- 楽天
- Yahoo!
スマホ表示スピードを改善!商品画像をイッパツで軽量化する「Compressor.io」が便利

こんにちは。満員電車はすぐ見送るオガリア中村です。乗れない満員電車は、電車が到着した時点で察せます。満員電車お察しスキルはバリ三です。
通勤中は「極道の妻たち」をスマホで観てるんですが、そのせいか先月はデータ速度制限がかかっちゃいました…。速度制限されるともう極妻が見れないですし、ネットショップ見るのも10秒くらい時間がかかったりして。耐えられません…。スマホでのページ表示時間って、離脱に直結しますよね。
そこで本日は!「商品画像のデータを軽量化する」事で、スマホの表示速度を改善する方法をご紹介します。
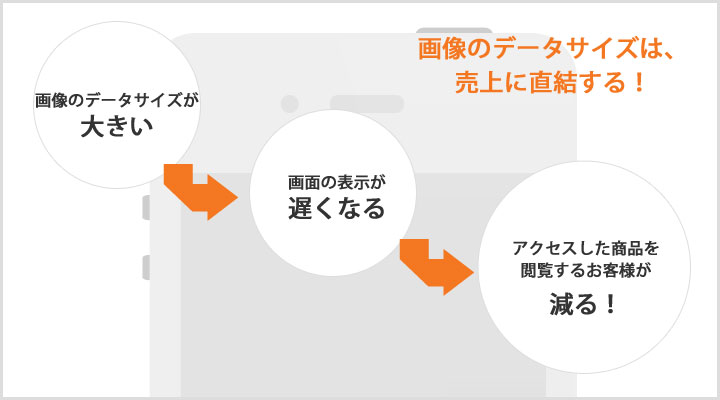
画像のデータサイズは死活問題!

モバイル通信が主となるスマホではデータを読みこむスピードに制限がある為、画像のデータサイズは『表示スピード』と直結しています。
更に『表示スピード』はネットショップの『離脱率』と直結しています。表示が0.2秒遅いだけで、ショップのページを閉じてしまうお客様の割合は大きく変わってくるのです。
その為、スマホで表示させる画像は「できるだけ軽量化させる」のが鉄則!
だけど画像サイズを小さくする訳にも行かないし…画質を粗くさせるのも、お客様にとっては本末転倒ですよね…。
そこで便利なのが「画像の圧縮」サービスです!
画像の『圧縮』って?
画像の圧縮とは、画像の表示サイズを変えずにデータサイズを小さくすることを言います。
つまりは、
・画像の表示サイズを変えずに
・そこまで画質も劣化せずに
・データサイズを軽量化できる!
という画期的な方法なのでございます~!
ちなみにこちらが圧縮前の画像で…

