- 楽天
- Yahoo!
【保存版】楽天/Yahoo!のスマホ用「商品スペック表」基本HTMLテンプレート(自動変換Excelつき)

こんにちは。西東京生まれ西東京育ち、でかい蜘蛛と本気のムカデは大体顔見知り、オガリア中村です。東京は東京でも色々ありますよね。
以前、PC用の商品スペック表テンプレートを公開しましたので、今回はスマホ版を作ってみましたー!超最低限の文字数で、できうる限りシンプルにしました。雛形に使ってくださいませー。
デモ

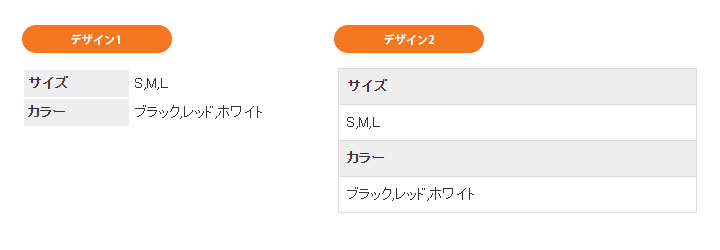
横並び型と縦並び型、2パターンをご用意しました!どちらも使用文字数はそこまで変わりませんので、見栄えのお好みでお選びください。ここを意識して作ってます。
- 使用する文字数が最低限
- PC商品ページとスマホ商品ページ、どちらにも貼り付けできる。
- 楽天/Yahoo!、どちらにも貼り付けできる。
更にはogaRiaフルバージョンプランをご契約の店舗様限定で、自動でタグを生成するExcelファイルをご用意しました。日々の作業効率化に活用していただけたら嬉しいです!
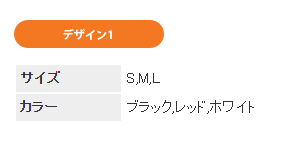
デザイン1

<table width="100%" cellpadding="4" cellspacing="2" border="0"> <tr> <td bgcolor="#eeeeee" width="30%"> <b>サイズ</b> </td> <td> S,M,L </td> </tr> <tr> <td bgcolor="#eeeeee" width="30%"> <b>カラー</b> </td> <td> ブラック,レッド,ホワイト </td> </tr> </table>
赤文字の部分を適宜書き換えて、「スマートフォン用商品説明文」に貼り付けてくださいませー!
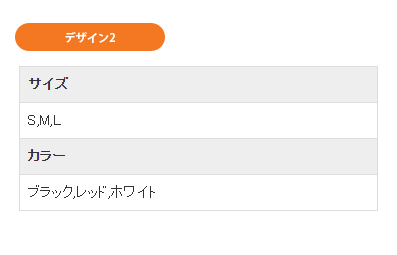
デザイン2

