- 楽天
- Yahoo!
【楽天/Yahoo!】スマホ用「ショップニュース」コーナーHTMLテンプレート
2016/09/30

パクチーは珍味界のキムタクだな。オガリア中村です。
超有名だけどファンとアンチが極端に別れる、これがキムタク現象です。超好きか、超嫌いかの二択になる。嫌いな人は嫌悪に近いほど嫌いで、好きって言ってる人をちょっとパクチー臭く感じるレベルに嫌いですよね。
私はどうかと言うと、育てたいです。はぐくみたい程好きです、パクチー。
えー、スマホ版「ショップニュース」コーナーのテンプレートを作ってみましたよ!
デモ
RMS版

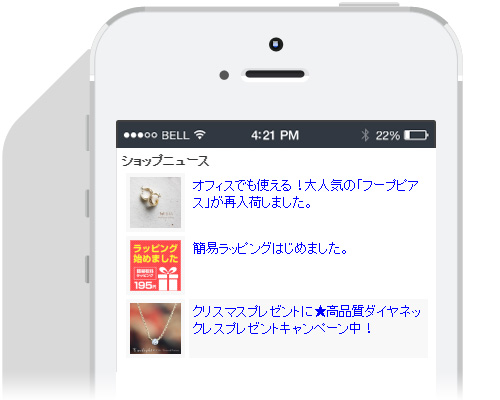
RMS版はHTMLタグと文字数の制限が厳しく(憤怒)、デザインはかなり簡素になりました、、。
Yahoo!ストア / 楽天GOLD版

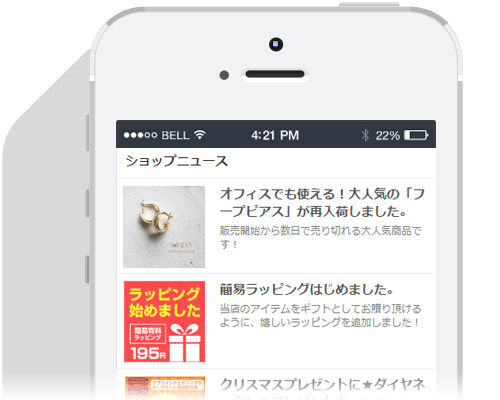
楽天GOLD用とYahoo!ストアマネージャー用は境界線も入りスッキリ見やすいです。タイトル+小テキストを入れました。
HTMLテンプレート
楽天RMS版/楽天GOLD版/Yahoo!ストアマネージャー版とそれぞれ内容が異なりますのでご注意ー!HTML内に赤字になってる箇所があるので、そこを適宜書き変えるだけです。
楽天版(RMSに貼る用)
<!-- RMS版 ショップニュースコーナー -->
<b>ショップニュース</b>
<table width="100%" border="0" cellpadding="4" cellspacing="4">
<!-- ニュース1 -->
<tr>
<td width="20%" bgcolor="#f8f8f8">
<img src="画像URL" width="100%">
</td>
<td valign="top">
<a href="リンク先URL">
ここにテキストここにテキストここにテキストここにテキスト
</a>
</td>
</tr>
<!-- ニュース2 -->
<tr>
<td width="20%" bgcolor="#f8f8f8">
<img src="画像URL" width="100%">
</td>
<td valign="top">
<a href="リンク先URL">
ここにテキストここにテキストここにテキストここにテキスト
</a>
</td>
</tr>
<!-- ニュース3 -->
<tr>
<td width="20%" bgcolor="#f8f8f8">
<img src="画像URL" width="100%">
</td>
<td valign="top">
<a href="リンク先URL">
ここにテキストここにテキストここにテキストここにテキスト
</a>
</td>
</tr>
</table>
楽天GOLDページ / Yahoo!トリプルページ用
HTMLを見る(ogaRiaフルバージョンプランご契約店舗様限定)Yahoo!版(Yahoo!ストアマネージャーに貼る用)
HTMLを見る(ogaRiaフルバージョンプランご契約店舗様限定)楽天GOLDを使ってスマホページを作る方法

過去の記事で具体的な手順やテンプレートをご用意してますので、こちらもご参考くださいまセ~!




 989
989