こちらが圧縮後の画像。

見栄えはほとんど変わりませんが、データサイズは30%も軽量化されています。
無料で画像圧縮してくれるのが「Compressor.io」

Compressor.ioは完全無料!インターネットブラウザ上で利用できる為、PCに妙なソフトをインストールする必要もありません。
手元の画像ファイルをアップするだけで、即圧縮された画像ファイルが生成されます。早速やってみましょう!
早速使ってみよう!
- まずはCompressor.ioにアクセスしましょう。
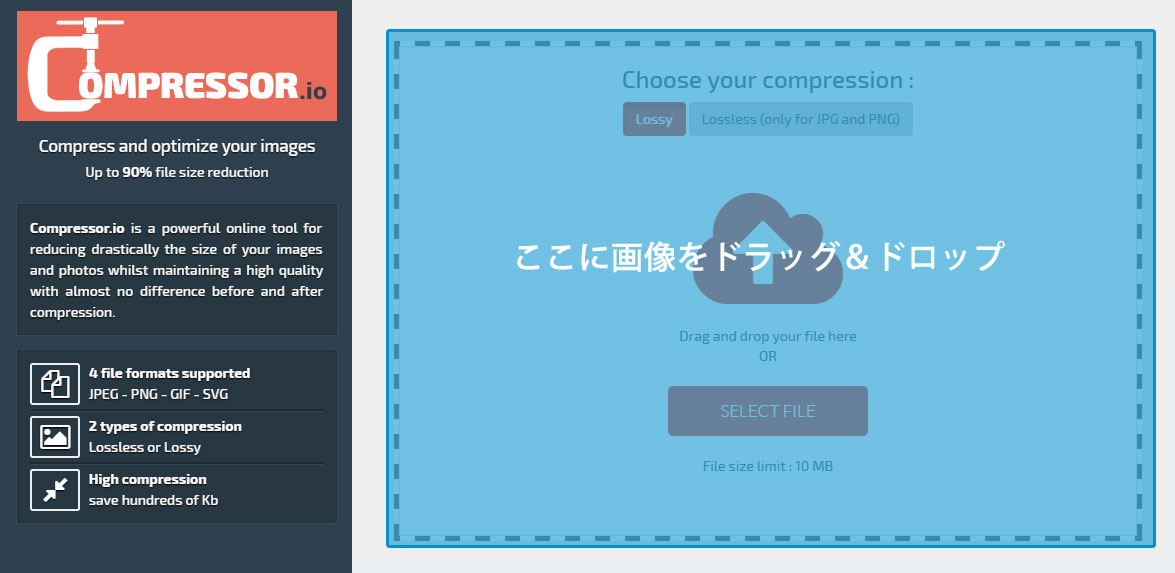
- ここに画像ファイルをドラッグ&ドロップで投げ込みます。

- 読み込まれて・・・

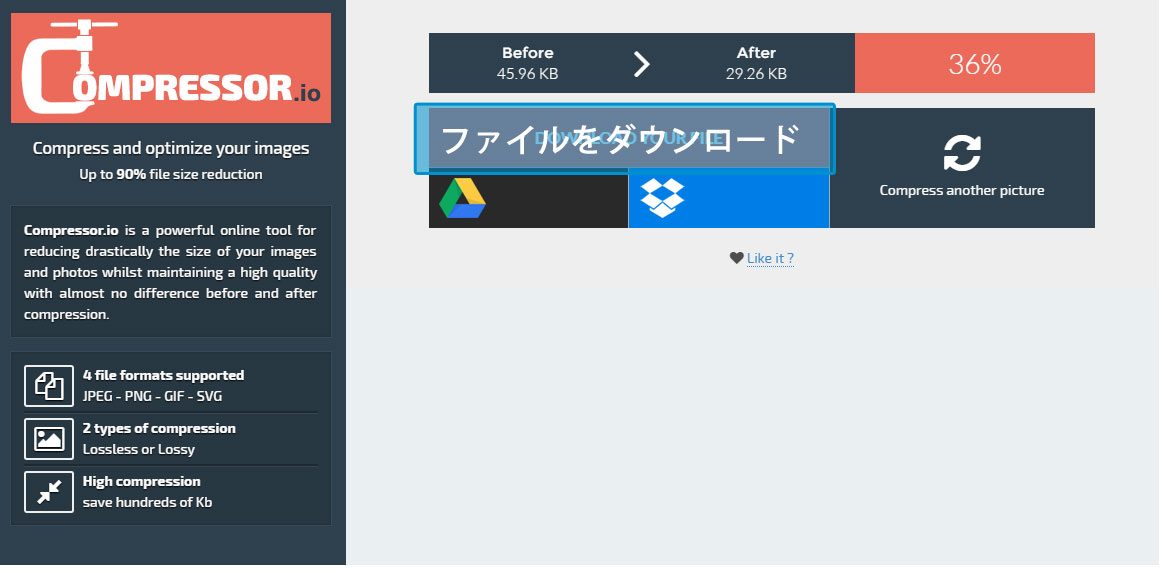
- 完了!右上のパーセンテージで、何%圧縮できたか表示されます。「DOWNLOAD YOUR FILE」から圧縮された画像をダウンロードしましょう!

なんてお手軽ゥー!ぽいぽいぽいぽいーと投げ込むだけなんて。
まとめ
データサイズが軽量化されれば表示スピードが改善されるだけじゃなくて、R-Cabinetとか楽天GODLとかの容量も消費しなくて良いことだらけッ!!
まずはアクセス数が多い商品から是非対応してみてくださいませー!




 824
824 


