- 楽天
- Yahoo!
商品画像やバナーをおしゃれに並べる簡単HTMLテンプレートをご紹介
2016/08/09

リモコンとかの電池蓋を開けて四角い電池だった時のがっかり感を忘れられないogaRia佐藤です。
四角い電池って単三電池を直列に6本繋いだ電圧があるので見た目以上にコンパクトなやつなんです。
さて今回はバナーや商品画像を大小メリハリをつけておしゃれに並べる
HTMLテンプレートをご紹介したいと思います。
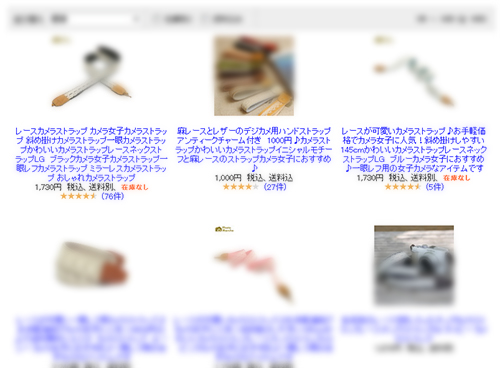
デモ
シンプルなバナー、商品画像を並べただけでも
雰囲気良く並べる事ができます。
専用HTML
下記赤字部分の画像URL、リンク先を修正してからRMSやGOLDページに貼り付けてください。
画像は正方形以外を使うとレイアウトが崩れる場合があるので
正方形以外は推奨していません。
また、IE8以下は対応していませんので予めご了承お願いします。
<style type="text/css">
<!--
#my_panel{
width:100%;
margin:0;
padding:0;
overflow:hidden;
}
#my_panel img{
vertical-align: bottom;
border:none;
width:100%;
transition: all .2s ease;
}
#my_panel a:hover img{
filter:alpha(opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
}
#my_panel ul{
margin:0;
padding:0;
width:102%;
}
#my_panel li{
margin:0;
padding:0;
list-style-type:none;
}
#my_panel li{
width:23%;
float:left;
margin:0 2% 2% 0;
}
#my_panel li:nth-of-type(10n+1){
width:48%;
}
#my_panel li:nth-of-type(10n+6){
float:right;
width:48%;
}
-->
</style>
<div id="my_panel">
<ul>
<li><a href="リンク先URL①"><img src="画像URL①"></a></li>
<li><a href="リンク先URL②"><img src="画像URL②"></a></li>
<li><a href="リンク先URL③"><img src="画像URL③"></a></li>
<li><a href="リンク先URL④"><img src="画像URL④"></a></li>
<li><a href="リンク先URL⑤"><img src="画像URL⑤"></a></li>
<li><a href="リンク先URL⑥"><img src="画像URL⑥"></a></li>
<li><a href="リンク先URL⑦"><img src="画像URL⑦"></a></li>
<li><a href="リンク先URL⑧"><img src="画像URL⑧"></a></li>
<li><a href="リンク先URL⑨"><img src="画像URL⑨"></a></li>
<li><a href="リンク先URL⑩"><img src="画像URL⑩"></a></li>
</ul>
</div>

この番号表を参考にして各バナーの表示させたい位置を参考にしてください。
簡単管理ツール
ogaRia会員様なら管理画面から簡単に設定、更新できるツールをご用意しています。
レイアウトパターンは2種類から、ヤフーショッピングも対応しています。
また、並び順もアクセス毎にランダム表示機能の設定も可能です。
まとめ
いかがでしたでしょうか。
特にアパレル系やシンプルな家具を扱う店舗様など、
シンプルな商品画像やバナーなどにピッタリなカスタマイズです。
是非ご活用してみてくださいー^^




 1453
1453 