<table width="100%" cellpadding="8" cellspacing="1" border="0" bgcolor="#ddd"> <tr> <td bgcolor="#eeeeee"> <b>サイズ</b> </td> </tr> <tr> <td bgcolor="#ffffff"> S,M,L </td> </tr> <tr> <td bgcolor="#eeeeee"> <b>カラー</b> </td> </tr> <tr> <td bgcolor="#ffffff"> ブラック,レッド,ホワイト </td> </tr> </table>
赤文字の部分を適宜書き換えて、「スマートフォン用商品説明文」に貼り付けてくださいませー!
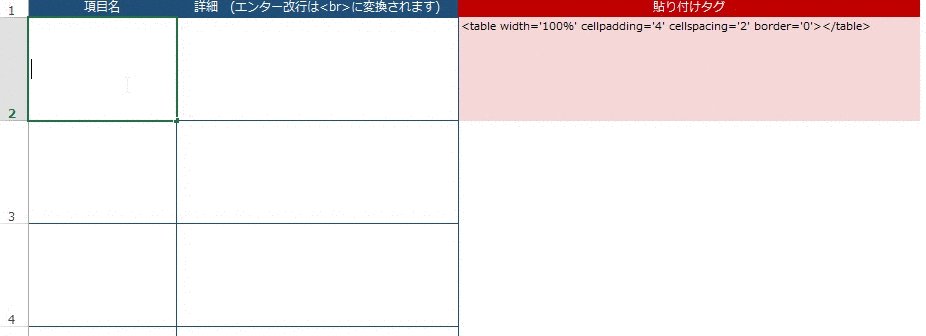
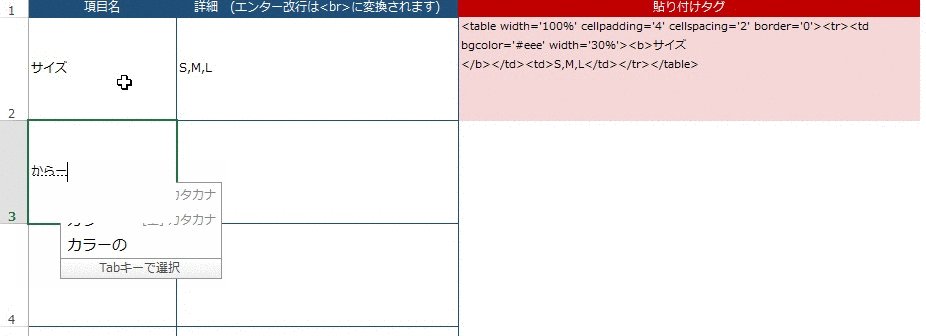
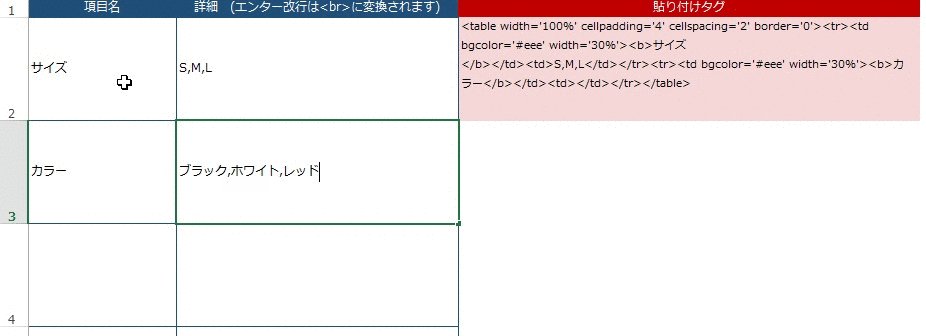
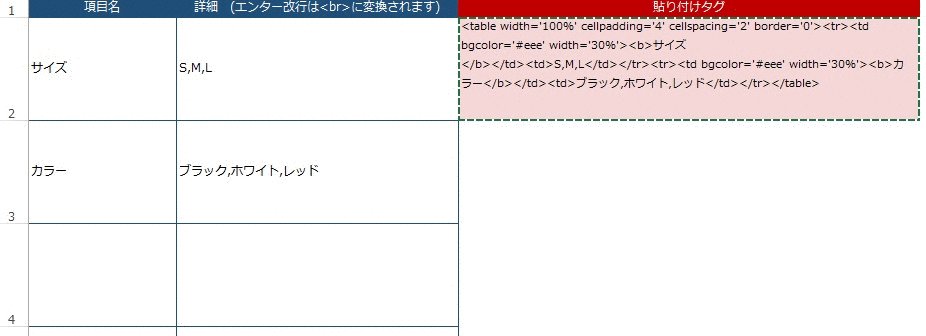
Excelを使ってタグを自動生成してみた。

HTMLタグの中身を商品ごとに書き換えてくのって辛いですよね・・・。そこで、Excelに内容を書き込むことでタグを自動生成するExcelファイルを用意してみました。
デモ画像のように「項目名」と「詳細」をガンガン書き込んでいく事で、自動でタグができあがりますよ-!
Excelファイルをダウンロードしに行くご利用の流れ
- ExcelファイルをPC内に保存し、Excelで開きます。
- 各シートがデザインごとに分かれています。希望デザインのシートを開きます。
- 「項目」の欄に各項目のタイトルを、「詳細」の欄に詳細文章を記入します。
(※エンター改行が入っていてもOK!改行は
タグに自動で変換します。) - D列に表示される、HTMLをそのままコピーしてご利用ください。
PCにもスマホにも利用できます!




 1352
1352 


