し訳ございません、、こちら、Yahoo!スマホ版では正常動作できないものとなります。
Yahoo!スマホページで正常動作できる、独自の「お気に入り」ボタンは現状確認できておりません。。
力不足にて申し訳ありません、よろしくお願いします。