- 楽天
- Yahoo!
【楽天】クリックで「するっ」と下層が出て来るカテゴリ一覧の、かんたんHTMLテンプレート(デザインver.2)
2017/02/24

こんにちは。花粉でカサカサに干からびた鼻の穴に「なめこ汁」ぶっこみたいオガリア中村です。はぁ辛ィ。。
かなり前に投稿した、「クリックで下層が出現するアコーディオンカテゴリの作り方」が好評だったため、デザインが異なるバージョンを作ってみましたよー!
クリックすると、するするーっと下層カテゴリが出て来るやつです。今回は、「背景白」を貴重にしてイメージ画像枠も追加した超シンプルなデザインにしました。
デモ

動作環境
・IE9以上で動作します。
・RMS/楽天GOLDへ直接コピペして設置が可能です。
設置方法
設置方法は前回と同じで、かんたんなHTMLタグをコピペするだけですー!
1.HTMLタグを全てコピー
以下の画面からHTMLをコピーしてきまっす。
HTMLテンプレートを取得する(ogaRiaご契約店舗様限定)
2.HTMLタグ内の赤文字箇所を書き換え
次の赤文字箇所を書き換えます。
・下層部分の高さ : クリックして出現する部分の高さを明示します。
・画像URL : イメージ画像のURLを入れます。(R-CabinetのURLでおk)
・リンク先URL : カテゴリページのURLを入れます。
・カテゴリ : カテゴリの名称に書き換えます。
3.RMSに貼付け
RMS内のレフトナビ部分に貼ります。もちろん楽天GOLDページに使ってもおkです。
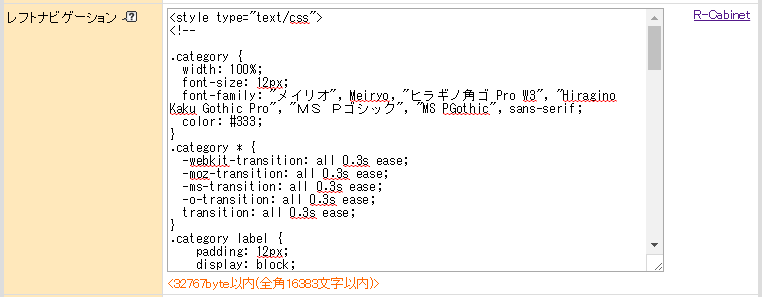
▼レフトナビの設定箇所
RMSメインメニュー > デザイン設定 > ヘッダー・フッターレフトナビ > テンプレート編集画面内、「レフトナビゲーション」部

シンプルな書きかえだけで設置できるので、HTMLが苦手な方でもきっとできると思いますー!分かり辛いところがあれば、コメントにてご質問くださいませッ




 1504
1504 


